[解決済み] 100%幅のテキストボックスがコンテナからはみ出さないようにすることはできますか?
質問
例えば、テキストボックスがあり、行全体を埋め尽くしたいとします。このようなスタイルにします。
input.wide {display:block; width: 100%}
これは、幅がテキストボックスの内容に基づいているため、問題が発生します。テキストボックスはデフォルトでマージン、ボーダー、& パディングを持つため、100%幅のテキストボックスはそのコンテナより大きくなります。
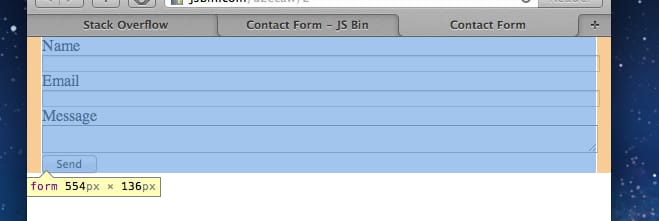
例えば、この右側。

テキストボックスがコンテナからはみ出さないように、コンテナの幅いっぱいに表示させる方法はありますか?
以下は、私が言いたいことを示すためのHTMLの例です。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Untitled Page</title>
<style type="text/css">
#outer{border: 1px solid #000; width: 320px; margin: 0px;padding:0px}
#inner{margin: 20px; padding: 20px; background: #999;border: 1px solid #000;}
input.wide {display:block; margin: 0px}
input.normal {display:block; float: right}
</style>
</head>
<body>
<div id="outer">
<div id="inner">
<input type="text" class="wide" />
<input type="text" class="normal" />
<div style="clear:both;"></div>
</div>
</div>
</body>
</html>
これを実行すると、"normal"のテキストボックスを見ると、"wide"のテキストボックスがコンテナからはみ出ることが分かります。テキストボックスは、コンテナの実際の端まで浮いています。私は、"wide" テキストボックスが、"normal" テキストボックスのように端から広がることなく、コンテナいっぱいになるようにしようとしているのです。
どうすればいいですか?
を削除することです。
input
:
input.wide {display:block; width:100%;padding:0;border-width:0}
これによって
input
をそのコンテナの中に入れてください。
さて、ボーダーが必要な場合は
input
の中に
div
にボーダーが設定されています。
div
(を削除することができます。
display:block
から
input
も)。のようなものです。
<div style="border:1px solid gray;">
<input type="text" class="wide" />
</div>
編集する
別の方法として、スタイルを
input
で補正し、ラップされた
div
:
input.wide {width:100%;}
<div style="padding-right:4px;padding-left:1px;margin-right:2px">
<input type="text" class="wide" />
</div>
この場合、ブラウザによって多少異なる結果になりますが、コンテナに重なることはありません。div の中の値は、ボーダーがどの程度大きいかに応じて
input
の間にどれくらいのスペースが必要ですか?
input
とボーダーが表示されます。
関連
-
document.forms 使用方法
-
[解決済み] CSS - カーソルを置いたときに塗りつぶしの色を変更する - SVG PATH
-
[解決済み] cssのfit-contentで横幅を自動サイズ調整する
-
[解決済み] input type="file "ボタンのスタイリング
-
[解決済み] インラインCSSでa:hoverを記述するには?
-
[解決済み] クリック可能なラベルを持つチェックボックスを作成するには?
-
[解決済み] input type="date "のフォーマットを変更する方法はありますか?
-
[解決済み] Flexboxの子の高さを親の高さの100%にするには?
-
[解決済み] CSSでdivを縦にスクロールできるようにする
-
[解決済み] display:blockの入力はブロックではありません、なぜですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
Uncaught TypeError: document.getElementsById は関数ではありません。
-
[解決済み] HTMLのテーブルからボーダーを完全に削除する方法
-
[解決済み] slackのチームIDやチャンネルIDを調べる最も簡単な方法は何ですか?
-
[解決済み] input type="button "に背景画像を追加するには?
-
[解決済み] HTMLページからのリダイレクト
-
[解決済み] Sublime Text 2を使ってHTMLコードを再フォーマットするにはどうしたらいいですか?
-
[解決済み] CSS 100% height と padding/margin の関係
-
[解決済み] Divの幅100%から固定ピクセル分を引いた値
-
[解決済み] display:blockの入力はブロックではありません、なぜですか?
-
[解決済み] 入力中のパディングは幅を100%にする