[css3]Apple携帯電話のロック解除のためのCSS3サンプルフォントシャインエフェクト
0. 前置き
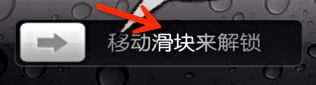
2016年8月18日 今日、Appleのスマホのスワイプでロック解除すると、プロンプトの単語の上に白い光が点滅してカッコよく感じることに気づいたので、急にテンションが上がって、フォントの上にマウスを置くと(指を模して)、白い光が点滅してフォントを照らすエフェクトを作ってみました。

1. 想い
まず、斜めの白い光を作る必要があります。これは、"lightinate the font"の効果を得るために使用されるものです。

この手順が終われば、次は簡単です。まず白い光を消して、マウスがフォントの上に移動すると、白い光が現れてフォントの上を横切るようにします。
2. 白い光の作成
上の画像でわかるように、白から黒に直行せず、黒にフェードしているのは、白い光のエッジの部分です。そこで、これをホワイトライトにする際に、CSSでグラデーションを使う必要があります。
<linear-gradient>
製造工程
まず、divを作成し、シンプルな中央寄せのデフォルトスタイルを設定します。
コード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{
margin: 0;
}
div{
width: 700px;
height: 200px;
border: 1px solid black;
margin: 0 auto;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
実行中の結果です。

2. グラデーションを設定します。
黒->白->黒"から、角度をつけてグラデーションを設定します。
コード
background: -webkit-linear-gradient(-45deg,
#000 100px,
#FFF 140px,
#FFF 220px,
#000 260px);
/*Angle is set to -45°*/
この時点では、実行結果は

また、グラデーションの開始方向の角度についての注意点です。
1. フェードの方向と角度が設定されていない場合、デフォルトは上から下へのフェードです。
2. グラデーションの方向が設定されている場合、設定された方向に沿って描画されます。
例えば、 <background: -webkit-linear-gradient(right,red,yellow,blue)> と設定すると、以下のようになります。
グラデーションの方向は、右から赤、黄、青となります。
3. 右上、右下、左下、左上に対応する四隅からフェードするように設定することができます。
4. 角度を設定することができます。リニアフェードの角度は、X軸のマイナス半分から始まり、反時計回りにカウントされます。ここでは、角度を-45°に設定しています。
つまり、左上から右下へフェードアウトしていくわけです。
3. 背景のテキストを設定する この時点で、「なぜ背景のテキストを別に設定する必要があるのか」と思う人もいるかもしれません。
なぜなら、ここには明白ではないキャッチがあるからです!
それが何かは、ここでは説明しませんが、正確な現象は後ほど紹介します。
ここではまず、フォントの従来の設定を紹介します。
font-size: 50px;
text-align: center;
line-height: 200px;
color: white;
/* Set the text to: la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la la! */
関連
-
[css3]ピュアCSS3でdivのinとoutの効果を順番に実現する
-
[CSSチュートリアル】CSS擬似要素::マーカー解説
-
[CSSチュートリアル】ネイティブCSSでテキストの無制限回転を実現する汎用的な方法
-
[CSSチュートリアル】CSSで実現できるのなら、わざわざJavaScriptを使う必要はない
-
[CSSチュートリアル】シンプルなナビゲーションバー機能を実現するhtml+css
-
[CSSチュートリアル]スクロールバーを非表示にし、サンプルコードの内容をスクロールすることができますするCSS
-
[CSSチュートリアル]マウスをスライドさせてカードを浮かせるCSSの例
-
[CSSチュートリアル】CSSスタイルをプログラムで処理するサンプルコード
-
[css3]CSS3トランジションによる通知メッセージ回転バーの実装
-
[CSSチュートリアル】2要素ブレンド効果(スティッキー効果)を実現するCSS)
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSチュートリアル】 css border add four corners コード
-
[CSSチュートリアル】CSSで2カラムレイアウトを実現するN種類のメソッド
-
[CSSチュートリアル】CSSの新機能には、ページの再描画や並び替えの問題をコントロールする機能が含まれています。
-
[CSSチュートリアル】タイトルを上部に配置するスティッキーレイアウトを実現するためのCSS
-
[css3]赤いパケットのジッター効果を実現するCSS3
-
[CSSチュートリアル]モバイルにおけるviewportの具体的な使い方
-
cssにおけるpx, em, rem, ptの特徴や違い、変換の詳細について
-
[CSSチュートリアル】テーブルの最大幅と最小幅の相性問題と解決策を解説
-
[css3]シンプルな白い雲の浮かぶ背景効果を実現するcss3
-
[css3]テキストタイポグラフィのためのCSS3テキストオーバーフローソリューション