[CSSチュートリアル】Chromeのフォント最小12px制限の最終解決策
私は多くのウェブサイトのユーザーは、この問題があると信じて、Chromeのデフォルトの最小フォントが12px(英語の最新バージョンもこの問題がある)、これは順序でより良い中国のデザインを表示するには、Chromeのですが、これはいくつかの上付き文字を表示します、下付き文字のフォントが大きすぎる、ユーザーの経験に影響を与えます。Hybid Appを開発しているとき、私は長い間これに悩まされ、Baiduで長い間検索した後、Web上のすべての解決策は、次の2つだけ、驚くほど類似していました。
1-GoogleChrome用に接頭辞を付けて適応させたもの
html{
-webkit-text-size-adjust:none;
}
htmlタグに以下の属性を追加したのですが、ブラウザを開いてみると何の役にも立たず、後で調べるとこの属性はchromeバージョン27以降非推奨とのことで、困ったものですねぇ。
2 - css3のtransformプロパティを利用する
<div class=""small-font>This is a text</div>
.mini-font{
font-size: 12px;
-webkit-transform-origin-x: 0;
-webkit-transform: scale(0.90);
}
この方法は、css3のscalingプロパティを利用する、つまり、テキスト全体のサイズを元のサイズの0.9倍に縮小するのですが、難しい問題があります、彼はテキストのサイズを縮小するだけで、テキストが占める領域のサイズを縮小しない、つまり、要素の幅と高さを縮小できない、これは耐え難いことなのです
3 - 最終解決策!!! ブラウザの設定から始めよう
最初の2つの方法を試した結果、うまくいかないことがわかったので、携帯電話のエミュレータを使ってデバッグしてみたところ、フォントを10px以下に設定できることがわかったので、Google Chrome自体が最小フォントサイズを制限しているのでは?と思い、ブラウザを開いてゆっくりと詮索を始めたところ、ようやく問題の根源を発見しました
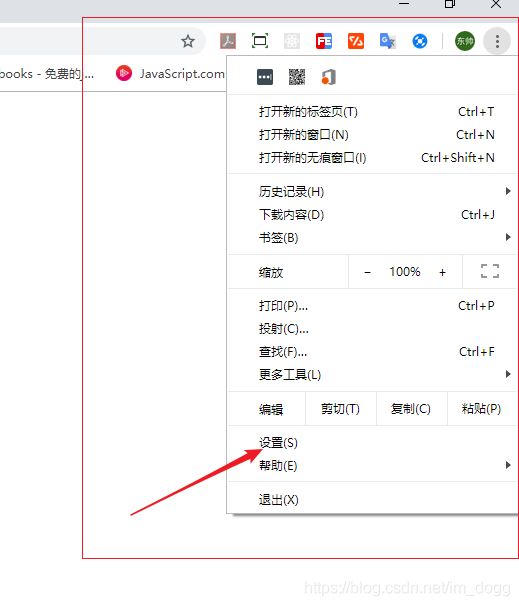
1. ブラウザを開き、"を探します。 設定方法 をクリックします。

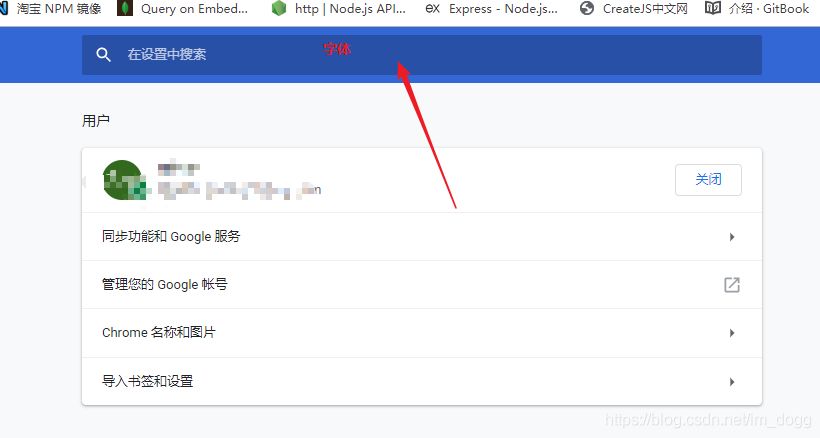
2.検索" フォント "

