[CSSチュートリアル]CSS線形グラデーションの凹型矩形遷移の動的効果
この記事では、凹型矩形の線形グラデーション遷移効果の難しさとアイデアについて、主に凹型矩形の実装、凹型矩形への線形グラデーションの追加、線形グラデーションの背景色の遷移について説明します。もし、もっと良い実装があれば、コメント欄で私と議論してください。
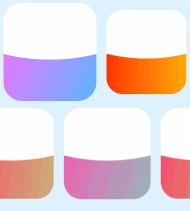
トップ画像

凹型の矩形を実装する

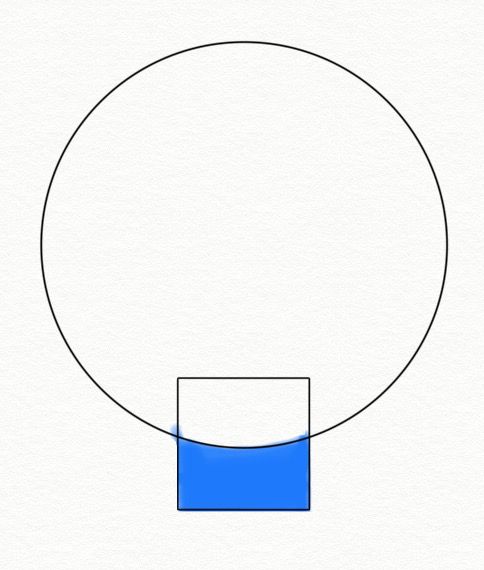
このスタイルのヒントになったのは、cssを使って角の凹みを実現するオンライン記事で、クロームタブの角の凹みを実現する方法が書かれていて、以下のような感じでした。

使用方法
radial-gradient
放射状グラデーションは、グラデーションのぼかし距離を0にすることで、円形の境界がはっきりと見えるように実装されています。この考え方に従えば、内側の凹んだ矩形スタイルを実現するために、グラデーションの
position
のように、中心点の位置を制御し、放射状の円の大きさを調節して、凹面の曲率の度合いを制御します。

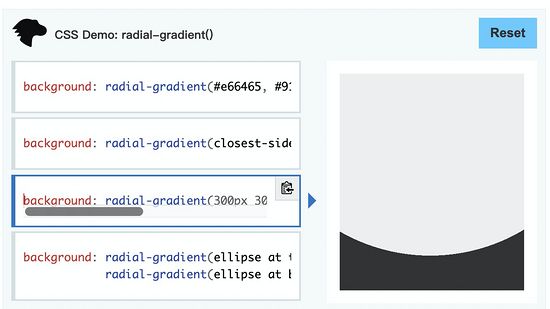
のMDNの放射状グラデーションデモでデバッグすることができます。

background: radial-gradient(300px 300px at 112px 0, #eee 75%, #333 75%);
詳細
- 放射状グラデーション ぼかし距離を0にすると、円の境界に非常に目立つギザギザが見えますが、ぼかし距離を1px増やすと、ギザギザが解消されます。(これが伝説のアンチエイリアス?)
- Android 4.4.4は放射状グラデーションに対応していません。
線形グラデーションを用いた凹型矩形の実装

背景はすでに使用されているので、放射状グラデーションと線形グラデーションを設定することはできません。
を使用することができます。
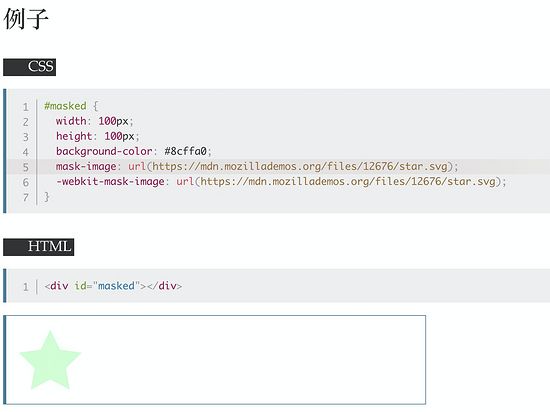
mask-image
でキーイング効果を得ることができます、MDNの例です。

