[CSSチュートリアル】純粋なCSSでWebページの内容をコピーできないようにする方法
プリアンブル
個人ブログを入力する際、ブログの詳細ページで内容によってコピーの仕方を変えたいと思いました。例えば、コードブロックについては、読者がローカルでデバッグしやすいように、ワンクリックでコピーできるようにしたかったし、テキストの説明部分については、読者がコピーできないようにしたかったのです。CSS never JSの確固たる過激派である私は、ついにCSS3でユーザーセレクトを発見したのです。
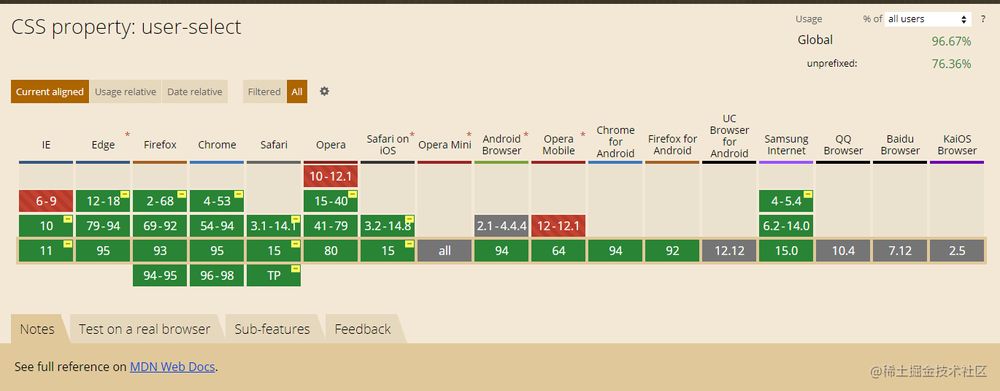
互換性

ユーザーセレクト
ユーザーがテキストを選択できるかどうかを制御するために使用します。すべて選択、一部選択。
すべて選択
多くの場合、ユーザーが欲しいのは、コードの一部、パスワード、キーなど、完全なコンテンツの1回限りのコピーかもしれません。
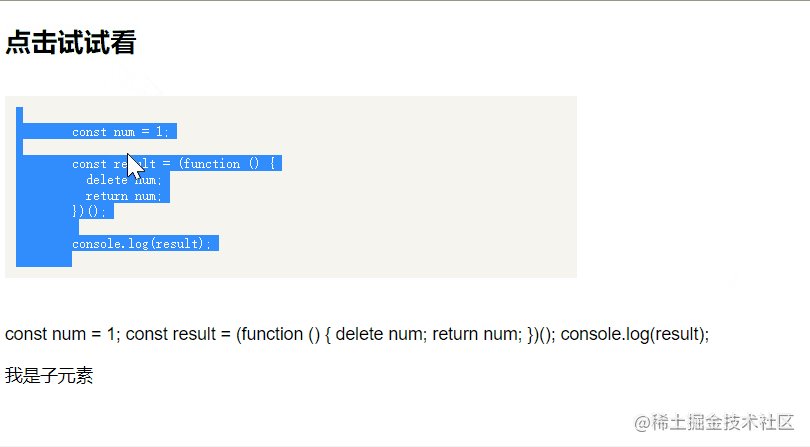
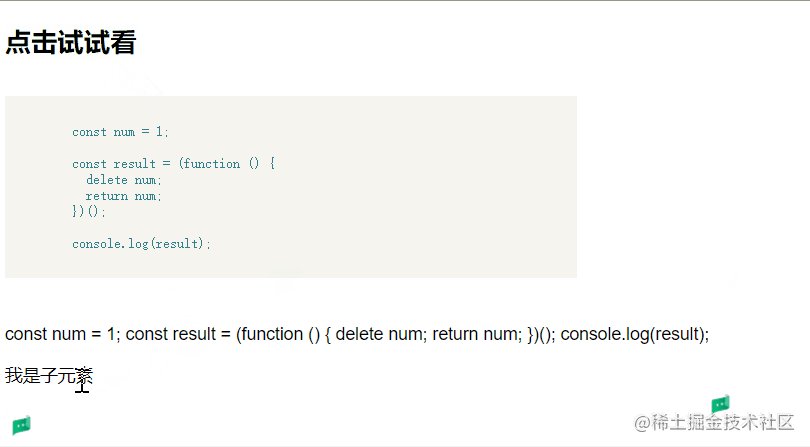
user-select:all : 選択された要素をクリックできるようにします。
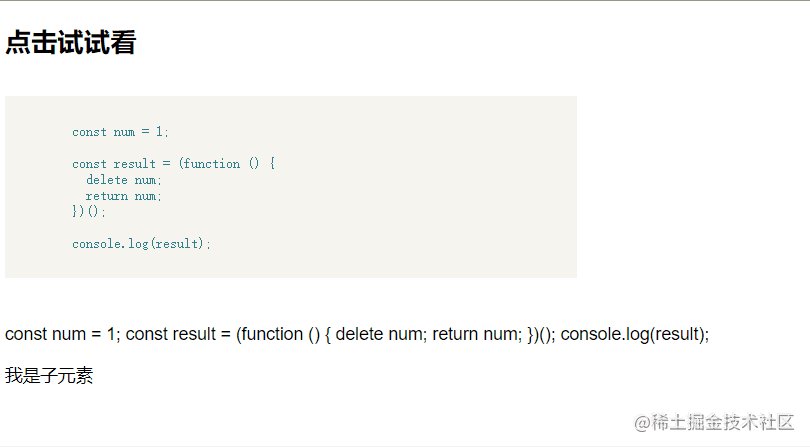
ここでは、3種類のHtmlタグの下でその効果を実証しています。
h2 {
user-select: all;
}
code {
user-select: all;
width: 500px;
display: block;
padding: 10px;
color: #31808c;
background-color: #f5f4ef;
}
div {
user-select: all;
}
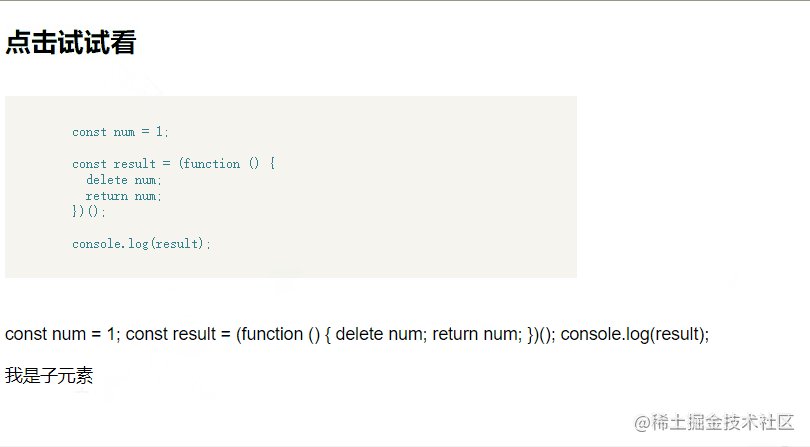
<h2>Click to try</h2>
<pre>
<code>
const num = 1;
const result = (function () {
delete num;
return num;
})();
console.log(result);
</code>
</pre>
<p>
const num = 1; const result = (function () { delete num; return num; })();
console.log(result);
</p>

