Bootstrap 3で横型フォームの中にインラインフォームをネストさせる
2023-11-20 15:10:08
質問
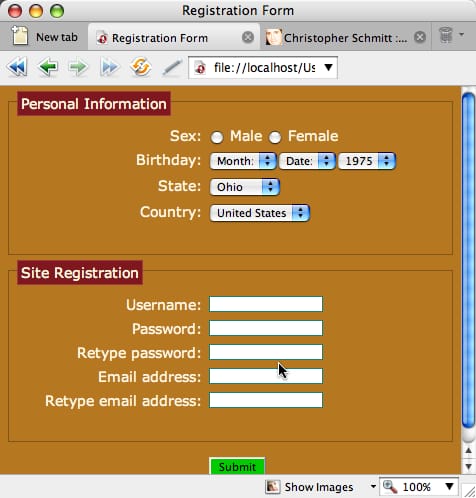
Bootstrap3でこのようなフォームを作りたいのですが、どうすればよいでしょうか?

私のサイト(上記リンク先ではない)はBootstrap 2.3.2からアップデートしたところ、フォーマットが正しくなくなりました。
このタイプのフォームについて、以下のようなドキュメントを見つけることができません。 getbootstrap.com .
どなたか教えていただけませんか?ユーザー名」のみでOKです。
ありがとうございます。
PS があります。 類似の質問 がありますが、これはBootstrap 2.3.2を使用しています。
どのように解決するのですか?
私は デモ をご覧ください。
Bootstrap 3でネストされた構造がどのようになるかを示します。
<div class="form-group">
<label for="birthday" class="col-xs-2 control-label">Birthday</label>
<div class="col-xs-10">
<div class="form-inline">
<div class="form-group">
<input type="text" class="form-control" placeholder="year"/>
</div>
<div class="form-group">
<input type="text" class="form-control" placeholder="month"/>
</div>
<div class="form-group">
<input type="text" class="form-control" placeholder="day"/>
</div>
</div>
</div>
</div>
全体の
form-inline
の中に入れ子になっていることに注意してください。
col-xs-10
div の中に入れ子になっています。言い換えれば、全体の
form-inline
はメインの横型フォームの誕生日ラベルの "コントロール"である。
ノート インラインフォームを横型フォームの中に入れ込むと、左右のマージンの問題が発生することがあります。これを修正するには、cssにこれを追加してください。
.form-inline .form-group{
margin-left: 0;
margin-right: 0;
}
関連
-
[解決済み] Webフォームのフィールド/入力タグでブラウザのオートコンプリートを無効にするにはどうすればよいですか?
-
[解決済み] フォーム送信のようなJavaScriptのポストリクエスト
-
[解決済み] Twitter Bootstrapのメニューをクリックではなく、ホバーでドロップダウンさせる方法
-
[解決済み] インラインCSSでa:hoverを記述するには?
-
[解決済み] inline/inline-block要素間のスペースを削除するにはどうすればよいですか?
-
[解決済み] Twitter Bootstrap 3を使用して列を中央に配置する
-
[解決済み] Bootstrapの列をすべて同じ高さにするにはどうしたらいいですか?
-
[解決済み] Bootstrap3による垂直方向の整列
-
[解決済み] Bootstrap 3 の sr-only とは何ですか?
-
[解決済み] Twitter Bootstrap Form File Element Upload Button(ファイルアップロードボタン
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] input type="file "ボタンのスタイリング
-
[解決済み] クリック可能なラベルを持つチェックボックスを作成するには?
-
[解決済み] divブロック内のテキストを(水平方向と垂直方向に)センタリングするにはどうすればよいですか?
-
[解決済み] input type="file "ボタンのスタイリング
-
[解決済み] input type="date "のフォーマットを変更する方法はありますか?
-
[解決済み] hr要素の色を変更する
-
[解決済み] CSS 背景の不透明度 [重複]について
-
[解決済み] 入力フィールドに :before や :after 疑似要素を使用できますか?
-
[解決済み] Zalgoテキストはどのように機能しますか?
-
[解決済み】twitter bootstrapでhorizontalフォームの中にフォームインライン?