[CSSチュートリアル]cssのbackgroundとborderタグの例 詳細
I. cssの背景タグ
1, 背景色を設定する
back-ground-color属性は、要素の背景色を指定します。
小さな例を次の画像に示します。

実行結果は以下の通りです。

セレクタでタグごとに異なる色を設定することができ、h1、div、pタグは異なる背景色になります。
例

実行結果は次の画像のようになります。

2. 背景画像の設定
background-image 属性は、要素の背景として使用する画像を指定します。デフォルトでは、画像は要素全体を覆うように繰り返されます。外部の画像を取り込むには、urlを使用します。
具体的な例を以下に示します。

実行結果は以下の通りです。

注意:背景画像を使用する場合は、背景画像のスタイルに注意し、効果を避けるためにテキストを邪魔するような画像は使用しないようにしてください。
cssによる背景の二重化
デフォルトでは、background-repeatプロパティは、画像を垂直方向と水平方向の両方に繰り返します。画像によっては、水平または垂直方向にしか繰り返さない方が良いものもあります。水平方向にのみ繰り返したい場合は、(background-repeat: repeat-x;) を使用する必要があり、そうすれば背景がより良く見えます。垂直方向にのみ画像を繰り返したい場合は、background-repeat: repeat-y を設定する必要があります。
属性は、背景画像を1回だけ表示するように指定することもできます: background-repeat: no-repeatタグを使用するだけです。
4. 背景画像の位置を指定する
背景画像の位置を指定するには、background-positionタグを使用します。
具体的な例を以下に示す。
以下は、背景画像を右上に配置するためのコードです。

実行結果は次の画像のようになります。

5. 背景画像を固定にする
background-attachmentプロパティは、背景画像を固定画像に設定します。属性値scroll画像はページ要素とともにスクロールし(デフォルト)、固定画像は画面上に固定され、ページ要素とともにスクロールしないようにします。
6. 背景画像サイズの設定
background-sizeプロパティは、背景画像の高さと幅を設定します。最初の値で幅を設定し、2番目の値で高さを設定します。1つの値が設定されている場合、2つ目の値はデフォルトでautoになり、フォーマットは以下のようになります。
background-size: attribute 1 attribute 2.
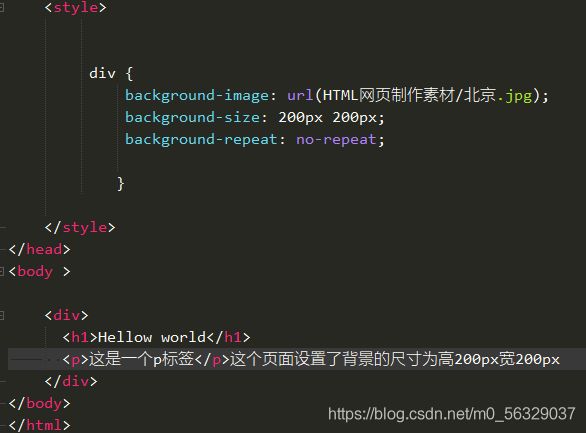
インスタンスは以下の通りです。

