[CSSチュートリアル】SVGを使ったCSSアニメーションでエネルギーフローを表現する
2022-01-26 12:46:26
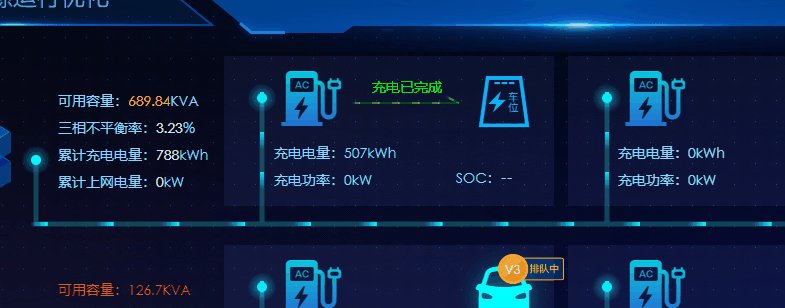
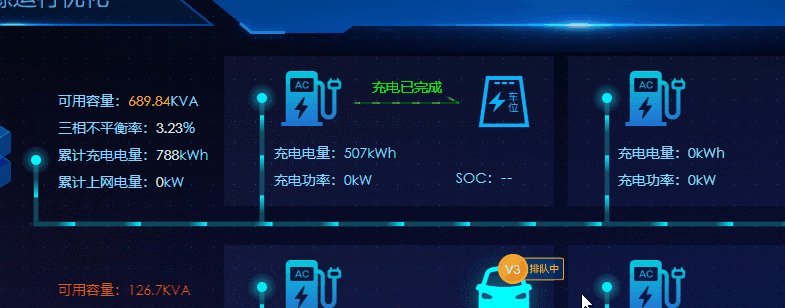
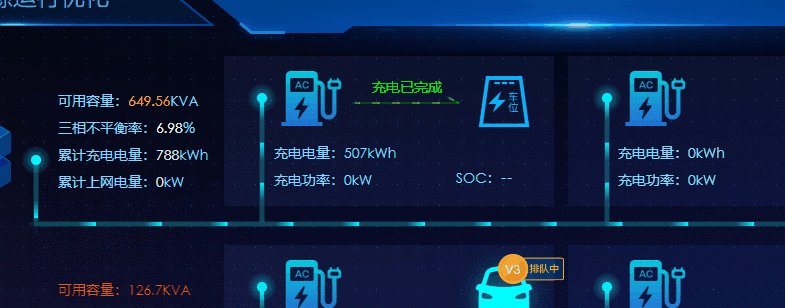
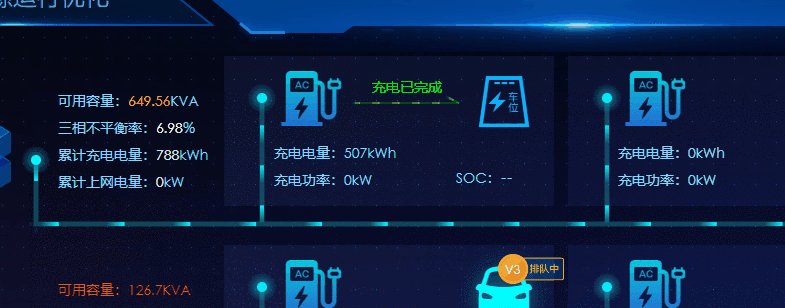
最終的な効果は次のようになります。

アニメーションは2つのステップに分かれています
- 軌跡を描く
- DOMを作成し、軌跡に合わせてアニメートする
ランタイムの軌跡を開発する
まず、エネルギーの流れの導管として、下部に水色の半透明のパスを描きます。
これは、SVGパス(実際にはここで背景画像を使うだけでよい)を使って、以下のコードで行います。
InstanceGroup
DOMを作成し、トラックアニメーションを追従させる
ここでの核となる原理は、offset-pathでモーションのオフセットパスを設定し、offset-distanceでオフセットを設定し、css3アニメーションで要素が一定の軌道をたどることができるようにすることである
ALIYUN::ECS::InstanceGroupClone
ALIYUN::ECS::InstanceGroup
この記事は、エネルギーの流れの効果を作成するためにSVGを使用してCSSアニメーションについて紹介されています、より関連するSVGを使用してCSSアニメーションコンテンツは、スクリプトホーム過去の記事を検索するか、次の関連記事を閲覧を続けて、私はあなたが将来的にもっとスクリプトホームをサポートして願っています!...
関連
-
[CSSチュートリアル】CSSのトリッキーなグラデーションで高度な背景光アニメーションの感覚を実現
-
[CSSチュートリアル】CSS たった1行のコードでアバターと国旗の一体化を実現
-
[CSSチュートリアル]cssのbackgroundとborderタグの例 詳細
-
[CSSチュートリアル】height:100%と書いても効かない理由
-
[CSSチュートリアル】新しいCSS:whereと:is擬似クラス関数とは?
-
[Div+CSSチュートリアル】divの背景を透明にする設定例
-
[CSSチュートリアル]ドラッグ&ドロップ効果を実現するピュアCSSコード
-
[CSSチュートリアル】cssプロパティ width デフォルト値 width: auto と width: 100% の違いを解説。
-
[CSSチュートリアル】Display, Visibility, Opacity, rgba, z-indexのcss。-1差分
-
[css3】background属性の8つの属性値について解説(インタビュー記事)
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSチュートリアル】よくある2D変換を5つ実現するCSS
-
[CSSチュートリアル】CSSスコープ(スタイル分割)の使い方まとめ
-
[CSSチュートリアル】 css border add four corners コード
-
[css3]ピュアCSS3でdivのinとoutの効果を順番に実現する
-
[CSSチュートリアル】CSS擬似要素::マーカー解説
-
[css3]css3は、背景画像の色を変更するためのさまざまな方法を実現するために
-
[CSSチュートリアル】カラフルで知的なシャドウ効果を実現するCSS
-
[CSSチュートリアル]css transform ページめくりアニメーションの記録
-
[CSSチュートリアル】画面全体に広がるアダプティブな高さを実現するCSS
-
[css3]css3のtransformの遷移のジッターの問題を解決しました。