[解決済み] Divの幅100%から固定ピクセル分を引いた値
2022-03-17 16:05:37
質問
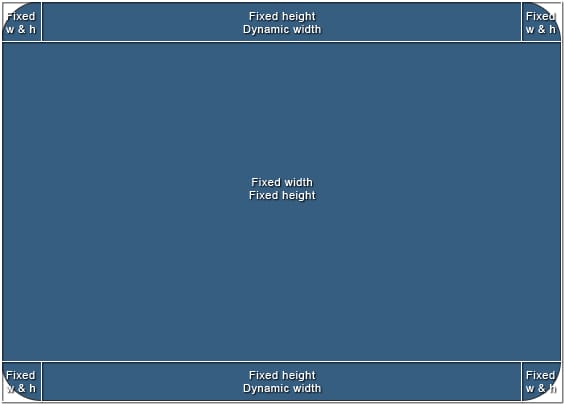
テーブルやJavaScriptを使わずに、以下のような構造を実現するにはどうしたらよいでしょうか。白い枠はdivの縁を表しており、質問とは関係ありません。

真ん中の領域の大きさは様々ですが、正確なピクセル値を持ち、構造全体はその値に従って拡大縮小されるはずです。単純化すると、上中下の div に "100% - n px" の幅を設定する方法が必要になりますね。
クロスブラウザ対応のきれいなソリューションがあればありがたいのですが、不可能な場合はCSSハックで対応します。
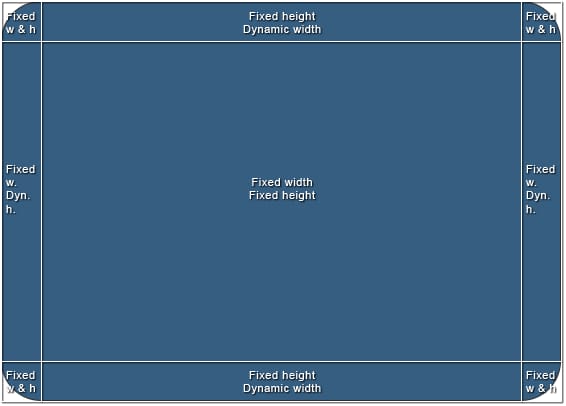
ここでオマケ。もうひとつ、私が悩んで結局テーブルやJavaScriptを使っている構造です。少し違いますが、新たな問題が発生します。主にjQueryベースのウィンドウシステムで使っているのですが、レイアウトはスクリプトの外に置いて、1つの要素(真ん中の要素)の大きさだけをコントロールしたいのです。

解決方法は?
ネストされた要素とパディングを使って、ツールバーに左右の端を持たせることができます。デフォルトの幅は
div
要素は
auto
これは、利用可能な幅を使用することを意味します。この要素にパディングを追加しても、利用可能な幅の範囲内に収まります。
左右の角丸画像と、その間に繰り返される中央の画像を配置する場合の例です。
HTMLの方です。
<div class="Header">
<div>
<div>This is the dynamic center area</div>
</div>
</div>
CSSのことです。
.Header {
background: url(left.gif) no-repeat;
padding-left: 30px;
}
.Header div {
background: url(right.gif) top right no-repeat;
padding-right: 30px;
}
.Header div div {
background: url(center.gif) repeat-x;
padding: 0;
height: 30px;
}
関連
-
[解決済み] 幅・高さをピクセル単位からパーセント単位で設定する。
-
[解決済み] HTML IFステートメント
-
[解決済み] HTML5のlocalStorageにオブジェクトを格納する方法は?
-
[解決済み] <button> vs. <input type="button" />. Which to use?
-
[解決済み] How can I set the default value for an HTML <select> element?
-
[解決済み] CSSのdisplayプロパティで遷移する
-
[解決済み] CSSコンテンツによるHTMLエンティティの追加
-
[解決済み] CSS 100% height と padding/margin の関係
-
[解決済み] <td>に固定幅を設定するには?
-
[解決済み] 要素の幅を100%からパディングを引いた幅にするには?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] BootstrapのCollapse Navbarが動作しない
-
[解決済み] bootstrapでボタンにリンクを貼るには?
-
[解決済み] HTMLとCSSによるテーブルスクロール [重複]について
-
[解決済み] div' コンテナに合わせて画像を自動リサイズするにはどうしたらいいですか?
-
[解決済み] CSSでdivのアスペクト比を維持する
-
[解決済み] ローカルストレージとCookieの比較
-
[解決済み] 複数のノンブレイキングスペース("nbsp")ではなく、タブスペースを使用しますか?
-
[解決済み] Do I use <img>, <object>, or <embed> for SVG files?
-
[解決済み] 要素の幅を100%からパディングを引いた幅にするには?
-
[解決済み] 100%幅のテキストボックスがコンテナからはみ出さないようにすることはできますか?