Webページ 選択ボックスのカスタマイズ 選択
セレクトのドロップダウンリストのフォームは、おそらく誰もが知っていると思いますが、デフォルトのドロップダウンリストのフォームは、サイトによっては醜いことが多く、また、CSSでセレクトスタイルを調整することも困難です。そこで多くのサイトでは、よりスタイリッシュなセレクトドロップダウンフォームを作るために、JSを使用してこの効果をシミュレートしています。
例えば、おなじみのTudou.com、タオバオモール、Amazonなどは、ドロップダウンリストのフォームにJSを使用しています。
その結果、明らかにサイト全体のスタイルと視覚的に一致し、ドロップダウンリストは美しいのですが、JSで行われているため、意図しない多くの効果に遭遇する可能性があり、以下にテスターの欠点を通して3つのサイトをそれぞれ分析しますと、悪い反応ももたらされるのです。
<フォント
Tudou
クリックするたびに妙に気になる検索カテゴリー選択ボックスは。

1. クリックすると、予想と違う場所にリストがポップアップしました。無意識のうちにドロップダウンリストになっていたが、芋づる式に"middle drop-down list"と出てきた。
2. 上下キーで習慣的に選択していたが、ページ全体がスクロールしてしまう。
3. 怒りにまかせて、使わずに閉じたい。ESCを押すが、何も起こらない。
4. JSを無効化した後、全く利用できなくなりました。
同様に
タオバオモール
も美しく見えます。

ポイント1以外は、アクセシビリティやユーザビリティの面で芋づる式に問題が出てきます。
解決方法は簡単です
のようなネイティブセレクトボックスを使用するだけです。
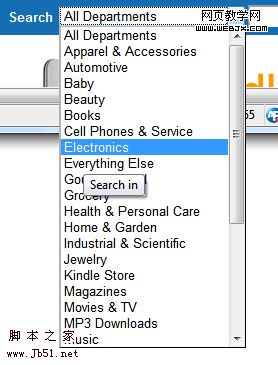
アマゾン
s.

Webページでカスタムチェックボックスの使用を推奨しないのはなぜですか?
セレクトボックスは、非常に成熟したインタラクションコントロールです。成熟しているというのは、ユーザーフレンドリーであるということですが、成熟しているというのは、さまざまなユーザーのためによく考えられていて、インタラクションの詳細が非常に多いということでもあります。たとえば、PgUp/PgDn、Home/Endなどのキーボード操作に反応し、異なる位置のドロップダウンリストのポップアップの向きを自動的に調整することができます。
JSを使用してチェックボックスをエミュレートするには、多くの作業と慎重なテストが必要です。企業が投資を惜しまない場合でも、ネイティブコントロールの機能の一部を実装できないことがあります。たとえば、上のAmazonのオプトイン ボックスでは、ブラウザを非常に短く引きましたが、その時点でドロップダウンリストがブラウザからはみ出します。
このインタラクションによって有用なディテールが失われ、フロントエンドのプログラマーがわずかな"visual sweet spot"のために多くの時間を費やし、結果的に多くのお金と多くの仕事をすることになるのは最悪なことです。
追記:カスタムチェックボックスを使用するには、以下の条件を満たす必要があります。
1.googleのようにクレイジーで、多くの時間とリソースを費やすことをいとわない。
3. Webアプリに適用する。
残念ながら、この国にはgoogleやfacebookのようなクレイジーで細かいことを言う会社はありません。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン