[解決済み】Xampp ローカルホスト/ダッシュボード
2022-02-08 23:30:55
質問
xamppの最新版をダウンロードしてインストールしたのですが、ブラウザで "localhost" と入力すると、localhost/dashboardにリダイレクトされます。
xamppのいくつかのバージョンでは、index.phpの名前を変更するか削除するだけで、ブラウザからlocalhostのディレクトリとファイルが表示されることがありました。
どなたか、どのバージョンかご存知の方、または解決方法を教えてください。
解決方法は?
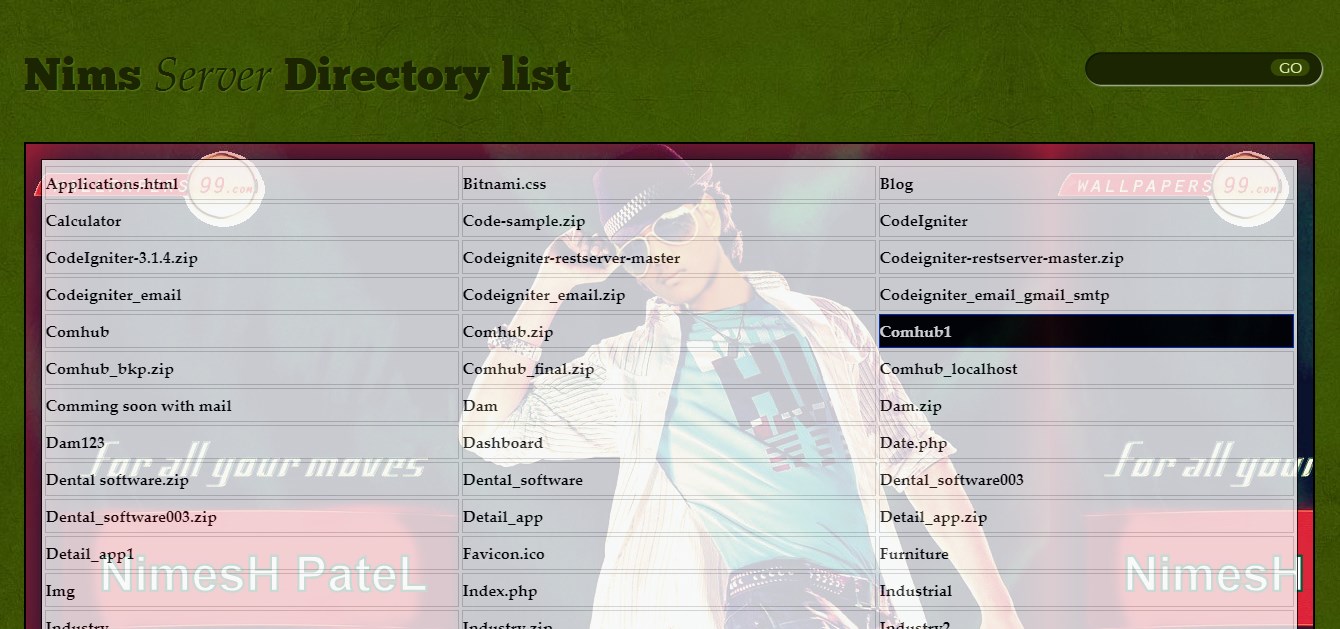
ディレクトリを表示させたい場合は
htdocs/index.php
ファイル
以下のコードでは、すべてのディレクトリをテーブルに表示しています。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Welcome to Nims Server</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link href="server/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<!-- START PAGE SOURCE -->
<div id="wrap">
<div id="top">
<h1 id="sitename">Nims <em>Server</em> Directory list</h1>
<div id="searchbar">
<form action="#">
<div id="searchfield">
<input type="text" name="keyword" class="keyword" />
<input class="searchbutton" type="image" src="server/images/searchgo.gif" alt="search" />
</div>
</form>
</div>
</div>
<div class="background">
<div class="transbox">
<table width="100%" border="0" cellspacing="3" cellpadding="5" style="border:0px solid #333333;background: #F9F9F9;">
<tr>
<?php
//echo md5("saketbook007");
//File functuion DIR is used here.
$d = dir($_SERVER['DOCUMENT_ROOT']);
$i=-1;
//Loop start with read function
while ($entry = $d->read()) {
if($entry == "." || $entry ==".."){
}else{
?>
<td class="site" width="33%"><a href="<?php echo $entry;?>" ><?php echo ucfirst($entry); ?></a></td>
<?php
}
if($i%3 == 0){
echo "</tr><tr>";
}
$i++;
}?>
</tr>
</table>
<?php $d->close();
?>
</div>
</div>
</div>
</div></div></body>
</html>
スタイル
@import url("fontface.css");
* {
padding:0;
margin:0;
}
.clear {
clear:both;
}
body {
background:url(images/bg.jpg) repeat;
font-family:"Palatino Linotype", "Book Antiqua", Palatino, serif;
color:#212713;
}
#wrap {
width:1300px;
margin:auto;
}
#sitename {
font: normal 46px chunk;
color:#1b2502;
text-shadow:#5d7a17 1px 1px 1px;
display:block;
padding:45px 0 0 0;
width:60%;
float:left;
}
#searchbar {
width:39%;
float:right;
}
#sitename em {
font-family:"Palatino Linotype", "Book Antiqua", Palatino, serif;
}
#top {
height:145px;
}
img {
width:90%;
height:250px;
padding:10px;
border:1px solid #000;
margin:0 0 0 50px;
}
.post h2 a {
color:#656f42;
text-decoration:none;
}
#searchbar {
padding:55px 0 0 0;
}
#searchfield {
background:url(images/searchbar.gif) no-repeat;
width:239px;
height:35px;
float:right;
}
#searchfield .keyword {
width:170px;
background:transparent;
border:none;
padding:8px 0 0 10px;
color:#fff;
display:block;
float:left;
}
#searchfield .searchbutton {
display:block;
float:left;
margin:7px 0 0 5px;
}
div.background
{
background:url(h.jpg) repeat-x;
border: 2px solid black;
width:99%;
}
div.transbox
{
margin: 15px;
background-color: #ffffff;
border: 1px solid black;
opacity:0.8;
filter:alpha(opacity=60); /* For IE8 and earlier */
height:500px;
}
.site{
border:1px solid #CCC;
}
.site a{text-decoration:none;font-weight:bold; color:#000; line-height:2}
.site:hover{background:#000; border:1px solid #03C;}
.site:hover a{color:#FFF}
関連
-
[解決済み】PHP - 構文エラー、予期しないT_CONSTANT_ECAPSED_STRING [閉店].
-
[解決済み】空の配列要素を削除する
-
[解決済み】予期せぬ例外。SQLSTATE[HY000] [1045] Access denied for user ****@'localhost' (using password: YES)
-
[解決済み】「初期通信パケットの読み込み」でMySQLサーバーに接続できなくなり、システムエラーになる。0
-
[解決済み】変な電話番号を生成するフェイカー?
-
[解決済み】XAMPPのphpMyAdminで「設定にあるcontroluserの接続に失敗しました。
-
[解決済み】ディレクトリ内のファイル数を数える PHP
-
[解決済み】PHPからPythonスクリプトを実行する
-
[解決済み】Wordpressの子テーマのstyle.cssが効かない。
-
[解決済み] リファレンス - このシンボルはPHPで何を意味するのですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】mysqli_result クラスのオブジェクトを文字列に変換できない
-
[解決済み】「セッションキャッシュリミッターを送信できません - ヘッダーはすでに送信されています」【重複】。
-
[解決済み】stdClassクラスのオブジェクトが文字列に変換されない。
-
[解決済み] php5パッケージのインストール候補がない (Ubuntu 16.04)
-
[解決済み】SSLピア証明書またはSSHリモートキーがOKでなかった
-
[解決済み】Netbeans 7.4 for PHPで「スーパーグローバルな$_POST配列に直接アクセスしないでください」という警告が発生する。
-
[解決済み】MySQLのカラム数が1行目の値数と一致しない【非公開
-
[解決済み】phpのシンタックスエラー、予期しないT_IFエラーを修正する方法は?[クローズド]。
-
[解決済み] Forbidden :このサーバーの /phpmyadmin にアクセスする権限がありません。
-
[解決済み] PHP 未定義関数への呼び出し