[CSSチュートリアル]なぜheadタグにcssを入れるのか?
考えてみてください。
css
に配置されているのはなぜか。
head
タグではなく
javascript
が配置されます。
body
をタグの末尾に追加してください。
口は災いの元、コードを見せてください。
OK、では結果を得るためのコードを書いてみましょう。
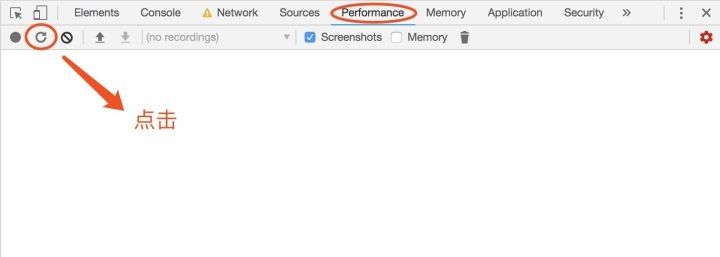
ここで、まず
chrome
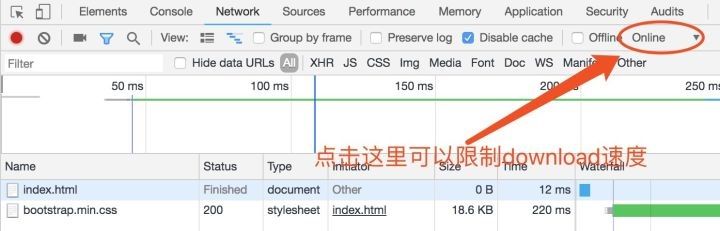
コンソールのちょっとしたトリック。

制限事項
download
スピードは、私たちのテストにとても役に立ちます 詳細を見ることができます
まずは
download
速度制限を40kb/sに設定し、テストを開始します。
いつ
css
が導入され、その中に配置されます。
body
タグの末尾にある
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>Hello world</h1>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.1/css/bootstrap.min.css& quot;>
</body>
</html>
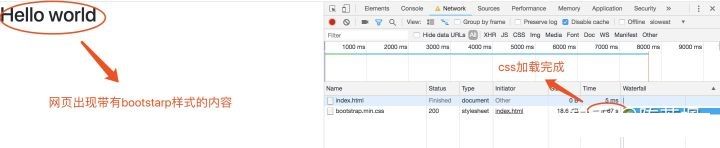
ブラウザで効果を確認する。
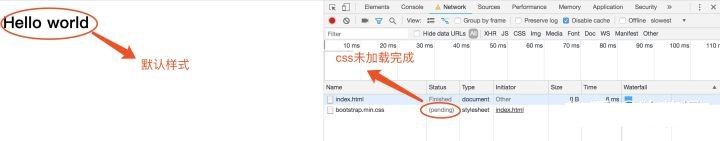
このとき
bootstrap.min.css
ファイルが読み込まれていない場合、ページにはすでに "Hello world" がありますが、スタイルはデフォルトであり、ページは一度レンダリングされたことになります。

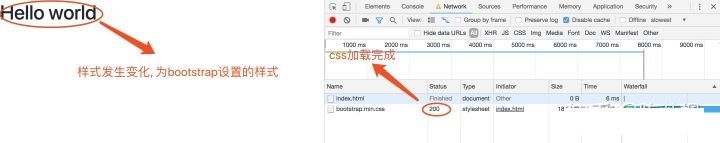
いつ
bootstrap.min.css
ファイルが読み込まれると、ページのスタイルが変わり、フォントサイズも大きく変わるので、このページが
reflow

cssのイントロの位置がheadタグに配置されている場合。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.1/css/bootstrap.min.css& quot;>
</head>
<body>
<h1>Hello world</h1>
</body>
</html>
ブラウザで開くと、その効果を確認できます。
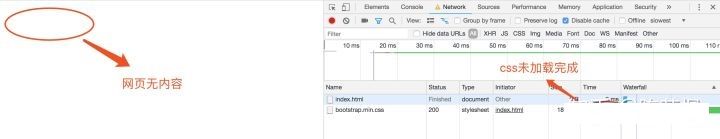
このとき
bootstrap.min.css
が読み込まれていない場合、ページにはコンテンツが存在しないので、この時点ではレンダリングされていないことを意味します
<イグ
いつ
bootstarp.min.css
が読み込まれると、そのページには
bootstrap
スタイル "Hello world" で、ページがレンダリング中であることを示します。

