[解決済み] UINavigationBarの1px下の行を非表示にする方法
質問
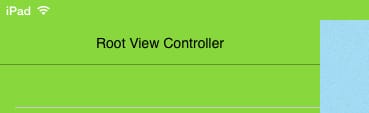
ナビゲーションバーをコンテンツに溶け込ませる必要があるアプリがあります。
この邪魔な小さなバーを消す方法、または色を変える方法をご存知の方はいらっしゃいますか?
下の画像は、ルートビューコントローラの下にある高さ1pxの線についてです。

解決方法は?
iOS 13の場合。
を使用します。
.shadowColor
プロパティ
このプロパティがnilであるか、またはクリアカラーを含む場合、バーは影を表示しない
例えば
let navigationBar = navigationController?.navigationBar
let navigationBarAppearance = UINavigationBarAppearance()
navigationBarAppearance.shadowColor = .clear
navigationBar?.scrollEdgeAppearance = navigationBarAppearance
iOS 12以下の場合。
そのためには、カスタムシャドウ画像を設定する必要があります。しかし、影絵を表示させるためには、カスタムの背景画像も設定する必要があります。Appleのドキュメントから引用します。
カスタム影絵を表示するには、カスタム背景画像が必要です。 setBackgroundImage(_:for:) メソッドを使用して設定する必要があります。もし、デフォルトの 背景画像が使用されている場合、デフォルトの影画像が使用されます。 このプロパティの値に関係なく
だから
let navigationBar = navigationController!.navigationBar
navigationBar.setBackgroundImage(#imageLiteral(resourceName: "BarBackground"),
for: .default)
navigationBar.shadowImage = UIImage()
上記が唯一の公式な非表示の方法です。残念ながら、バーの半透明性は失われています。
背景画像はいらない、色だけでいい###。
そういうオプションがあるんですね。
-
無地、透け感なし。
navigationBar.barTintColor = UIColor.redColor() navigationBar.isTranslucent = false navigationBar.setBackgroundImage(UIImage(), for: .default) navigationBar.shadowImage = UIImage() -
色で塗りつぶした小さな背景画像を作成し、それを使用する。
-
後述の「hacky」メソッドを使用します。バーも半透明になります。
バーを半透明にするには?
半透明を維持するには、別の方法が必要です。ハックしているように見えますが、うまくいきます。除去しようとしている影は、ヘアラインです。
UIImageView
の下のどこかに
UINavigationBar
. それを見つけて、必要なときに隠したり表示したりすることができます。
以下の説明は、ヘアラインを隠す必要があるのが
UINavigationController
階層になります。
-
インスタンス変数を宣言します。
private var shadowImageView: UIImageView? -
この影(ヘアライン)を見つけるメソッドを追加する。
UIImageView:private func findShadowImage(under view: UIView) -> UIImageView? { if view is UIImageView && view.bounds.size.height <= 1 { return (view as! UIImageView) } for subview in view.subviews { if let imageView = findShadowImage(under: subview) { return imageView } } return nil } -
追加・編集
viewWillAppear/viewWillDisappearメソッドを使用します。override func viewWillAppear(_ animated: Bool) { super.viewWillAppear(animated) if shadowImageView == nil { shadowImageView = findShadowImage(under: navigationController!.navigationBar) } shadowImageView?.isHidden = true } override func viewWillDisappear(_ animated: Bool) { super.viewWillDisappear(animated) shadowImageView?.isHidden = false }
また、同じ方法で
UISearchBar
のヘアラインです。
その他、隠す必要のあるものなら(ほとんど)何でも :)
オリジナルのアイデアをくれた@Leo Natanに大感謝です
関連
-
クラッシュエラー libc++abi.dylib: NSException 型のキャッチできない例外で終了_allanGold のブログ - ProgrammerITS401
-
[解決済み] アプリケーションは、アプリケーション起動の最後にルートビューコントローラーを持つことが期待される
-
[解決済み] キーボードがあるときに、UITextFieldを編集開始時に上に移動させるには?
-
[解決済み] SwiftからObjective-Cのコードを呼び出すにはどうしたらいいですか?
-
[解決済み] 文字列の長さを取得する
-
[解決済み] App Storeのアプリと連動させる方法
-
[解決済み] iOSとWatchKitで画像のtintColorを変更する方法
-
[解決済み] iOS 7でステータスバーとナビゲーションバーがビューの境界を越えて表示される
-
[解決済み】Storyboardのログイン画面のベストプラクティス、ログアウト時のデータクリアの処理について
-
[解決済み】iOS 7 ナビゲーションバーのテキストと矢印の色
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] iOS 8 UITableViewのセパレータインセット0が機能しない件
-
[解決済み] Xcode 6のバグ:Interface Builderファイル内の不明なクラス
-
[解決済み] Unwind segueは何に使うのか、どう使うのか?
-
[解決済み] iOS Simulatorでネットワークを無効にすることは可能ですか?
-
[解決済み] UIViewの左上と右上だけにcornerRadiusを設定する方法は?
-
[解決済み] CocoaPodsの最新バージョンにアップデートしますか?
-
[解決済み] UILabelで複数行のテキストを表示する
-
[解決済み] Swift で HTTP リクエストを行うにはどうしたらいいですか?
-
[解決済み] ファイルはユニバーサル(3スライス)ですが、iOSの静的ライブラリのための(n)ARMv7-sスライスエラーが含まれていない、どうにかして回避するには?
-
[解決済み] swiftでnavigationBarのボーダーを削除する方法は?