[CSSチュートリアル】position:stickyでトップ吸い上げアプレット問題を完璧に解決
2022-01-11 20:49:48
最近プロジェクトは、長い時間のためのインターネットでは、満足を見つけるために、2つのタブメニューの吸引トップする必要がありますし、ブログで発見した私は前にこのプロパティを見ていないので、解決するために位置:スティッキーを使用することができますし、検索、使用、小さなデモを書く、かなり良い発見、完璧なソリューションは、遅延はありません。
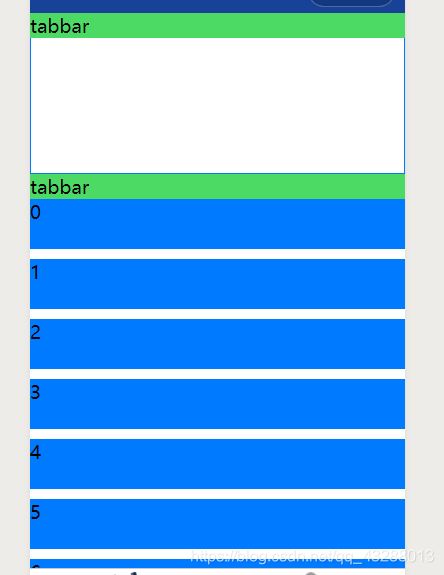
画像

htmlを使用します。
<template>
<view class="">
<view class="">
<view class="box">
</view>
<view class="tabbar t1">
tabbar
</view>
<view class="box">
</view>
<view class="tabbar t2">
tabbar
</view>
<view class="item" v-for="(item,index) in 20" :key='index' >
{{item}}
</view>
</view>
</view>
</template>
<script>
</script>
cssを使用します。
<style>
.box{
height: 30vh;
border: 1px solid #007AFF;
}
.tabbar{
background: #fff;
position: -webkit-sticky;
position: sticky;
background: #4CD964;
height: 50upx;
}
.t1{
top: -1upx;
}
.t2{
top: 50upx;
}
.item{
height: 100upx;
margin-bottom: 20upx;
background: #007AFF;
}
</style>
メイン
{コード
/{br
また、トップ値を追加し、トップからどの程度まで吸収するか
興味のある学生は、以下のサイトにアクセスしてください。
mdn-についてもっと知るために
このposition:stickyの記事は、小さなプログラムの吸引トップの問題に対する完璧なソリューションですここで紹介されて、より関連position:sticky小さなプログラムの吸引トップの内容は、スクリプトハウスの過去の記事を検索するか、次の関連記事を閲覧を続けてください、私はあなたがよりスクリプトハウスをサポートしています願っています!...
関連
-
[CSSチュートリアル】CSS たった1行のコードでアバターと国旗の一体化を実現
-
[CSSチュートリアル】CSSで2カラムレイアウトを実現するN種類のメソッド
-
[CSSチュートリアル]cssのbackgroundとborderタグの例 詳細
-
[css3]css3はtransform-originを使用して、大きな円上のドット分布のレイアウトと回転を実現します。
-
[CSSチュートリアル】ネイティブCSSでテキストの無制限回転を実現する汎用的な方法
-
[CSSチュートリアル】CSSカウンターを使った数字の並びの美化方法
-
[css3]グレーモードやブラックモードを実現するCSS3フィルター(フィルター)サンプルコード(Webページ用
-
[CSSチュートリアル】ホバードロップダウンメニュー方式を実現するCSS
-
[CSSレイアウト例】等間隔の四角形で完璧なページレイアウトを実現する方法
-
[CSSチュートリアル】CSS clear float clear:both サンプルコード
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSチュートリアル】CSS+HTMLで実現するトップナビゲーションバー機能
-
[css3]CSS3タブアニメーションの背景切り替えの動的効果例
-
[CSSチュートリアル】CSSの新機能には、ページの再描画や並び替えの問題をコントロールする機能が含まれています。
-
[CSSチュートリアル】cssフレックスレイアウト ロング自動改行サンプルコード
-
[css3]スクロールバー美化効果を実現するcss3サンプルコード
-
[CSSチュートリアル】SVGを使ったCSSアニメーションでエネルギーフローを表現する
-
[css3]シンプルな白い雲の浮かぶ背景効果を実現するcss3
-
[css3】cssのmarginとvertical marginの重なりの値について
-
[css3]css3は、最初と最後のテキスト実行例を実現するためのコード
-
css3]アニメーションとトランジションの違いについて