cssで背景色の半透明化を実現する2つの方法
ページレイアウトにおいて、ユーザーに異なる視覚効果を与えるために、divの背景色を半透明の状態にする必要がありますが、その設定方法をご存知ですか?
次に、divの背景色を半透明にする方法について、2つの方法と、そのメリット・デメリットを説明します。もし興味があれば、見に来てください、参考になれば幸いです。
まず、おなじみのCSSプロパティopacityを使って、divの背景色を変更します。
説明
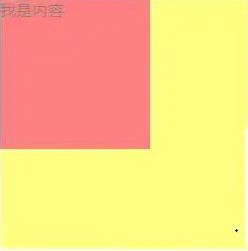
外側の大きなdivの背景色は黄色、内側の小さなdivの背景色は赤色です。ここで、大きなdivの背景色を半透明にする必要があり、以下のコードでopacityの属性値を0.5に設定します。
HTMLの部分です。
<divclass="aa">
<divclass="bb"I am content</div>
</div>
CSSセクション。
.aa{
width: 250px;
height: 250px;
background: yellow;
opacity: 0.5;
}
.bb{
width: 150px;
height: 150px;
background: red;
}
レンダリング

このように、背景色は半透明になりますが、中の小さなdivの背景や文字も半透明になってしまうので、あまり好ましくない効果かもしれませんので、一般的にはこの方法は使わないようにしています。もちろん、ページをレイアウトする際に中のdivをすべて透明にしたい場合は、opacityを使用します。
次に、もう一つの方法である background-color:rgba(0,0,0,0~1) を使いますが、これは div の背景を透明にするだけで、div 内のコンテンツには影響を与えません。
HTM部分は同じで、不透明度をrgbaに変更するだけです。
コードは以下の通りです。
.aa{
width: 250px;
height: 250px;
background-color: rgba(255,255,0,0.5);
}
.bb{
width: 150px;
height: 150px;
background: red;
}
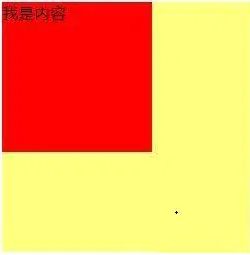
レンダリング

一見してわかるように、大きなdivの透明度を変更した後は、中の背景やテキストには何の影響も与えません。そこで、一般的には background-color:rgba(0,0,0,0~1) を使って背景色を透明にするように設定します。
上記は、divの背景色の透明度を変更する2つの方法を説明し、彼らは独自の長所と短所、使用する特定のメソッドを持っていますが、また、最も適した方法を見つけるために必要性に応じて、初心者は理解を深めるために多くの練習ができます、私はそれがあなたのために役立つことを願っています。
関連
-
[CSSチュートリアル】 css border add four corners コード
-
[CSSチュートリアル】CSSで炎のエフェクトを記述する方法
-
[CSSチュートリアル]CSS気まぐれボーダーアニメーション効果
-
[CSSチュートリアル】background-positionプロパティのパーセンテージ値の使い方を探る
-
[CSSチュートリアル】CSSプリグラミング言語と詳細解説の違いについて
-
[CSSチュートリアル]ドラッグ&ドロップ効果を実現するピュアCSSコード
-
[CSSチュートリアル】CSSで粘着効果をつけてみる方法
-
[CSSチュートリアル]CSS線形グラデーションの凹型矩形遷移の動的効果
-
[CSSチュートリアル】CSSスタイルをプログラムで処理するサンプルコード
-
[CSSチュートリアル】CSS疑似要素を使って、連続する複数の要素のスタイルを制御する
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSチュートリアル】カットコーナー+ボーダー+プロジェクション+コンテンツ背景色のグラデーション効果を実現するCSS
-
[css3]css3はtransform-originを使用して、大きな円上のドット分布のレイアウトと回転を実現します。
-
[CSSチュートリアル】CSS3で3つの効果例の背景をぼかす。
-
[CSSチュートリアル】cssフレックスレイアウト ロング自動改行サンプルコード
-
[Div+CSSチュートリアル】divの背景を透明にする設定例
-
[css3]Apple携帯電話のロック解除のためのCSS3サンプルフォントシャインエフェクト
-
[CSSチュートリアル】SCSS50%スタイルコード削減のための14の実践レッスン
-
[css3]シンプルな白い雲の浮かぶ背景効果を実現するcss3
-
[css3]css3 use transform to create walking 2D clock.
-
[css3]CSS3トランジションによる通知メッセージ回転バーの実装