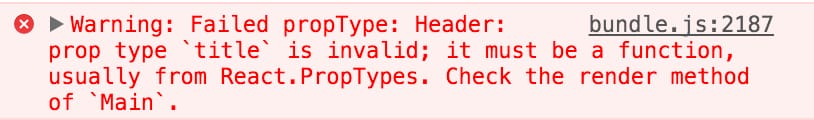
関数でなければならない。通常はReact.PropTypesの関数である
2023-09-16 04:50:19
質問
MainからHeaderに文字列を渡したい。成功するのですが、警告が出ます。私はReactの初心者なので、何がどうなっているのかがわかりません。
it must be a function
の意味がわかりません。
この警告を解決する方法を知っている人はいますか?
警告の内容は
そして、私のコードは以下の通りです。
メイン.js
import React from 'react';
import Header from './Header';
import AppList from './AppList/AppList';
import Footer from './Footer';
const propTypes = {
mainInfo: React.PropTypes.shape({
title: React.PropTypes.string.isRequired,
apps: React.PropTypes.array.isRequired,
}),
};
class Main extends React.Component {
static methodsAreOk() {
return true;
}
render() {
return (
<div>
<Header title={this.props.mainInfo.title} />
<AppList apps={this.props.mainInfo.apps} />
<Footer />
</div>
);
}
}
Main.propTypes = propTypes;
export default Main;
ヘッダ.js
import React from 'react';
const propTypes = {
title: React.PropTypes.string.isRequred,
};
class Header extends React.Component {
static methodsAreOk() {
return true;
}
render() {
return (
<div className="header">
<h1>{this.props.title}</h1>
</div>
);
}
}
Header.propTypes = propTypes;
export default Header;
どのように解決するのですか?
エラーが発生しました。
React.PropTypes.string.isRequred
. スペル
isRequired
を正しく書けばOKです。
関連
-
[解決済み] FontAwesomeの無料パッケージに含まれているアイコンのオブジェクト名はどこにあるのですか?
-
[解決済み] react - createMuiThemeとcreateThemeの違い。
-
[解決済み] TypeError: reactjs の未定義のプロパティ 'status' を読み取ることができません。
-
[解決済み] react router dom v4でwebpack dev serverを構成する方法は?
-
[解決済み] react nativeで関数だらけのヘルパーファイルを作成する方法は?
-
[解決済み] ReactJS - SCRIPT1010: 期待される識別子 - IE11 で本番ビルドが実行されない
-
[解決済み] nextjsで異なる.envファイルを使用するには?
-
[解決済み] componentWillReceivePropsライフサイクルメソッドはいつ使用するのですか?
-
[解決済み] React QueryとReduxの主な違いは何ですか?
-
[解決済み] componentDidUpdate'メソッドはいつ使用するのですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】無効な設定オブジェクトです。APIスキーマと一致しない設定オブジェクトを使用してWebpackが初期化されました。
-
[解決済み] React.createElement: type is invalid -- expected a string.
-
[解決済み] useStateプロパティのフックにmap関数を使用する方法
-
[解決済み] MUI Boxは何のためのコンポーネントですか?
-
[解決済み] 'Proptypes'が定義されていない
-
[解決済み] componentWillReceiveProps は名称が変更されました。
-
[解決済み] カスタマイズ素材UI チェックした場合としない場合の切り替え
-
[解決済み] react.jsでng-ifに相当するものは何ですか?
-
[解決済み] eslint: no-case-declaration - case ブロックで予期しない字句の宣言があった。
-
[解決済み] componentDidUpdate'メソッドはいつ使用するのですか?