[CSSチュートリアル] Pure CSS to click to expand もっと読む
注意事項
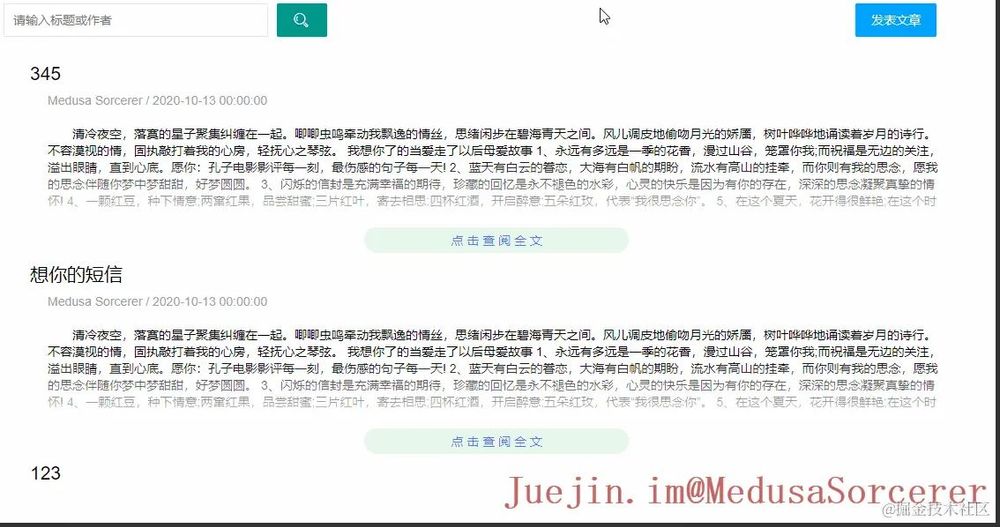
記事一覧のインタフェースを開発する際、必要な情報の基本的な概要を把握するために、記事のヘッダーの一部を表示して
#include<stdio.h>
#include<curses.h>
#include<signal.h>
int main()
{
// WINDOW * new;
initscr();
move(LINES/2,COLS/2);
addstr("Hello! ");
getch();
endwin();
}
ボタンをクリックすると、詳細が表示されます。
参考記事
caibaojian.com/css-tonggle...
を使用した場合の効果については、純粋なCSSのアイデアですが、この記事では1つの記事に対する効果を説明しています。
<li></li>
タグでテーブルデータを生成するのは使い勝手が悪いので、これを前提に対応する最適化を行い、以下のようなコードとしました。
<div>
<ul id="content-ul">
<! -- This is the tag body that holds the LI tag for the article content -- >
</ul>
</div>
[id^="contTab"] {
display: none;
}
.content-more {
display: none;
}
[id^="contTab"]:checked ~ #content {
max-height: 95px;
overflow: hidden;
}
[id^="contTab"]:checked ~ .content-more {
display: block;
position: relative;
text-align: center;
}
[id^="contTab"]:checked ~ .content-more .gradient {
background-image: -webkit-gradient(linear, left top, left bottom, from(rgba(255, 255, 255, 0)), to(#fff));
background-image: -webkit-linear-gradient(top, rgba(255, 255, 255, 0), #fff);
background-image: linear-gradient(-180deg, rgba(255, 255, 255, 0), #fff);
height: 80px;
position: absolute;
left: 0;
top: -79px;
width: 100%;
}
[id^="contTab"]:checked ~ .content-more .readmore {
display: inline-block;
background: #319a1717;
color: #0014ff9e;
width: 300px;
height: 30px;
border-radius: 32px;
line-height: 32px;
font-size: 14px;
cursor: pointer;
text-indent: 0;
}
そしてもちろん、JSのコードのスニペットです。
function inner(response) {
for (var val of response.data) {
document.getElementById('content-ul').innerHTML += '' +
'<li>' +
'<h2 class="title">' + val.title + '</h2>' +
'<p class="update_author">' + val.author_name + ' / ' + layui.util.toDateString(val.update, "yyyy-MM-dd HH:mm:ss") + '</p>' +
'<input type="checkbox" id="contTab_' + val.id + '" checked="checked" class="tabbed">' +
'<div id="content">' + val.content + '</div>' +
'<div class="content-more"><div class="gradient"></div> <label for="contTab_' + val.id + '& quot; class="readmore">Click to read the whole article</label></div>' +
'</li>'
}
}
説明
改善点は、バインドされたタグのIDプロパティを動的に生成してバインドし、その後にファジーマッチングを使用して特定のIDセレクタに限定されないCSSセレクタをバインドすることです。
ソースコード
このコードスニペットは、M&OASプロジェクトに適用され、次のことができます。 ここをクリック をクリックすると、コード情報が表示され、より詳細な内容を確認することができます。
PS: もし、中に入って、関連するコードブロックが見つからなくても、慌てないでください、多分、まだGITHUにアップロードしていないのです、我慢してくださいQAQ ~。

脳みそはいいもんだ、あはははははは〜。
純粋なCSSについてこの記事は[クリックで全文拡大]機能を達成するために導入され、より関連するCSSは、全文の内容を展開するためにクリックしてくださいスクリプトホーム過去の記事を検索したり、次の関連記事を閲覧し続け、私はあなたが将来的に多くのスクリプトホームをサポートすることを願っています!.
関連
-
[CSSチュートリアル】シングルセレクトの折りたたみメニュー機能を実現するCSS
-
[CSSチュートリアル】QQtabBarからCSS命名規則BEMの詳細を見る
-
[CSSチュートリアル】Chromeのタブバーを実装するためのCSSのコツ
-
[CSSチュートリアル】CSS3Animationで実現する簡単な指のクリックアニメーションの例
-
[CSSチュートリアル]CSSは、メソッドのさまざまな記事の分割行のスタイルの要約を達成するために
-
[CSSチュートリアル]CSS気まぐれボーダーアニメーション効果
-
[CSSチュートリアル]アダプティブスクエアを実現するCSSの例
-
[css3]シンプルな白い雲の浮かぶ背景効果を実現するcss3
-
[css3]CSS 3.0テキストホバー飛び効果コード
-
[CSSチュートリアル]cssで背景画像の上にテキストを実現する
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[css3]CSS3タブアニメーションの背景切り替えの動的効果例
-
[CSSチュートリアル]cssのbackgroundとborderタグの例 詳細
-
[CSSチュートリアル】波動効果を生み出すCSSのアイデア
-
[CSSチュートリアル】CSSを解析して、画像のテーマカラー機能を抽出する(コツ)
-
[CSSチュートリアル】クールなネオン効果を実現するピュアCSS(デモあり)
-
[css3]css3は、背景画像の色を変更するためのさまざまな方法を実現するために
-
[CSSチュートリアル】インタビュー必見!聖杯レイアウトとダブルウィングレイアウトの違いとは?
-
[css3]CSS3は本当にSCSSに取って代わるのだろうか?
-
[CSSチュートリアル]実装ステップの吸引上部と下部のH5レイアウトのための純粋なCSSソリューション
-
[css3]CSS3アニメーションによるグラフィックドロップ効果