上の2つの例からわかるように :
cssをbodyタグの末尾に配置した場合。
DOMTree
ビルドが完了すると
RenderTree
を読み込み、ページをレンダリングするためのレイアウトを計算し、CSSを読み込んでパースした後、ビルドを開始します。
CSSOMTree
と、その
DOMTree
を再構築する。
RenderTree
, レイアウトを再計算してページをレンダリングする
cssは
head
タグの場合、まずcssが読み込まれ、そのcssを解析して
CSSOMTree
を構築し、さらに
DOMTree
,
CSSOMTree
と
DOMTree
のビルドを開始し、その後
RenderTree
レイアウトを計算し、ページをレンダリングします。
この2つを比較します。
css
に配置されています。
head
タグよりも
css
に配置された
body
タグの末尾には、ビルドが1つ少ない
RenderTree
また、cssがbodyタグの末尾に配置されるため、パフォーマンスが向上します。cssがbodyタグの末尾に配置されると、ページ内に"naked"のHTMLが短時間で出現し、ユーザー体験に良い影響はありません
もうひとつ、ヒントがあります。


上記のようにすると、ページの解析からレンダリングまでの一連の流れがわかるので、「headにcssファイルを配置するメリットは? "」を解決するのに使います。これもとてもいい質問ですね〜。
今回の記事は、cssをheadタグに配置すべき理由についてですが、cssのheadタグについての詳細は、スクリプトハウスの過去記事を検索するか、引き続き以下の関連記事を閲覧してください、今後ともスクリプトハウスをより一層応援していただけると幸いです
関連
-
[CSSチュートリアル]CSSで簡単!高周波な異形ボタンを実現する方法
-
[CSSチュートリアル】CSSでemを開く正しい方法 詳細へ
-
[CSSチュートリアル】cssフレックスレイアウト ロング自動改行サンプルコード
-
[css3]スクロールバー美化効果を実現するcss3サンプルコード
-
フロントエンドの落とし穴 リソースはスタイルシートとして解釈されるが、MIMEタイプはtext/htmlで転送される。"<URL>". css スタイルの失敗
-
[CSSチュートリアル】CSSでマウスの位置をマッピングし、マウスの動きでページ要素を制御する効果を実現する(コード例)
-
[CSSチュートリアル]CSSのボーダーの半分または部分的に見えるコードは、ボーダーを達成するために
-
[css3]CSS3ベジェ曲線サンプル:リンクホバーアニメーション効果の作成
-
[CSSチュートリアル]CSS線形グラデーションの凹型矩形遷移の動的効果
-
[css3]css3 use transform to create walking 2D clock.
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
cssで背景色の半透明化を実現する2つの方法
-
[CSSチュートリアル】CSSスコープ(スタイル分割)の使い方まとめ
-
[CSSチュートリアル】カットコーナー+ボーダー+プロジェクション+コンテンツ背景色のグラデーション効果を実現するCSS
-
[CSSチュートリアル】CSSアニメーション 途中で止める方法とポーズを維持する方法
-
[CSSチュートリアル]CSSは、2列のレイアウト、固定幅の左側、適応するためのさまざまな方法の右側を達成するために
-
[css3]グレーモードやブラックモードを実現するCSS3フィルター(フィルター)サンプルコード(Webページ用
-
[CSSチュートリアル】ピュアCSSで実装した通知バーの3種類のスクロール効果
-
[ブラウザ互換性チュートリアル】クロスドメイン実装を可能にする新版chromeブラウザの設定について
-
[CSSチュートリアル]css use negative margin to achieve average layout of example.
-
[css3]css3のtransformの遷移のジッターの問題を解決しました。