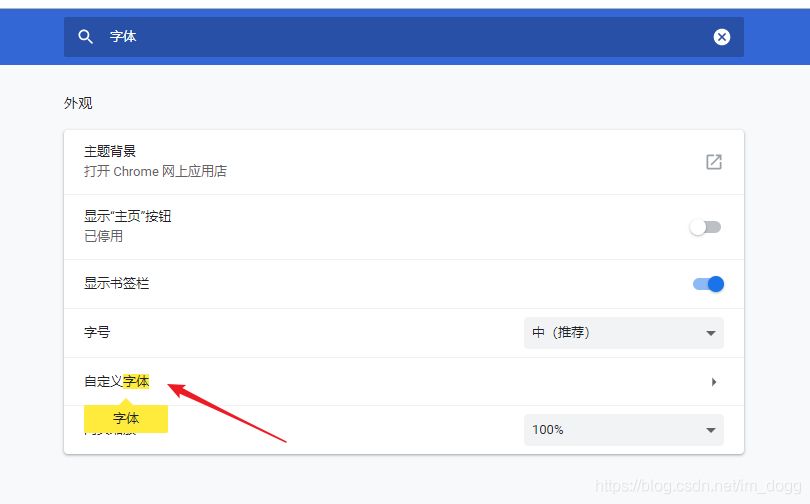
3. "をクリックします。 フォントをカスタマイズする "。

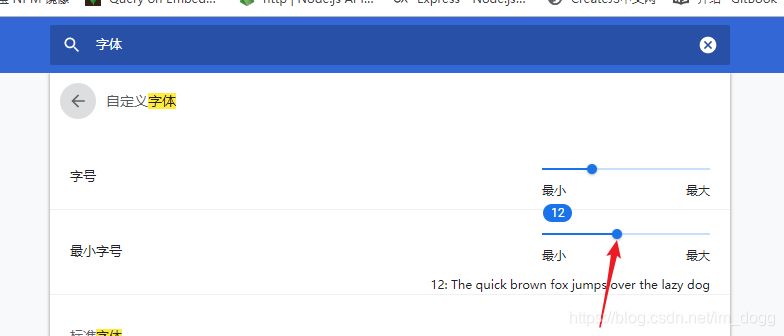
4. "を入れる。 最小フォントサイズ "を10px以下にする(8px以下にしないことを推奨、読みにくい)。

5. すると、実は単純にGoogle Chrome自体がフォントの最低制限をやっていたことが解決しました。後でieやFirefoxでデバッグしたところ、フォントは10pxや8pxに設定できたので、cssコードではなくGoogle Chromeの問題である疑いが強まったのです。
Chromeの最小フォント12px制限の最終的な解決策です。Chromeの最小フォントについての詳細は、過去の記事を検索するか、以下の記事を引き続きご覧ください。
関連
-
[CSSチュートリアル】CSSのクラスとidの共通命名規則
-
[css3]css3はtransform-originを使用して、大きな円上のドット分布のレイアウトと回転を実現します。
-
[CSSチュートリアル】パララックススクロールの効果を完成させるCSS
-
[css3]ピュアCSS3によるネオンライト効果
-
[CSSチュートリアル】CSSで実現するイメージマッピングメソッド
-
[CSSチュートリアル】カラフルで知的なシャドウ効果を実現するCSS
-
[CSSチュートリアル]css transform ページめくりアニメーションの記録
-
[CSSチュートリアル】CSSでデータホットスポット効果を実現する方法
-
[CSSチュートリアル】CSSのラインハイトとハイトを詳しく解説
-
[CSSチュートリアル】CSSマージンの重なりと解決策を詳しく探る
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSチュートリアル】 css border add four corners コード
-
[CSSチュートリアル】CSSで2カラムレイアウトを実現するN種類のメソッド
-
[CSSチュートリアル]CSSは、メソッドのさまざまな記事の分割行のスタイルの要約を達成するために
-
[CSSチュートリアル】カラフルで知的なシャドウ効果を実現するCSS
-
[CSSチュートリアル]実装ステップの吸引上部と下部のH5レイアウトのための純粋なCSSソリューション
-
[CSSチュートリアル】ホバードロップダウンメニュー方式を実現するCSS
-
[CSSチュートリアル】CSSで粘着効果をつけてみる方法
-
[css3]テキストタイポグラフィのためのCSS3テキストオーバーフローソリューション
-
[css3】cssのmarginとvertical marginの重なりの値について
-
[css3]css3 use transform to create walking 2D clock.