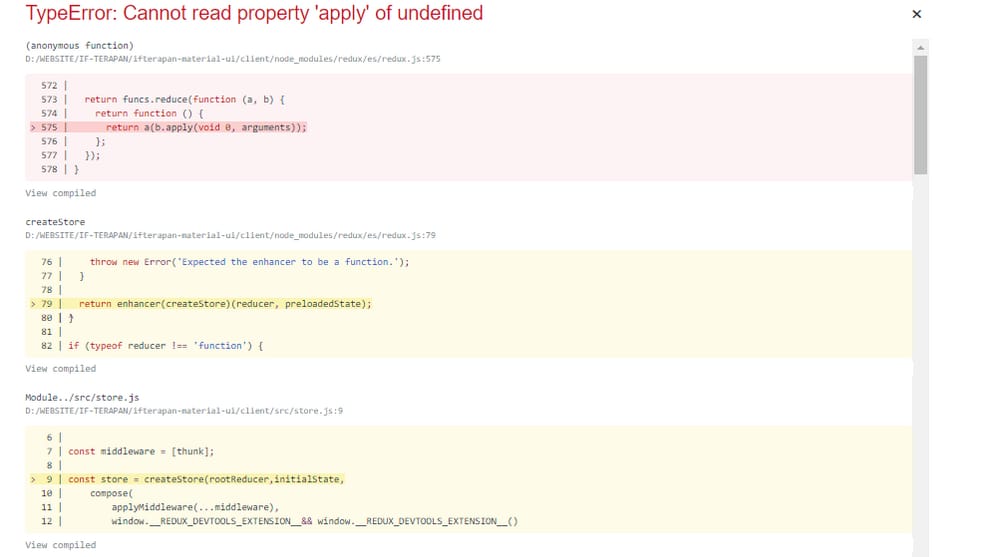
[解決済み】Redux TypeError: 未定義のプロパティ 'apply' を読み取れない
2022-01-31 13:12:15
質問
react devtoolsとredux devtoolsを無効にしています。
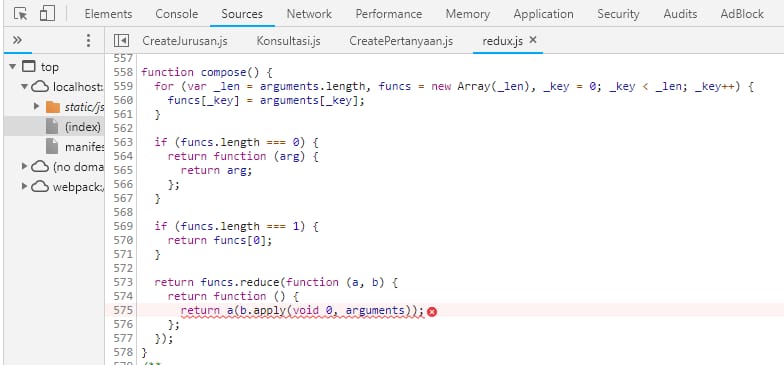
この問題の対処法を何時間も探しているのですが、コードを全く変更しないのに、問題のほとんどはcomposeにあります。
import { createStore, applyMiddleware,compose } from 'redux';
import thunk from 'redux-thunk';
import rootReducer from './reducers';
const initialState={};
const middleware = [thunk];
const store = createStore(rootReducer,initialState,
compose(
applyMiddleware(...middleware),
window.__REDUX_DEVTOOLS_EXTENSION__&& window.__REDUX_DEVTOOLS_EXTENSION__()
)
);
export default store;
なぜこんなことになったのか、本当に理解できません。何も変更しておらず、最後に自分のリポジトリに git push origin master しただけなのに、コンパイル時に突然このエラーが発生しました。
私はこれをフロントエンドで使用しています。
"@material-ui/core": "^3.3.1",
"@material-ui/icons": "^3.0.1",
"axios": "^0.18.0",
"jwt-decode": "^2.2.0",
"prop-types": "^15.6.2",
"react": "^16.6.0",
"react-dom": "^16.6.0",
"react-redux": "^5.1.0",
"react-router-dom": "^4.3.1",
"react-scripts": "2.0.5",
"react-select": "^2.1.1",
"recharts": "^1.3.5",
"redux": "^4.0.1",
"redux-thunk": "^2.3.0",
"typeface-roboto": "0.0.54"
バックエンド:
プレ {コード結果エラーです。

Redux :

解決するには?
redux開発ツールを2.16.0から2.16.1へアップデートする。
または
あなたのコードからこの行を削除してください
"dependencies": {
"bcryptjs": "^2.4.3",
"body-parser": "^1.18.3",
"express": "^4.16.4",
"mongoose": "^5.3.11",
"multer": "^1.4.1",
"passport": "^0.4.0",
"passport-jwt": "^4.0.0",
"path": "^0.12.7",
"validator": "^10.9.0",
"xlsx": "^0.14.1"
},
"devDependencies": {
"concurrently": "^4.0.1",
"nodemon": "^1.18.6",
},
関連
-
[解決済み】このエラーの原因は何ですか - "Fatal error: ローカルgruntを見つけることができません"
-
[解決済み】JavaScriptのgetElementByNameが機能しない
-
[解決済み】BootstrapのCollapseが折りたたまれない
-
[解決済み】このオブジェクトの "forEach "はなぜ関数でないのですか?
-
[解決済み】ES6マップオブジェクトをソートすることは可能ですか?
-
[解決済み】TypeError: AngularJSで未定義のプロパティ'get'を読み取れない
-
[解決済み】ETIMEDOUTエラーの対処方法は?
-
[解決済み】Uncaught TypeError: 未定義のプロパティ 'msie' を読み取れない - jQuery tools
-
[解決済み] React - uncaught TypeError: 未定義のプロパティ 'setState' を読み取れない
-
[解決済み】未定義のオブジェクトプロパティを検出する
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】React Js: Uncaught (in promise) SyntaxError: 位置 0 の JSON で予期しないトークン < が発生しました。
-
[解決済み】Uncaught TypeError: nullのプロパティ'value'を読み取ることができない
-
[解決済み】webpack-dev-serverにリモート接続すると、「Invalid Host header」というメッセージが表示されます。
-
[解決済み】XMLHttpRequestモジュールが定義されていない/見つからない
-
[解決済み】コンソールがUnterminated JSX contentsエラーを投げる【終了しました
-
[解決済み】npm install --legacy-peer-deps は具体的に何をするのですか?どんなときに推奨されるのか/どんな使用例が考えられるのか?
-
[解決済み】Kendo Observable Bindingと併用する場合、Kendo Switch Labelsを変更することは可能ですか?[Kendo-UI]です。
-
[解決済み】PhantomJS 2.1.1を使用してReactJSアプリケーションをレンダリングできない理由とは?
-
[解決済み】Syntax error: JavaScriptの不正なreturnステートメント
-
[解決済み】react router v^4.0.0 Uncaught TypeError: 未定義のプロパティ'location'を読み取れない