[解決済み] Bootstrapの列をすべて同じ高さにするにはどうしたらいいですか?
2022-03-18 13:29:44
質問
Bootstrapを使っています。3つのカラムをすべて同じ高さにするにはどうしたらよいですか?
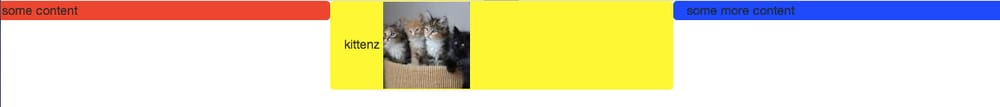
以下は問題のスクリーンショットです。青と赤のカラムと黄色のカラムを同じ高さにしたいのですが。

以下はそのコードです。
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/>
<div class="container-fluid">
<div class="row">
<div class="col-xs-4 panel" style="background-color: red">
some content
</div>
<div class="col-xs-4 panel" style="background-color: yellow">
catz
<img width="100" height="100" src="https://lorempixel.com/100/100/cats/">
</div>
<div class="col-xs-4 panel" style="background-color: blue">
some more content
</div>
</div>
</div>
解決方法は?
最新の解決策 (2022)
Bootstrap 4 または 5 を使用した解決策 4
Bootstrap 4および5では、デフォルトでFlexboxが使用されているため、余分なCSSは必要ありません。
<div class="container">
<div class="row ">
<div class="col-md-4" style="background-color: red">
some content
</div>
<div class="col-md-4" style="background-color: yellow">
catz
<img width="100" height="100" src="https://placekitten.com/100/100/">
</div>
<div class="col-md-4" style="background-color: green">
some more content
</div>
</div>
</div>
マイナスマージンを利用した解決策1(レスポンシブ対応を崩さない)
.row{
overflow: hidden;
}
[class*="col-"]{
margin-bottom: -99999px;
padding-bottom: 99999px;
}
テーブルを使った解決策2
.row {
display: table;
}
[class*="col-"] {
float: none;
display: table-cell;
vertical-align: top;
}
フレックスを使った解決策3 2015年8月に追加しました。これ以前に投稿されたコメントは、この解決策には適用されません。
.row {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
flex-wrap: wrap;
}
.row > [class*='col-'] {
display: flex;
flex-direction: column;
}
関連
-
[css3]css3におけるtransformプロパティの4つの機能
-
[CSSチュートリアル】空間均等性の問題を解決する2つの方法
-
[CSSチュートリアル】CSS複合セレクタの具体的な使用方法
-
[解決済み】divの高さを画面の残りスペースで埋めるようにする
-
[解決済み] textareaのresizableプロパティを無効にするにはどうしたらよいですか?
-
[解決済み] リスト項目にマウスを置いたときに、カーソルを手の形に変えるには?
-
[解決済み] セレクトボックスのプレースホルダーを作成するにはどうすればよいですか?
-
[解決済み] Twitter Bootstrapのメニューをクリックではなく、ホバーでドロップダウンさせる方法
-
[解決済み] ボディの高さをブラウザの高さの100%にする
-
[解決済み】CSSを使用して、すべてのブラウザでdiv要素を垂直方向に中央に配置するにはどうすればよいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
cssで背景色の半透明化を実現する2つの方法
-
[CSSチュートリアル】CSSのトリッキーなグラデーションで高度な背景光アニメーションの感覚を実現
-
[CSSチュートリアル】CSS+HTMLで実現するトップナビゲーションバー機能
-
[CSS3] CSS3リスト無限スクロール/回転効果
-
[css3]css3は、3つの方法のサンプルコードのテキストの点滅効果を達成するために
-
[css3]CSS3のダイヤモンドパズルは、divの背景画像を回転させない機能だけを実現するために
-
[CSSチュートリアル】CSSで炎のエフェクトを記述する方法
-
[CSSチュートリアル】インタビュー必見!聖杯レイアウトとダブルウィングレイアウトの違いとは?
-
[CSSチュートリアル】カラフルで知的なシャドウ効果を実現するCSS
-
[CSSチュートリアル】SVGを使ったCSSアニメーションでエネルギーフローを表現する