Prismコードハイライトの変更にCodeタグのサポートは含まれません。
2022-01-20 12:05:52
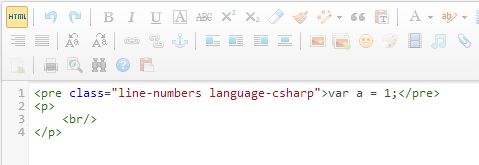
WordPressにBaiduのUEditorエディターを追加した後、コードプラグインを使用すると、図のようにコードの外層にpreタグが追加されるだけとなります。

しかし、実際のPrismのハイライト表示では、次のような形式のサポートが必要です。
<pre class="language-numbers language-csharp">
<code>
//Highlighted code
</code>
</pre>
そこで、preにcodeタグがない場合に対応できるように、Prism.jsというファイルのhighlightAllを調べ、以下のようにコードを変更します。
....
highlightAll: function(async, callback) {
//var elements = document.querySelectorAll('code[class*="language-"], [class*="language-"] code, code[class*=" lang-"], [class*="lang-"] code');
// for (var i=0, element; element = elements[i++];) {
// _.highlightElement(element, async === true, callback);
//}
// support PRE tags, modify to
var clsReg = /\s*\blanguage-\b\s*/;
var pres = document.querySelectorAll("pre");
for (var i = 0, pre; pre = pres[i++];) {
var isCode = false;
if ((pre.firstChild
&& (isCode = (pre.firstChild.tagName === "CODE"))
&& clsReg.test(pre.firstChild.className))
|| clsReg.test(pre.className)) {
if (!isCode) pre.innerHTML = "<code>" + pre.innerHTML + "</code>";
_.highlightElement(pre.firstChild, async === true, callback);
}
}
}
....
WordPress UEditorで挿入したコードは、Js圧縮後、元のファイルを上書きすると、フロントエンドのページでハイライトされます。
Prismは、公式サイトのアドレスをハイライト表示します。 http://prismjs.com
PrismのGitHubアドレスです。 https://github.com/PrismJS
関連
-
UEditorエディターの使用を前提とした開発 細かい配慮がなされている
-
UeditorとCKeditorの使用方法と設定方法
-
SyntaxHighlighterのコードハイライトで改行がない場合の対処法
-
IE10、IE11でのFCKEditorの非互換性の問題を解決しました。
-
fckeditor エディタでのカスタムページ区切り
-
php UEditor Baiduエディタインストールと使用方法の共有
-
UEditorエディターでカスタムアップロード画像やファイルのパスを変更する方法
-
FckeditorエディタによるPHP環境での画像アップロード設定 詳細チュートリアル
-
jsはリッチテキスト(正規表現)で最初の画像を取得します。
-
UEditor エディタのクロスドメインアップロードソリューション
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
右スクロールバーを削除するSyntaxHighlighterメソッド
-
BaiduのエディタUeditorは、フォントの変更方法を増やすには
-
Baidu ueditorコンポーネント画像をアップロードした後、どのようにimgにalt属性を設定する
-
Ueditor BaiduエディターのHtmlモード自動置換スタイルソリューション
-
Baiduのエディタueditorコンテンツエディタが自動的にPタグ、およびPタグの置換を設定する
-
ueditorのエディタが画像をアップロードできない問題の解決法
-
ckeditor syntaxhighlighter コードハイライタープラグイン 設定 共有
-
FCKeditorがクロームで表示されない
-
Baiduのエディタueditorのフォアグラウンドコードハイライトは、自動的に解決策をラインアップすることはできません
-
BrowserSyncで自動リフレッシュ開始