[CSSチュートリアル】cssプロパティ width デフォルト値 width: auto と width: 100% の違いを解説。
2022-02-02 19:41:13
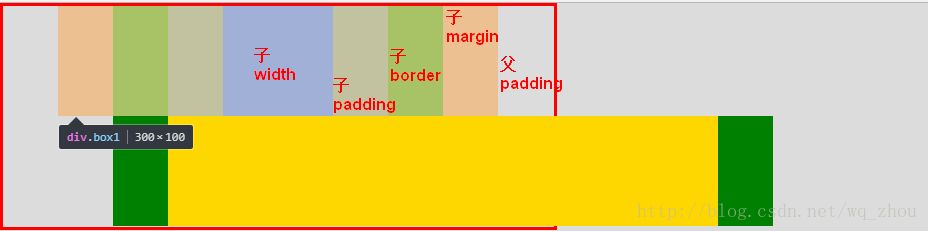
幅:自動
- 子要素(content+padding+border+marginを含む)は、親要素のコンテンツ領域全体を満たした状態になります。
- 子要素がmargin、border、paddingを持つ場合、子要素のコンテンツ領域に対応する幅の値を減算する
- 親要素の内容 = 子要素 (内容 + パディング + ボーダー + マージン )
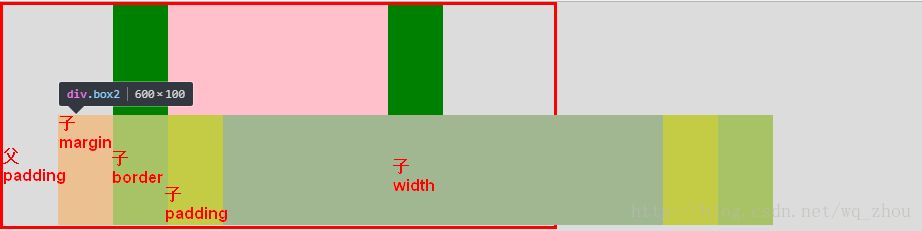
幅:100
- 子要素の内容領域が親要素の内容領域を埋めるように強制します。
- 子要素にマージン、ボーダー、パディングがある場合、子要素のコンテンツエリアの幅を変更するのではなく、親ボックスをオーバーフローさせて元の値を保持する
- 親要素の内容 = 子要素の内容
百聞は一見に如かず。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
* {
margin: 0;padding: 0;
}
body {
background: #dcdcdc;
}
.box {
width: 400px;
border: 3px solid red;
padding: 0 50px;
}
.box1 {
width: auto;
height: 100px;
background: pink;
padding: 0 50px;
margin: 0 50px;
border-width: 0 50px;
border-style: solid;
border-color: green;
}
.box2 {
width: 100%;
height: 100px;
background: gold;
padding: 0 50px;
margin: 0 50px;
border-width: 0 50px;
border-style: solid;
border-color: green;
}
.box3 {
width: 100px;height: 100px;background: orange;
}
.box4 {
float: left;
width: 50px;height: 50px;background: pink;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>


注:画像のサブ幅はサブコンテンツに変更されました。
この記事は、cssプロパティwidthのデフォルト値幅:自動と幅:100%の違いは、このに導入され、より関連するcssの幅:自動と幅:100%の内容は、スクリプトハウスの過去の記事を検索するか、次の関連記事を閲覧を続けてください、あなたは将来的に多くのスクリプトハウスをサポートしています願っています
関連
-
[CSSチュートリアル】シングルセレクトの折りたたみメニュー機能を実現するCSS
-
[CSS3] CSS3リスト無限スクロール/回転効果
-
[CSSチュートリアル】CSSを解析して、画像のテーマカラー機能を抽出する(コツ)
-
[CSSチュートリアル】CSSの新機能には、ページの再描画や並び替えの問題をコントロールする機能が含まれています。
-
[CSSチュートリアル】CSSでemを開く正しい方法 詳細へ
-
[css3]グレーモードやブラックモードを実現するCSS3フィルター(フィルター)サンプルコード(Webページ用
-
[CSSチュートリアル】CSS複合セレクタの具体的な使用方法
-
[ブラウザ互換性チュートリアル】クロスドメイン実装を可能にする新版chromeブラウザの設定について
-
[css3] css3の擬似クラスについて、共通使用前と共通使用後で説明する。
-
[css3]css3 elastic box flexによる3カラムレイアウトの実装。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSチュートリアル】CSSスコープ(スタイル分割)の使い方まとめ
-
[CSSチュートリアル】CSSで2カラムレイアウトを実現するN種類のメソッド
-
[CSSチュートリアル]cssのbackgroundとborderタグの例 詳細
-
[css3]css3は、3つの方法のサンプルコードのテキストの点滅効果を達成するために
-
[CSSチュートリアル】子要素のmargin-topが親要素の移動を引き起こす問題解決
-
[css3]赤いパケットのジッター効果を実現するCSS3
-
[CSSチュートリアル】オーバーフロースクロールでスクロールの詰まりを解消する
-
[CSSチュートリアル】CSSを使ってボックスの水平・垂直方向の中央寄せを実現(全8種)
-
css3]アニメーションとトランジションの違いについて
-
[CSSチュートリアル】css3 背景画像 半透明 コンテンツ 不透明 方法例