[解決済み】UIScrollView Scrollable Content Size Ambiguity
質問
開発者の皆さん。 Interface Builder (Xcode 5 / iOS 7)のAutoLayoutで困っています。 とても基本的で重要なことなので、これがどのように正しく機能するのか、誰もが知っているはずだと思います。もしこれがXcodeのバグだとしたら、致命的なものです。
で、このようなビュー階層を持つたびにトラブルに見舞われるのです。
>UIViewController
>> UIView
>>>UIScrollView
>>>>UILabel (or any other comparable UIKit Element)
UIScrollViewには、例えば、すべての側面から50pxという固定の制約があります(問題なし)。 それから、UILabelにTop Space制約を追加します(問題なし)(ラベルの高さ/幅を固定することもできますが、ラベルの固有のサイズのため、何も変わりません。)
問題は、UILabelに末尾の制約を追加したときから始まります。
例)Trailing Space to: スーパービュー イコール: 25
今度は2つの警告が発生しました - なぜなのか理解できません。
A) スクロール可能なコンテンツのサイズが不明確(スクロールビューのスクロール可能なコンテンツの高さ/幅が不明確)。
B) 誤視聴(ラベル 期待値:x= -67 実績値:x= 207
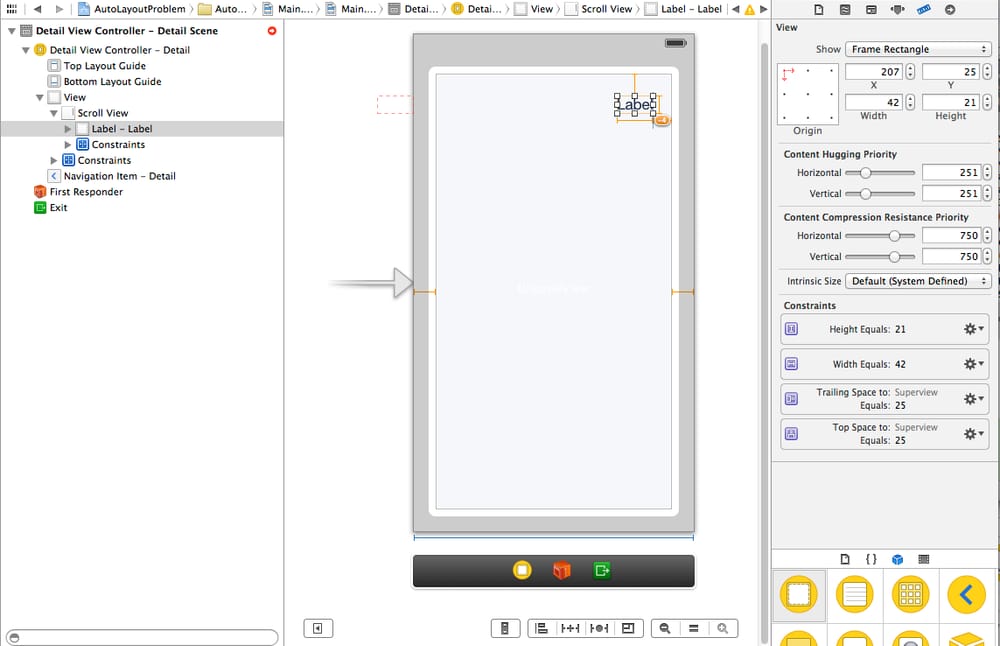
この最小限の例は、ダウンロードできる新しいプロジェクトで行い、スクリーンショットを添付しました。見ての通り、Interface BuilderはLabelがUIScrollViewの境界(オレンジの破線長方形)の外側にあることを想定しています。Resolve Issues ToolでLabelのフレームを更新すると、Labelはちょうどその位置に移動します。
注意:UIScrollViewをUIViewに置き換えると、予想通りの動作になります(ラベルのフレームは正しく、制約に従います)。つまり、UIScrollViewに問題があるか、私が何か重要なことを見逃しているかのどちらかだと思われます。
IBが提案したように、Labelのフレームを更新せずにアプリを実行すると、それは正確にあるべき場所に配置され、UIScrollViewはスクロール可能です。 フレームを更新すると、Labelは見えなくなり、UIScrollViewはスクロールしなくなります。
助けてオビ=ワン・ケノービ!?なぜ曖昧なレイアウトなのでしょうか?なぜ、見当違いの表示なんだ?
ここからサンプルプロジェクトをダウンロードできますので、何が起こっているのか理解できるか試してみてください。 https://github.com/Wirsing84/AutoLayoutProblem

解決方法は?
というわけで、このように整理してみました。
-
の中は
UIScrollView加える aUIView(それをcontentView); -
この中で
contentView, 上下左右の余白を0に設定する (もちろんscrollViewというのはsuperView); 水平・垂直方向にもアライメントセンターを設定する ;
完成 .
これで、すべてのビューを
contentView
で、その
contentSize
の
scrollView
に従って自動的にリサイズされます。
contentView
.
更新しました。
関連
-
[解決済み] Xcodeエラー:SDK 'iOS 10.0'の製品タイプ 'Application'では、コード署名が必要です。
-
[解決済み] Xcodeエラー "Could not find Developer Disk Image" が発生する。
-
[解決済み] シミュレーターiOS 13でダークモードを使用するには?
-
[解決済み] EXC_CORPSE_NOTIFY シンボルのクラッシュが発生しました、追跡するには?
-
[解決済み] Info.plist ユーティリティのエラーです。"そのようなファイルがないため、Info.plistを開くことができませんでした"
-
[解決済み] Xcode Simulatorのアニメーションをエディタで再生すると、極端に遅くなる。
-
[解決済み] 定義がSwift 2.0の旧値と矛盾する
-
[解決済み] 'CGPointMake' は swift で使用できません [重複] 。
-
[解決済み】Xcode 6でAutoLayout制約を使用してアスペクトフィットの動作をエミュレートする
-
[解決済み] Autolayout を使用して UIScrollview に制約を設定するにはどうすればよいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】 libc++abi.dylib: NSException 型のキャッチできない例外で終了する (lldb)
-
[解決済み] リンカーコマンドが終了コード 1 で失敗した(起動を確認するには -v を使用)、Xcode 8、Swift 3
-
[解決済み] Xcode 9の問題を修正しました。"iPhoneはビジー状態です。iPhoneのデバッガーサポートを準備中"
-
[解決済み] 「シミュレータで実行すると、「インストールされているプロビジョニングプロファイルが、インストールされているiOS署名アイデンティティと一致しません。
-
[解決済み] Xcodeで "No such module "というエラーが出るが、フレームワークはある
-
[解決済み] データソースからのセルの取得に失敗しました。
-
[解決済み] Swiftを使って音を鳴らすには?
-
[解決済み] UIViewController viewDidLoad vs. viewWillAppear。適切な役割分担とは?
-
[解決済み] dispatch_queue_create のキュー属性とは?
-
[解決済み] UIViewAlertForUnsatisfiableConstraintsでトラップする方法は?