[CSSチュートリアル】CSSのラインハイトとハイトを詳しく解説
最近、CSSのインターフェースをやっているとline-heightとheight属性に出会うことが多いのですが、あまり理解できていなかったので、今日はちょっとネットで調べてみました。 https://blog.csdn.net/a2013126370/article/details/82786681 このブロガーは非常に良い記事を書きました。少なくとも私のline-heightとheightの理解をより深いものにしてくれました、それは学ぶ価値があります。
I. いくつかの基本的な概念
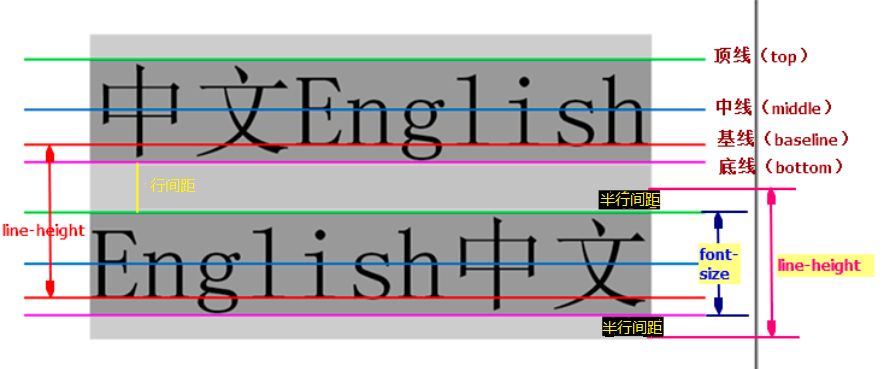
1. 行の高さは、テキストの行のベースライン間の垂直方向の距離です(行間とも呼ばれます)。
2. 行間とは、最上行の最下行から次の行の最上行までの距離です。

私の個人的な理解では、次のような結論になります。
1. divのheightプロパティが設定されていない場合、divの高さはline-heightのサイズに基づき、font-sizeの影響を受けません。
2. heightは、imgの高さ、divの高さなど、要素の高さを設定するために使用します。line-height属性は行間(行の高さ)を設定するために使用され、同じ概念ではありません。
II. コード例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>sdds</title>
<style>
html,body,div{
margin: 0;
padding: 0;
border: 0;
}
.bg0{
width: 200px;
height: 45px;
line-height: 100px;
background-color: red;
font-size: 10px;
word-wrap:break-word;
}
.bg1{
width: 200px;
height: 10px;
background-color: green;
}
.bg2{
width: 200px;
height: 45px;
background-color: yellow;
}
.bg3{
width: 200px;
height: 55px;
background-color: blue;
}
</style>
</head>
<body>
<div class="bg0">Shanghai University (SHU) is a 211 university</div>
<div class="bg1"></div>
<div class="bg2"></div>
<div class="bg3"></div>
</body>
</html>
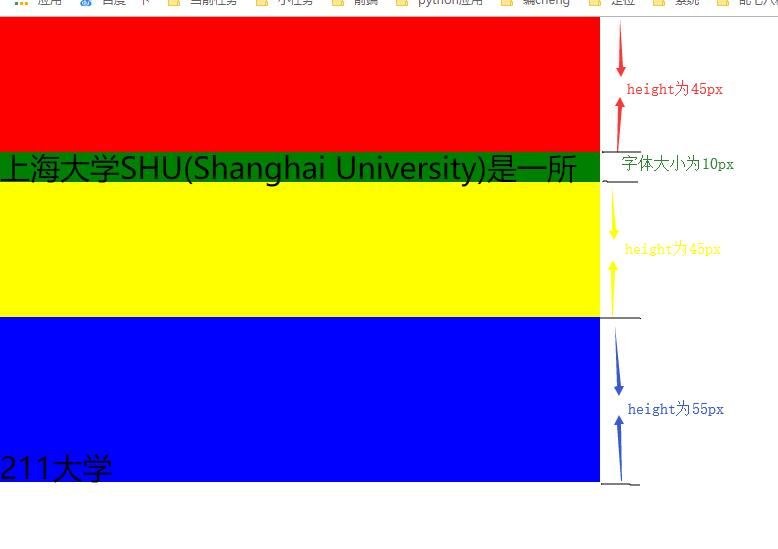
実行中の結果です。

結論 ご覧の通り、黄色の背景 div と青色の背景 div の高さを足すと、クラス名 bg0 の div が設定した line-height=100px となり、赤色の div の最初の部分が設定した height=45px は line-height から fontsize を引いた値を 2 で割った値、つまり (100- 10)/2=45px となります。
以上、CSS line-heightとheightについて詳しく説明しましたが、CSS line-heightとheightについては、スクリプトハウスの他の関連記事にもご注目ください!
関連
-
[CSSチュートリアル】カットコーナー+ボーダー+プロジェクション+コンテンツ背景色のグラデーション効果を実現するCSS
-
[CSSチュートリアル】擬似要素で実現する中空三角矢印とXアイコンの例
-
[ブラウザ互換性チュートリアル]IE9でのネイティブページの互換性問題の解決方法について
-
[CSSチュートリアル】シンプルなナビゲーションバー機能を実現するhtml+css
-
cssにおけるpx, em, rem, ptの特徴や違い、変換の詳細について
-
[css3]Webコードのグレーまたはブラックモードを実現するCSS3フィルター(filter)
-
[CSSチュートリアル]適応的な幅と高さの矩形の16:9の例を達成するためのCSS
-
[CSSチュートリアル】CSS clear float clear:both サンプルコード
-
[css3]css3 elastic box flexによる3カラムレイアウトの実装。
-
[css3]CSS3の画像ボーダーを学ぶための記事
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSチュートリアル】純粋なCSSでWebページの内容をコピーできないようにする方法
-
[CSSチュートリアル】resizeで画像のプレビューを切り替える方法
-
[CSSチュートリアル】パララックススクロールの効果を完成させるCSS
-
[CSSチュートリアル]ドラッグ&ドロップ効果を実現するピュアCSSコード
-
[CSSチュートリアル】CSS複合セレクタの具体的な使用方法
-
[css3]CSS3:overflowプロパティ
-
[CSSチュートリアル】CSSを使ってボックスの水平・垂直方向の中央寄せを実現(全8種)
-
[CSSチュートリアル]フレックス内のボタンを縦に中央寄せにしない意外な解決法
-
左上または右上にリマインダーのドットを表示するCSS3サンプルコード[CSSチュートリアル
-
[CSSレイアウト例】フレックスレイアウトを使って簡単にページレイアウトを実現するサンプルコード