[CSSチュートリアル】2要素ブレンド効果(スティッキー効果)を実現するCSS)
2022-02-03 08:14:57
数年前、携帯電話のタオバオの左下に面白い丸いボタンがあり、それをクリックすると小さなボタンがいくつも現れ、アニメーションが面白かったのを覚えています。

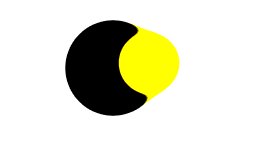
では、この効果にはどのようなプロパティが使われているのでしょうか。答えは、主に filter:blur() プロパティと、 filter:strict() プロパティを組み合わせて使うことです。
#include <locale.h>
#include <stdio.h>
#include <ncurses.h>
//code by [email protected]
//date:2014/1/17
int isExist(char *filename)
{
return (access(filename, 0) == 0);
}
int main(int argc, char *argv[])
{
MEVENT event;
setlocale(LC_ALL,"");
initscr();
clear();
noecho();
cbreak();
if(has_colors() == FALSE)
{
endwin();
printf("Your terminal does not support colors! \n");
return (1);
}
start_color(); /*start_color_mechanism*/
mvprintw(3,COLS/2-10,"Simple editor - limited to single screen editing");
mvprintw(4,COLS/2-15,"[F9 read save content, F10 save, F11 exit, F12 delete whole line]");
refresh();
init_pair(1, COLOR_GREEN, COLOR_BLACK);
WINDOW *win1;
int width=COLS-14;
int height=LINES-14;
int x,y;
win1=newwin(height,width,7,7);//new window(row,column,begin_y,begin_x)
keypad(wi
最終的にはこのようになります。

これは、2つの要素をブレンドする効果(スティッキー効果)を達成するためにCSSの記事の終わりです、より関連するCSS 2要素ブレンドコンテンツは、スクリプトの家の過去の記事を検索するか、次の関連記事を閲覧を続けて、私はあなたが将来的にもっとスクリプトの家をサポートして願っています!。
関連
-
[CSSチュートリアル】よくある2D変換を5つ実現するCSS
-
[CSSチュートリアル】CSSのシングルDivの描画スキル
-
[css3]css3は、3つの方法のサンプルコードのテキストの点滅効果を達成するために
-
[CSSチュートリアル】クールなネオン効果を実現するピュアCSS(デモあり)
-
[CSSチュートリアル】CSSでemを開く正しい方法 詳細へ
-
[CSSチュートリアル】ボックス内の複数要素を両端揃えの効果で実現するCSS
-
[CSSチュートリアル】シンプルなナビゲーションバー機能を実現するhtml+css
-
[CSSチュートリアル]ドラッグ&ドロップ効果を実現するピュアCSSコード
-
[CSSチュートリアル】ホバードロップダウンメニュー方式を実現するCSS
-
[CSSチュートリアル]フレックス内のボタンを縦に中央寄せにしない意外な解決法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSレイアウト例】float(フロート)、position(ポジション)プロパティの差分によるCSSレイアウト
-
[CSSチュートリアル】resizeで画像のプレビューを切り替える方法
-
[CSSチュートリアル】検索ボックスの非表示機能を実現するCSS(アニメーションの順送り・逆戻りシーケンス)
-
[CSSチュートリアル】新しいCSS:whereと:is擬似クラス関数とは?
-
[CSSチュートリアル】CSSで炎のエフェクトを記述する方法
-
[CSSチュートリアル】インタビュー必見!聖杯レイアウトとダブルウィングレイアウトの違いとは?
-
[CSSチュートリアル】CSSでマウスの位置をマッピングし、マウスの動きでページ要素を制御する効果を実現する(コード例)
-
[CSSチュートリアル]CSS線形グラデーションの凹型矩形遷移の動的効果
-
[css3】cssのmarginとvertical marginの重なりの値について
-
[CSSチュートリアル】Chromeのフォント最小12px制限の最終解決策