実行結果は以下の通りです。

7. 画像の透明度効果を設定する
opacity属性を使用すると、以下のような形式で、任意の要素を0~1の透明度でレンダリングできるようになります。
opacity: opacityValue.
ii. cssボーダータグ
1. ボーダーカラーを設定する
(1) ボーダースタイル(border-style)を設定する
border-styleは、ボーダーのスタイルを定義するためのもので、以下の共通属性値があります。
none: ボーダーなし、つまりすべてのボーダーの幅を無視する (デフォルト値)。
solid: ボーダーは1本の実線になります。
dashed: ボーダーが破線になります。
dotted: ボーダーが点線で表示されます。
をダブルで表示します。ボーダーは二重の実線です。
ボックスの単一のエッジと、4つのエッジすべてのスタイルを組み合わせて設定することが可能です。border-style プロパティを使用して 4 つの辺のスタイルを合成する場合は、右上-左下の時計回りの順序に従う必要があります。省略した場合は、値の重複の原則、つまり 4 つの辺すべてに対して 1 つの値、top/bottom/left/right に対して 2 つの値、および top/left/bottom に対して 3 つの値を使用することになります。
border-top-style: top-border-style
border-right-style: 右のボーダースタイル。
borer-bottom-style: 下枠のスタイル。
border-left-style: 下部のボーダーのスタイルです。
border-style: top-border-style right-border-style bottom-border-style left-border-style
border-style: top border style left and right border style bottom border style.
border-style: top and bottom border style left and right border style.
border-style:上下の左右のボーダースタイル。
(2) ボーダー幅の設定
border-widthプロパティは、ボーダーの幅を設定するためのもので、以下のような書式があります。
border-width: top [right side bottom left side];
上記の構文フォーマットでは、border-with属性は一般にピクセルpx.の値をとり、また値の複製の原則に従って、その属性値は1から4まで、すなわち四辺に一つの値、上/下/左/右に二つの値、上/左/右/下に三つの値、上/右/下/左に四つの値を設定することができる。詳細は以下の通りです。
border-top-width:上部のボーダーの幅です。
border-right-width: 右のボーダーの幅です。
borer-bottom-width: 下部のボーダーの幅を指定します。
border-left-width: 下部のボーダーの幅です。
border-width: 上境界線幅 右境界線幅 下限線幅 左境界線幅
border-width: トップボーダーの幅、左右のボーダーの幅、ボトムのボーダーの幅。
border-width:上下のボーダーの幅、左右のボーダーの幅。
border-width: 上下の左右のボーダーの幅。
(3) ボーダーカラーを設定する(ボーダーカラー)
border-color属性は、次のような形式で枠の色を設定します。
border-color: top [right bottom left];
ボーダースタイルの設定と同時に設定する必要があります。スタイルが設定されないか、あるいはなしに設定された場合、他のボーダー属性は無効となります。時計回りの順序で、ボーダーカラーの単一エッジ及び複合設定は、上記の width 及び style 属性の設定規則と同じであり、ここでは説明しない。
(4) ボーダーの統合設定
border-top: 一番上のボーダーの幅 Style Color。
border-reight: 右のボーダーのスタイルカラーの幅
border-bottom: 下部のボーダーの幅 スタイルカラー
border- left: 左ボーダーの幅 スタイルの色
ボーダー:4辺の幅のスタイルカラー
(5) 角丸ボーダー
border-radius属性は、要素に丸みを帯びたボーダーを追加するために使用されます。
構文は以下のような形式になっています。
border-radius: parameter1/parameter2。
パラメータ1はコーナーの水平方向の半径、パラメータ2はコーナーの垂直方向の半径を、それぞれ"/"で区切って指定します。なお、border-raidiusプロパティを使用する場合、第2パラメータが省略されると、デフォルトで第1パラメータと同じになります。border-radiusで角丸を設定します。
css background and borderタグのまとめはこの記事で全てです。css background and borderの関連コンテンツはスクリプトハウスの過去記事を検索するか、下記の関連記事を引き続きご覧ください。今後ともスクリプトハウスをよろしくお願いします
関連
-
cssで背景色の半透明化を実現する2つの方法
-
[CSSチュートリアル】CSS擬似要素::マーカー解説
-
[CSSチュートリアル】CSSのシングルDivの描画スキル
-
[CSSチュートリアル】CSSを解析して、画像のテーマカラー機能を抽出する(コツ)
-
[css3]css3はtransform-originを使用して、大きな円上のドット分布のレイアウトと回転を実現します。
-
[CSSチュートリアル】カラフルで知的なシャドウ効果を実現するCSS
-
[CSSレイアウト例】等間隔の四角形で完璧なページレイアウトを実現する方法
-
[CSSチュートリアル]スクロールバーを非表示にし、サンプルコードの内容をスクロールすることができますするCSS
-
[CSSチュートリアル]マウスをスライドさせてカードを浮かせるCSSの例
-
左上または右上にリマインダーのドットを表示するCSS3サンプルコード[CSSチュートリアル
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSチュートリアル】height:100%と書いても効かない理由
-
[CSSチュートリアル]css display table adaptive height, widthの問題解決
-
[CSSチュートリアル】position:stickyでトップ吸い上げアプレット問題を完璧に解決
-
[CSSチュートリアル]CSSは、メソッドのさまざまな記事の分割行のスタイルの要約を達成するために
-
[CSSチュートリアル】子要素のmargin-topが親要素の移動を引き起こす問題解決
-
[CSSチュートリアル】ピュアCSSで作るスクロールシャドウ効果
-
[CSSチュートリアル]css transform ページめくりアニメーションの記録
-
[CSSチュートリアル】BlazorでCSSを分離する
-
[CSSチュートリアル】CSSマージンの重なりと解決策を詳しく探る
-
[CSSチュートリアル]純粋なCSSは、効果を引き出すために、ページ内のリストを達成するために