しかし、allを設定した途端、コンテンツの一部を選択できなくなるという厄介な欠点もあります。
選択を無効にする
ページ内の要素に対して、user-select: none; を使用すると、ユーザーがコンテンツを選択できないようにすることができます。
部分選択
なぜそこにあるのか?通常のページでは、特定のコンテンツを選択することができます。例えば、以下のページでは、以下のようなコンテンツを部分的に選択することができます。

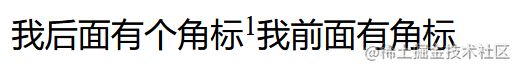
しかし、ここでのタイトルの部分は、主に反対側で選択できない要素のことを指しています。例えば、htmlにはこのsupというタグがありますが、これは主に要素にコーナーラベルを付けるために使われます。
<p>I have a corner after me<sup>1</sup>I have a corner before me</p>
このテキストをコピーしたいとき。I have a corner marker after me 1 I have a corner marker before me and this corner marker will also be copied down.
このとき、コーナータグに設定する必要があります。これは、pタグがuser-select:allのとき、コピーもコーナータグを無視するようにするためです!
sup {
-webkit-user-select: none;
user-select: none;
}

拡張機能:選択されたスタイルを設定する
CSS では、テキスト選択のスタイルを設定するために ::selection` 擬似要素が提供されています。
擬似要素 ::selection を配置することにより、テキスト選択部分のスタイルを設定することができます。ただし、設定できるのは以下の属性のみです。
色
背景色
カーソル
キャレットカラー
アウトラインとその長方形
text-decorationとその関連プロパティ
text-emphasis-color (ja-US)
テキストシャドウ
例えば
p::selection {
color: #fffaa5;
background-color: #f38630;
text-shadow: 2px 2px #31808c;
}
選択時の効果は次のとおりです。
![]()
純粋なCSSでWebページの内容をコピーすることを禁止する方法については、この記事をもって終了とします。純粋なCSSによるWebページのコンテンツのコピーを禁止する方法の詳細については、スクリプトハウスの過去の記事を検索するか、以下の関連記事を引き続き参照してください。
関連
-
[CSSチュートリアル】よくある2D変換を5つ実現するCSS
-
[CSSチュートリアル】CSSのシングルDivの描画スキル
-
[CSSチュートリアル]cssのbackgroundとborderタグの例 詳細
-
[CSSチュートリアル】CSSのクラスとidの共通命名規則
-
[CSSチュートリアル】波動効果を生み出すCSSのアイデア
-
[CSSチュートリアル】CSSカウンターを使った数字の並びの美化方法
-
[CSSチュートリアル】インタビュー必見!聖杯レイアウトとダブルウィングレイアウトの違いとは?
-
cssにおけるpx, em, rem, ptの特徴や違い、変換の詳細について
-
[css3] css3の擬似クラスについて、共通使用前と共通使用後で説明する。
-
[css3]シンプルな白い雲の浮かぶ背景効果を実現するcss3
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSチュートリアル】Pure CSSカスタム複数行抜け問題(原理から実装まで)
-
[CSSチュートリアル]css display table adaptive height, widthの問題解決
-
[CSSチュートリアル】クールなネオン効果を実現するピュアCSS(デモあり)
-
[CSSチュートリアル]CSS気まぐれボーダーアニメーション効果
-
[CSSチュートリアル]モバイルにおけるviewportの具体的な使い方
-
[CSSチュートリアル]CSSのボーダーの半分または部分的に見えるコードは、ボーダーを達成するために
-
[css3]CSS3アニメーションによるグラフィックドロップ効果
-
[CSSチュートリアル】ピュアCSS3による水平無限スクロールのサンプルコード
-
[CSSチュートリアル]フレックス内のボタンを縦に中央寄せにしない意外な解決法
-
[css3]css3 use transform to create walking 2D clock.