[css3]CSS3:overflowプロパティ
1. オーバーフロー
overflowはオーバーフロー(コンテナ)のことで、コンテンツがコンテナを超えた場合、overflow属性の値をhiddenにするだけでコンテナからオーバーフローが隠れるようになります。
コンテンツを非表示にしたくない場合は、overflow プロパティを auto に設定します。
overflow: auto属性は、範囲外の場合はスクロールバーを表示させますが、範囲外の場合はスクロールバーを表示させないようにします
スクロールバーは個別に設定することもできます。例えば、overflow-x: hidden; overflow-y: auto; と設定すると、垂直方向のスクロールバーだけが表示されるようになります。x軸またはy軸を別々に定義する場合は、両方のプロパティを設定する必要があります。
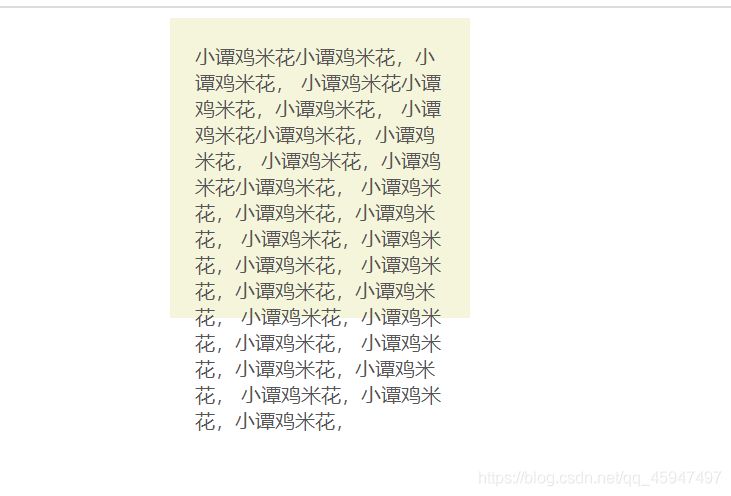
オリジナルの効果です。

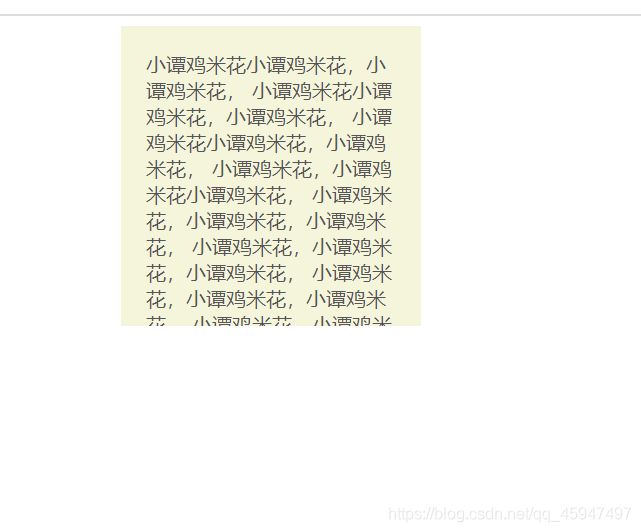
overflow: hidden; 属性を追加すると、次のような効果があります。

ご覧のように、overflow:hiddenはボックスからはみ出した部分を隠すので、カットオフと解釈することもできます。
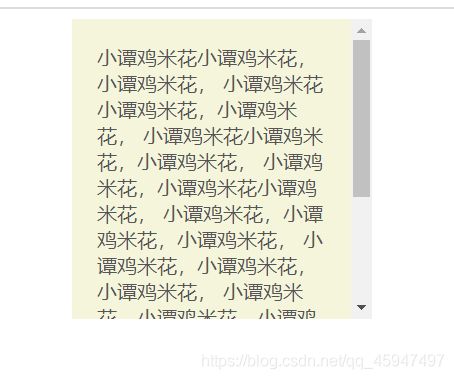
2. overflow-x:hidden; overflow-y:auto 属性を追加します。

属性は overflow-x: auto; overflow-y: hidden に設定されています。上の画像と逆の効果、つまりスクロールバーが横に隠れて下に表示されるようになるのです。
2. overflowの一般的なプロパティ値
4つの一般的なオーバーフロージェネリック:visible、hidden、auto、scroll。
visible は overflow のデフォルト値で、display を超えています。
hidden は、その先の hidden を表します。
autoは自動を意味し、beyondならスクロールバーが表示され、beyondでないならスクロールバーが表示されない。
scrollは、コンテンツは切り取られるが、ブラウザはコンテンツの残りを見るためにスクロールバーを表示することを意味します。
3. オーバーフローのファンタスティックな使い方
最初の使用例:マージントップのパス問題の解決
margin-top通過問題:子要素のmargin-topが親要素を一緒に下げてしまうので、親要素にoverflow:hiddenを追加して解決する
二度目の使用:floatの効果を消す --- 親要素の高さが崩れる
汎用的な削除方法
overflow:hidden
クリア:両方
第3の使用法:アニメーションの表示と非表示 --- 非表示の先にあるもの
第四の使用法:省略を超えた一行テキスト
.sl{
white-space:nowrap;/*no line break*/
overflow:hidden;/* beyond hidden*/
text-overflow:ellipsis;/* beyond omitted*/
width:;
}
幅を設定することに注意してください
上記はCSS3: overflowプロパティの詳細な内容です。CSS3 overflowプロパティの詳細な情報は、スクリプトハウスの他の関連記事に注目してください
関連
-
[CSSレイアウト例】float(フロート)、position(ポジション)プロパティの差分によるCSSレイアウト
-
[css3]CSS3タブアニメーションの背景切り替えの動的効果例
-
[CSSチュートリアル]CSSは、2列のレイアウト、固定幅の左側、適応するためのさまざまな方法の右側を達成するために
-
[CSSチュートリアル】CSSのクラスとidの共通命名規則
-
[CSSチュートリアル】カラフルで知的なシャドウ効果を実現するCSS
-
[ブラウザ互換性チュートリアル】クロスドメイン実装を可能にする新版chromeブラウザの設定について
-
[CSSレイアウト例】等間隔の四角形で完璧なページレイアウトを実現する方法
-
[CSSチュートリアル]CSS線形グラデーションの凹型矩形遷移の動的効果
-
[CSSチュートリアル】ピュアCSS3による水平無限スクロールのサンプルコード
-
[css3]CSS3トランジションによる通知メッセージ回転バーの実装
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSチュートリアル]cssのbackgroundとborderタグの例 詳細
-
[css3]css3は、3つの方法のサンプルコードのテキストの点滅効果を達成するために
-
[CSSチュートリアル]CSS動的高さ遷移のアニメーション効果の実装の
-
[CSSチュートリアル】CSSプロパティ*-gradientの有用性を探る
-
[CSSチュートリアル]モバイルにおけるviewportの具体的な使い方
-
[CSSチュートリアル】シンプルなナビゲーションバー機能を実現するhtml+css
-
[CSSチュートリアル】SVGを使ったCSSアニメーションでエネルギーフローを表現する
-
[CSSチュートリアル]css use negative margin to achieve average layout of example.
-
[css3]テキストタイポグラフィのためのCSS3テキストオーバーフローソリューション
-
[CSSチュートリアル]フレックス内のボタンを縦に中央寄せにしない意外な解決法