[CSSチュートリアル】カットコーナー+ボーダー+プロジェクション+コンテンツ背景色のグラデーション効果を実現するCSS
角切り+ボーダー+突起+コンテンツ背景色グラデーションの効果を全てcssだけで実現したのは、UIで背景の切り出しができなかったので、これはcssで理論的に実現できるのではないかと思ったからです。
最終的に達成される効果をご覧ください。

まず、紫紺のグラデーションの中身を語らず、単純な四隅+黒枠+アウトラインの投影、実際には、コーナーカットを実現するためにbackground:linear-gradientを使い+ボーダーを実現するために小さな1px疑似要素の層+ライン上の投影を実現するためにフィルター:BOX-Shadowを使うだけですが、効果やコードは以下の通りです。

<html>
<body>
<div class="box"></div>
</body>
<style>
body {
background-color: #55486b;
}
.box {
margin: 20px;
width: 200px;
height: 200px;
z-index: 0;
background: linear-gradient(
135deg,
transparent calc(10px + 1 * 0.414px),
#18121a 0
)
top left,
linear-gradient(
-135deg,
transparent calc(10px + 1 * 0.414px),
#18121a 0
)
top right,
linear-gradient(-45deg, transparent calc(10px + 1 * 0.414px), #18121a 0)
bottom right,
linear-gradient(45deg, transparent calc(10px + 1 * 0.414px), #18121a 0)
bottom left;
background-size: 55% 50%;
background-repeat: no-repeat;
position: relative;
filter: drop-shadow(1px 1px 2px rgba(255, 255, 255, 0.3));
}
.box::after {
z-index: 1;
width: calc(100% - 2 * 1px);
height: calc(100% - 2 * 1px);
content: "";
display: block;
background: linear-gradient(135deg, transparent 10px, #3c2f4f 0) top left,
linear-gradient(-135deg, transparent 10px, #3c2f4f 0) top right, linear-gradient(-135deg, transparent 10px, #3c2f4f 0) top right,
linear-gradient(-45deg, transparent 10px, #3c2f4f 0) bottom right,
linear-gradient(45deg, transparent 10px, #3c2f4f 0) bottom left;
background-size: 55% 51%;
background-repeat: no-repeat;
position: absolute;
left: 1px;
top: 1px;
}
</style>
</html>
斜め四隅相当を小さな透明色+大きな背景色のパッチワークでカットコーナーを実現、白線バグ回避のためbackground-sizeは50%以上に。大きなdiv、そして小さな擬似要素を重ねてボーダーを実現。しかし、それは一緒に入れて背景色の4個であるため、コンテンツ全体のグラデーションを達成するために不可能に見えます。
コンテンツエリアもグラデーションであることを達成するために、次に思考の異なる方法、その疑似要素の背景の内側の層の間にグラデーション、カットオフする他の属性を通じて4つのカットコーナー、それを達成するために他の方法があるように、最初に見てください。
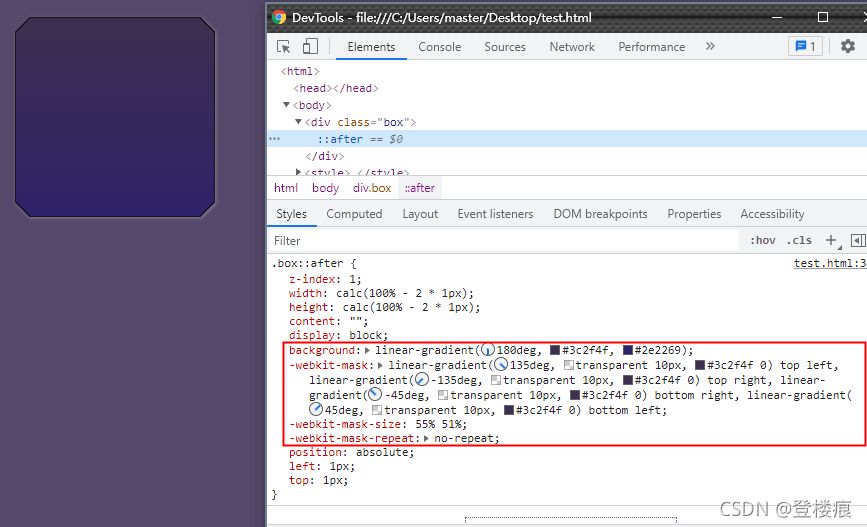
方法1:マスクマスク
他のものは変更されないまま、疑似要素作品は、コーナーカットを達成するために外側の層と同じアイデアである前に、このアイデアは、垂直方向のグラデーションを行うことができない(コーナーカットはすでに斜めの透明色のグラデーションによって行われているため)、次に直接グラデーションとして背景色を書く、マスクマスク属性を通じて4コーナーカットが透明になるようにすること。

