[CSSレイアウト例】フレックスレイアウトを使って簡単にページレイアウトを実現するサンプルコード
2022-02-03 13:25:09
さっそくですが、コードを見てみましょう。
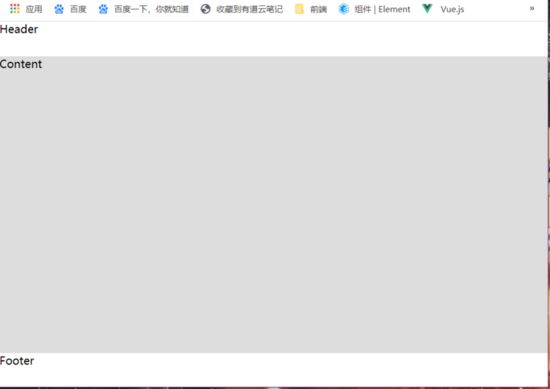
1. 上段と中段のレイアウト
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
position: absolute;
left: 0; right: 0; top: 0; bottom: 0;
padding: 0; margin: 0;
display: flex;
flex-direction: column;
}
.header, .footer {
height: 50px;
}
.body {
flex-grow: 1;
background-color: #DDD;
}
</style>
</head>
<body>
<div class="header">Header</div>
<div class="body">Content</div>
<div class="footer">Footer</div>
</body>
</html>
このように表示されます。

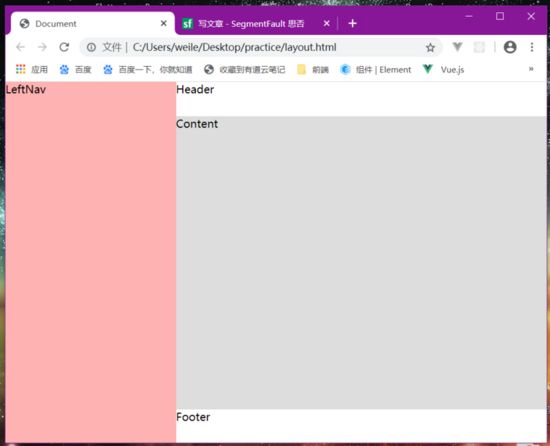
2. 左右のレイアウト。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
position: absolute;
left: 0; right: 0; top: 0; bottom: 0;
padding: 0; margin: 0;
display: flex;
}
.left, .right {
height: 100%;
}
.left {
width: 250px;
background-color: rgba(255,0,0,0.3);
}
.right {
display: flex;
flex-direction: column;
}
.header, .footer {
height: 50px;
}
.right, .content {
flex-grow: 1;
}
.content {
background-color: #DDD;
}
</style>
</head>
<body>
<div class="left">LeftNav</div>
<div class="right">
<div class="header">Header</div>
<div class="content">Content</div>
<div class="footer">Footer</div>
</div>
</body>
</html>
このようなページになります。

以下、いくつかの主要なスタイルについて説明しますので、お好きなレイアウトを設計してください。
flex-grow: 1; // indicates that the container takes up the remaining space when the width of the main axis is redundant
position: absolute; left: 0; right: 0; top: 0; bottom: 0; // This set of styles allows the element to fill the positioned parent element
今回はフレックスレイアウトを使って簡単にページレイアウトを実装するサンプルコードを紹介しましたが、フレックスページレイアウトに関連する内容はスクリプトハウスの過去記事を検索するか、引き続き以下の関連記事を閲覧してください、今後ともスクリプトハウスをよろしくお願いします!(`・ω・´)
関連
-
[CSSチュートリアル】 css border add four corners コード
-
[CSSチュートリアル】パララックススクロールの効果を完成させるCSS
-
[CSSチュートリアル】クールなネオン効果を実現するピュアCSS(デモあり)
-
[CSSチュートリアル】cssフレックスレイアウト ロング自動改行サンプルコード
-
[css3] scss変数の値を実行時に変更するcss3 var()の使用方法を説明します。
-
[CSSチュートリアル]テーブル table :nth-child()を使って行間の色変更と整列を実現する。
-
[CSSチュートリアル】CSSプリグラミング言語と詳細解説の違いについて
-
[CSSチュートリアル】SVGを使ったCSSアニメーションでエネルギーフローを表現する
-
[CSSチュートリアル]cssに0.5pxの行を実装してモバイル互換の問題を解決する(推奨)
-
[CSSチュートリアル]マウスをスライドさせてカードを浮かせるCSSの例
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSチュートリアル】CSS3で3つの効果例の背景をぼかす。
-
[CSSチュートリアル】background-positionプロパティのパーセンテージ値の使い方を探る
-
[CSSチュートリアル】空間均等性の問題を解決する2つの方法
-
[CSSチュートリアル】CSSプロパティ*-gradientの有用性を探る
-
[CSSチュートリアル]css transform ページめくりアニメーションの記録
-
[CSSチュートリアル】ホバードロップダウンメニュー方式を実現するCSS
-
[CSSチュートリアル]overflow:autoの使い方解説
-
[css3]水平方向のプログレスバーの最後にテキストを表示するCSSコード
-
[css3】background属性の8つの属性値について解説(インタビュー記事)
-
[CSSレイアウト例】6種類の適応的な2カラムレイアウトを実現するCSS