[CSSチュートリアル】CSSで粘着効果をつけてみる方法
2022-02-02 17:54:23
の前に書く
filter:blurとfilter:contrastがこんなに素晴らしい相性を見せることを誰が最初に発見したのかは知りませんが、そんなことはどうでもよくて、重要なのは、この効果の使い方を覚えれば、あなたのページにクールな効果を加えることができる!ということです。それでは、2つの小さなデモから始めましょう。
デモ


どうやるんですか?
よく見ると、ページ上の要素には粘性があり、要素が近いとなじみ、遠いと張り付くような効果があるように見えますが、これはどのようにして実現しているのでしょうか。
単純に、子要素にfilter:blur、親要素にcontrastを追加すればいいだけです。
これらは次のようになります(その後にもっと簡単なデモの例が続きます)。

コード部分です。
<div class="wrapper">
<div class="container">
<div class="box"></div>
</div>
</div>
.wrapper{
width: 100%;
height: 100vh;
position: absolute;
background-color: #333;
filter:contrast(50)
}
.container {
position: absolute;
top:50%;
left:50%;
width: 200px;
height: 100px;
background-color: #00eeff;
filter: blur(10px) ;
}
.box{
width:25px;
height:25px;
background-color: #00eeff;
border-radius: 50%;
position: absolute;
left:50%;
transition: 1s;
filter: blur(1px);
animation: move 1s linear infinite;
}
@keyframes move {
0%{
transform: translateY(0);
}
100%{
transform: translateY(-100px);
}
}
いつでもコードをコピーして、自分で試すことができます。
原理を説明します。

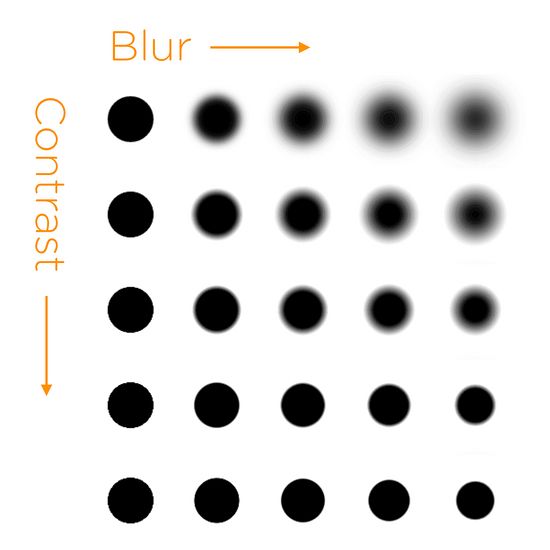
blur属性を持つ要素の場合、上の親はコントラストがなく(以下1図)、下の親はコントラストがある(以下2図)、その要素を融合すると、1図も融合した効果が入っているのがわかりますね!?ただ、はっきりしないのはぼかしのせいで、contrast属性はぼかし対策と2図の効果を見事に実現しています。
下の画像をご覧ください

今回は、CSSにスティッキー効果を追加してみようという記事です。もっと関連するCSSのスティッキーコンテンツ追加については、スクリプトハウスの過去記事を検索するか、下記の関連記事を引き続きご覧ください。今後ともスクリプトハウスをよろしくお願いします。
関連
-
[css3]ピュアCSS3でdivのinとoutの効果を順番に実現する
-
[CSSチュートリアル]cssのbackgroundとborderタグの例 詳細
-
[CSSチュートリアル】波動効果を生み出すCSSのアイデア
-
[CSSチュートリアル]cssの位置固定コードで左右2重の位置決め
-
[css3]ピュアCSS3によるネオンライト効果
-
[Div+CSSチュートリアル】divの背景を透明にする設定例
-
[CSSチュートリアル】background-positionプロパティのパーセンテージ値の使い方を探る
-
[css3]CSS3ベジェ曲線サンプル:リンクホバーアニメーション効果の作成
-
[CSSチュートリアル】CSSスタイルをプログラムで処理するサンプルコード
-
[CSSチュートリアル】CSSマージンの重なりと解決策を詳しく探る
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSチュートリアル】純粋なCSSでWebページの内容をコピーできないようにする方法
-
[CSSチュートリアル】ネイティブCSSでテキストの無制限回転を実現する汎用的な方法
-
[CSSチュートリアル】CSSで実現するイメージマッピングメソッド
-
[CSSチュートリアル]テーブル table :nth-child()を使って行間の色変更と整列を実現する。
-
[CSSチュートリアル]ドラッグ&ドロップ効果を実現するピュアCSSコード
-
[CSSチュートリアル】ホバードロップダウンメニュー方式を実現するCSS
-
[css3]CSS3+HTML5+JSでブロックの縮小・拡大アニメーション効果を実装する。
-
[CSSチュートリアル】CSS擬似クラス:empty makes my eyes shine(コード例)
-
[CSSチュートリアル】CSSでデータホットスポット効果を実現する方法
-
[css3]CSS3トランジションによる通知メッセージ回転バーの実装