MDN の例では、緑色の背景に五芒星形の svg を使用しています。グラデーションの凹んだ長方形を実現するには、線形グラデーションの背景に凹んだ長方形の形状を使用して画像をキーにすることができます。
使用方法
mask-image
の形状を設定します。
background
線形グラデーションを設定します。
.xxx {
background: linear-gradient(115deg, #ff66ff, #4db8ff);
mask-image: radial-gradient(300px 300px at 112px 0, rgba(255, 255, 255, 0) 75%, #333 75%);
}
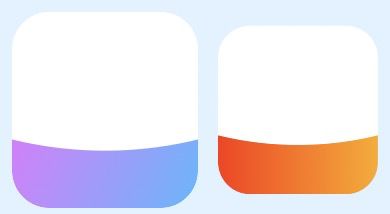
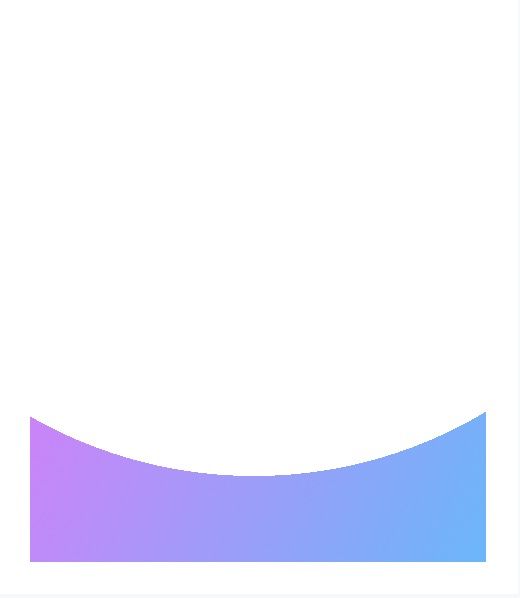
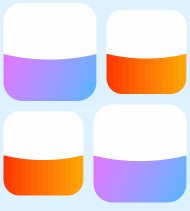
効果

細部
マスク画像は放射状グラデーションよりも意外とモバイルとの親和性が高く、Android 4.4.4にも対応しています。
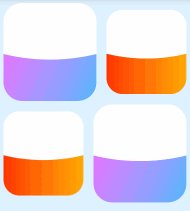
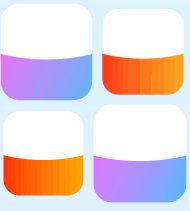
グラデーションの背景色遷移

background-image自体は遷移アニメーションに対応していませんが、Zhang Xinxu氏の記事で詳しく説明されているように、いくつかのトローリングで実装することができます。
https://www.zhangxinxu.com/wordpress/2020/08/background-image-animation/
https://www.zhangxinxu.com/wordpress/2018/03/background-gradient-transtion/
background-imageはトランジションアニメーションに対応していませんが、opacityは対応しています。前の線形グラデーションの凹型の矩形の上に別の疑似要素を重ね、疑似要素の背景色を別の線形グラデーション色に設定し、疑似要素の不透明度を制御して線形グラデーションの遷移効果を実現します。
CSS線形グラデーション凹矩形遷移効果については、この記事がすべてです、より関連するCSS線形グラデーション凹矩形遷移コンテンツは、スクリプトハウスの過去の記事を検索するか、次の関連記事を閲覧し続け、あなたが将来よりスクリプトハウスをサポートすることを願っています!。
関連
-
[CSSチュートリアル】シングルセレクトの折りたたみメニュー機能を実現するCSS
-
[css3]css3におけるtransformプロパティの4つの機能
-
[CSSチュートリアル】ボックス内の複数要素を両端揃えの効果で実現するCSS
-
[CSSチュートリアル】CSSカウンターを使った数字の並びの美化方法
-
[css3]css3アニメーションマウスが絵の上に置かれると徐々に大きくなり、マウスが絵から離れると徐々に縮む効果
-
[CSSチュートリアル】background-positionプロパティのパーセンテージ値の使い方を探る
-
[css3]CSS3アニメーションによる光のボタンの流れの効果
-
[CSSチュートリアル】CSSで実現できるのなら、わざわざJavaScriptを使う必要はない
-
[CSSチュートリアル】CSSでデータホットスポット効果を実現する方法
-
[css3]テキストタイポグラフィのためのCSS3テキストオーバーフローソリューション
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSチュートリアル】CSS+HTMLで実現するトップナビゲーションバー機能
-
[CSSチュートリアル】タイトルを上部に配置するスティッキーレイアウトを実現するためのCSS
-
[CSSチュートリアル】空間均等性の問題を解決する2つの方法
-
[CSSチュートリアル】CSSでマウスの位置をマッピングし、マウスの動きでページ要素を制御する効果を実現する(コード例)
-
[CSSチュートリアル]実装ステップの吸引上部と下部のH5レイアウトのための純粋なCSSソリューション
-
[CSSチュートリアル】BlazorでCSSを分離する
-
[css3]CSS3:overflowプロパティ
-
[css3]シンプルな白い雲の浮かぶ背景効果を実現するcss3
-
[CSSチュートリアル]cssで背景画像の上にテキストを実現する
-
[CSSチュートリアル] Pure CSS to click to expand もっと読む