[css3]CSS3の画像ボーダーを学ぶための記事
CSS3のborder-imageプロパティを使用すると、要素の周囲に画像の枠線を設定することができます。
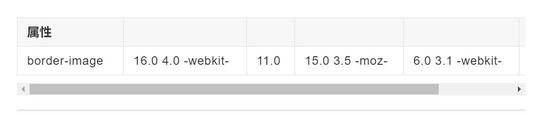
I. ブラウザのサポート
表中の数字は、その属性を完全にサポートする最初のブラウザのバージョンを指定します。
数字の後に-webkit-または-moz-を付けると、使用時に接頭辞を指定する必要があります。

II. CSS3 border-image プロパティ
CSS3 の border-image プロパティは、要素の周囲の通常のボーダーの代わりに使用する画像を指定することができます。この属性は 3 つの部分から成ります。
- ボーダーとして使用される画像。
- 画像を分割する場所。
- 中間部分を繰り返すか、伸ばすかを判断する。
次の画像(名称:"border.png")を例にとって説明します。

原理的な分析。
border-imageプロパティは、画像を三目並べのように9つのパーツに分割する。そして、角の部分に配置し、真ん中の部分は指定された順番で繰り返したり、伸ばしたりします。
注意事項
border-image が正しく動作するためには、要素に border 属性が設定されている必要があります!
1. 画像をボーダーとして、真ん中にボーダーの作成を繰り返す
CSSのコードです。
<!DOCTYPE CSS>
<CSS lang="en">
<head>
<meta charset="UTF-8">
<title>project</title>
</head>
<body>
<p id="borderimg"> Here, the middle part of the image is stretched to create the border. </p>
<p>Here is the original image:</p><img src="img/border.png">
</body>
</CSS>
コードは以下の通りです。
#borderimg {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(img/border.png) 30 round; /* Safari 3.1-5 */
-o-border-image: url(img/border.png) 30 round; /* Opera 11-12.1 */
border-image: url(img/border.png) 30 round;
}

2. 画像の中央部分は、作成ボーダーまで伸びています:画像をボーダーとして使用する!?
コード例です。
#borderimg {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(img/border.png) 30 stretch;
/* Safari 3.1-5 */
-o-border-image: url(img/border.png) 30 stretch;
/* Opera 11-12.1 */
border-image: url(img/border.png) 30 stretch;
}
注)border-imageプロパティは、border-image-source, border-image-slice, border-image-width, border-image-outset および border-image-repeat の省略形である。
1. スライス値の違い
スライス値の違いでボーダーの表情がガラリと変わります。
例1
border-image: url(border.png) 50 round;
#borderimg1 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(img/border.png) 50 round;
/* Safari 3.1-5 */
-o-border-image: url(img/border.png) 50 round;
/* Opera 11-12.1 */
border-image: url(img/border.png) 50 round;
}
![]()
例2
border-image: url(border.png) 20% round;
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(img/border.png) 20% round;
/* Safari 3.1-5 */
-o-border-image: url(img/border.png) 20% round;
/* Opera 11-12.1 */
border-image: url(img/border.png) 20% round;
}
![]()
例3
border-image: url(border.png) 30% round;
コードは以下の通りです。
#borderimg3 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(img/border.png) 30% round;
/* Safari 3.1-5 */
-o-border-image: url(img/border.png) 30% round;
/* Opera 11-12.1 */
border-image: url(img/border.png) 30% round;
}
![]()
III. 概要
この記事は、CSSの基本に基づいており、CSS言語を使用して、プロパティの基本的な概念から始まり、画像の境界のCSS定義に関する知識のポイントを導入し、問題に注意を払う必要性の実用化では、ボーダー-画像の使用は、詳細な説明を行う。例のデモンストレーションを通じて。あなたがより良いCSSを学ぶのに役立つことを願っています。
Pythonのウェブクローラーやデータマイニングについてもっと知りたい方は、専門サイトへどうぞ: http://pdcfighting.com/
CSS3画像ボーダーに関する記事は以上となります。CSS3 image bordersの詳細については、過去の記事を検索していただくか、引き続き以下の記事をご覧ください。
関連
-
[CSSチュートリアル】Chromeのタブバーを実装するためのCSSのコツ
-
[css3]スクロールバー美化効果を実現するcss3サンプルコード
-
[CSSチュートリアル]モバイルにおけるviewportの具体的な使い方
-
[CSSチュートリアル】CSS複合セレクタの具体的な使用方法
-
[CSSチュートリアル】CSSで粘着効果をつけてみる方法
-
[CSSチュートリアル】CSS clear float clear:both サンプルコード
-
[CSSチュートリアル]css use negative margin to achieve average layout of example.
-
[CSSチュートリアル】CSSでデータホットスポット効果を実現する方法
-
[css3]css3は、最初と最後のテキスト実行例を実現するためのコード
-
[CSSチュートリアル]なぜheadタグにcssを入れるのか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSチュートリアル】QQtabBarからCSS命名規則BEMの詳細を見る
-
[CSSチュートリアル】CSSで2カラムレイアウトを実現するN種類のメソッド
-
[CSSチュートリアル】CSSでemを開く正しい方法 詳細へ
-
[CSSチュートリアル】background-positionプロパティのパーセンテージ値の使い方を探る
-
[css3]CSS3遷移回転遠近法2D3Dアニメーションなどの効果を持つサンプルコード
-
[CSSチュートリアル]ドラッグ&ドロップ効果を実現するピュアCSSコード
-
[CSSレイアウト例】等間隔の四角形で完璧なページレイアウトを実現する方法
-
[CSSチュートリアル】CSSを使ってボックスの水平・垂直方向の中央寄せを実現(全8種)
-
[CSSチュートリアル】ピュアCSSでロウソクの溶ける(水滴)を実現するサンプルコード
-
[CSSチュートリアル】css3 背景画像 半透明 コンテンツ 不透明 方法例