[css3】cssのmarginとvertical marginの重なりの値について
2022-02-03 23:42:36
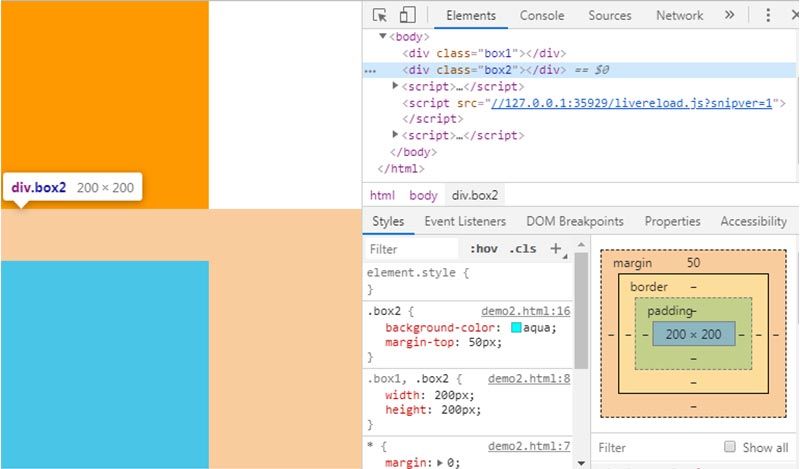
並列ボックスマージン(ダブルマージンオーバーラップ)インタビュー質問:あるボックスはトップマージン、別のボックスはボトムマージンを持っていますが、マージンオーバーラップの問題が発生するのでしょうか?解決策 それらの合計ではなく、より大きな値を取るが、誰が大きいですに耳を傾けます
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<style type="text/css">
*{margin: 0;padding: 0;}
.box1,.box2{
width: 200px;
height: 200px;
}
.box1{
background-color: #f90;
margin-bottom: 20px;
}
.box2{
background-color: aqua;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>

marginはpadding inner marginと同じ向きと値で、時計回り(右上と左下)に、click to view"。 css box model inner margin padding and abbreviation "
cssのmarginとvertical margin overlapの値については、この記事でまとめています。margin vertical margin overlapについては、スクリプトハウスの過去記事を検索していただくか、引き続き以下の関連記事をご覧ください。
関連
-
[CSSチュートリアル】CSSのトリッキーなグラデーションで高度な背景光アニメーションの感覚を実現
-
[CSSチュートリアル】resizeで画像のプレビューを切り替える方法
-
[CSSチュートリアル】クールなネオン効果を実現するピュアCSS(デモあり)
-
[CSSチュートリアル】空間均等性の問題を解決する2つの方法
-
[CSSチュートリアル】よく使われるnth-childセレクタをまとめる
-
[Web標準チュートリアル】html5+CSS3コーディング規約
-
[css3]css3 elastic box flexによる3カラムレイアウトの実装。
-
[CSSチュートリアル】CSSのラインハイトとハイトを詳しく解説
-
[css3]シンプルな白い雲の浮かぶ背景効果を実現するcss3
-
[CSSチュートリアル】cssのボックスモデルを解説 余白のパディングと省略について
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSチュートリアル】Pure CSSカスタム複数行抜け問題(原理から実装まで)
-
[CSSチュートリアル】overflow:hiddenの役割を解説(overflow hidden、clear float、外周マージンの崩れを解決する)。
-
[CSSチュートリアル】CSS擬似要素::マーカー解説
-
[css3]css3アニメーションマウスが絵の上に置かれると徐々に大きくなり、マウスが絵から離れると徐々に縮む効果
-
[CSSチュートリアル】CSSで実現できるのなら、わざわざJavaScriptを使う必要はない
-
[CSSチュートリアル】カラフルで知的なシャドウ効果を実現するCSS
-
[CSSチュートリアル]実装ステップの吸引上部と下部のH5レイアウトのための純粋なCSSソリューション
-
[CSSチュートリアル]CSSのボーダーの半分または部分的に見えるコードは、ボーダーを達成するために
-
[CSSチュートリアル]適応的な幅と高さの矩形の16:9の例を達成するためのCSS
-
[CSSチュートリアル]cssに0.5pxの行を実装してモバイル互換の問題を解決する(推奨)