.box::after {
z-index: 1;
width: calc(100% - 2 * 1px);
height: calc(100% - 2 * 1px);
content: "";
display: block;
background: linear-gradient(180deg, #3c2f4f, #2e2269);
-webkit-mask: linear-gradient(135deg, transparent 10px, #3c2f4f 0) top
left,
linear-gradient(-135deg, transparent 10px, #3c2f4f 0) top right,
linear-gradient(-45deg, transparent 10px, #3c2f4f 0) bottom right,
linear-gradient(45deg, transparent 10px, #3c2f4f 0) bottom left;
-webkit-mask-size: 55% 51%;
-webkit-mask-repeat: no-repeat;
position: absolute;
left: 1px;
top: 1px;
}
上記のコードで擬似要素のスタイルを少し変更すると、うまくいきます。
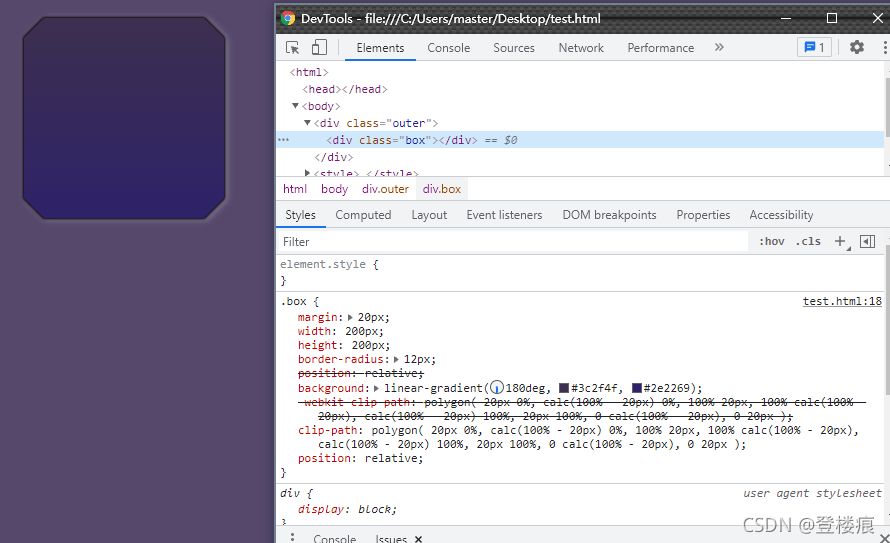
方法2:クリップパス
はclip-path属性は、要素の周囲の境界を直接切り取ることができます。上記の擬似要素に直接適用すると、投影も覆い隠されることがわかりますので、別の考え方として、単にその層を擬似要素にしたくない、4つの切り角からdivを直接切り取る、ということも可能です。filter属性は重ね合わせることができるので、親要素をフィルターに追加し、最初のn+1個のドロップシャドウを重ね合わせて同様の黒枠を形成し、最後のドロップシャドウで白の薄い突起を実現します。その効果は次の通りである。

<html>
<body>
<div class="outer">
<div class="box"></div>
</div>
</body>
<style>
body {
background-color: #55486b;
}
.outer {
filter: drop-shadow(0px 0px 1px #18121a) drop-shadow(0px 0px 1px #18121a)
drop-shadow(0px 0px 1px #18121a)
drop-shadow(2px 1px 3px rgba(255, 255, 255, 0.3));
}
.box {
margin: 20px;
width: 200px;
height: 200px;
border-radius: 12px;
position: relative;
background: linear-gradient(180deg, #3c2f4f, #2e2269);
-webkit-clip-path: polygon(
20px 0%,
calc(100% - 20px) 0%,
100% 20px,
100% calc(100% - 20px),
calc(100% - 20px) 100%,
20px 100%,
0 calc(100% - 20px),
0 20px
);
clip-path: polygon(
20px 0%,
calc(100% - 20px) 0%,
100% 20px,
100% calc(100% - 20px),
calc(100% - 20px) 100%,
20px 100%,
0 calc(100% - 20px),
0 20px
);
position: relative;
}
</style>
</html>
もっとシンプルで互換性のある方法はないのかなぁ~~~~~。
カットコーナー+ボーダー+投影+コンテンツの背景色のグラデーション効果を実現するためのCSSに関するこの記事は、より関連するCSS背景色のグラデーションコンテンツは、BinaryDevelop過去の記事を検索するか、次の関連記事を閲覧を続けてください、私はあなたが将来よりBinaryDevelopをサポートしています願っています!に導入されています。
関連
-
[CSSチュートリアル】CSS3Animationで実現する簡単な指のクリックアニメーションの例
-
[css3]css3は、背景画像の色を変更するためのさまざまな方法を実現するために
-
[CSSチュートリアル】子要素のmargin-topが親要素の移動を引き起こす問題解決
-
[CSSチュートリアル】擬似要素で実現する中空三角矢印とXアイコンの例
-
[CSSチュートリアル]モバイルにおけるviewportの具体的な使い方
-
[css3]CSS3は本当にSCSSに取って代わるのだろうか?
-
[CSSチュートリアル】大きな画像や情報を小さなドロップダウンで実現するCSS
-
[css3]CSS3+HTML5+JSでブロックの縮小・拡大アニメーション効果を実装する。
-
[css3】cssのmarginとvertical marginの重なりの値について
-
[CSSチュートリアル】Chromeのフォント最小12px制限の最終解決策
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSチュートリアル]CSSで簡単!高周波な異形ボタンを実現する方法
-
[CSSチュートリアル】CSSスコープ(スタイル分割)の使い方まとめ
-
[CSSレイアウト例】float(フロート)、position(ポジション)プロパティの差分によるCSSレイアウト
-
[CSSチュートリアル]CSS動的高さ遷移のアニメーション効果の実装の
-
[CSSチュートリアル】よく使われるnth-childセレクタをまとめる
-
[CSSチュートリアル]overflow:autoの使い方解説
-
[CSSチュートリアル】テーブルの最大幅と最小幅の相性問題と解決策を解説
-
[CSSチュートリアル]CSS線形グラデーションの凹型矩形遷移の動的効果
-
[CSSレイアウト例】6種類の適応的な2カラムレイアウトを実現するCSS
-
[CSSチュートリアル]純粋なCSSは、効果を引き出すために、ページ内のリストを達成するために