[解決済み] Bootstrapのモーダルが背景の下に表示される
2022-03-15 14:11:19
質問
Bootstrap のサンプルから直接モーダル用のコードを使用し、bootstrap.js のみ(bootstrap-modal.js は含まず)含めました。しかし、私のモーダルはグレーのフェード (背景) の下に表示され、編集できません。
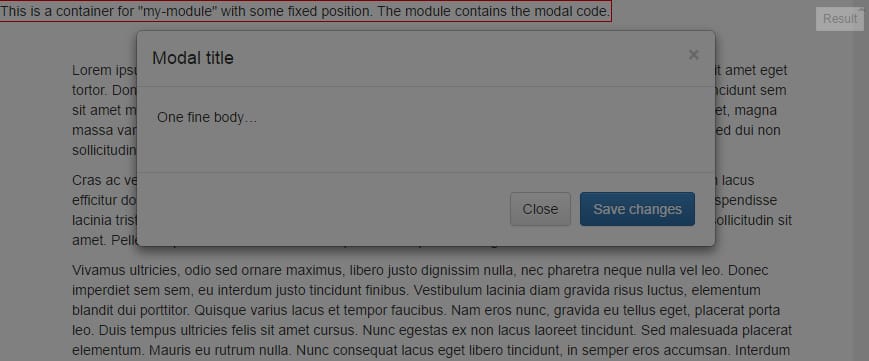
こんな感じです。

参照 このフィドル については 一 の方法で再現することができます。そのコードの基本的な構成は以下のようなものです。
<body>
<p>Lorem ipsum dolor sit amet.</p>
<div class="my-module">
This container contains the modal code.
<div class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-body">Modal</div>
</div>
</div>
</div>
</div>
</body>
body {
padding-top: 50px;
}
.my-module {
position: fixed;
top: 0;
left: 0;
}
なぜそうなるのか、どうすれば直るのか、何か思い当たることはありますか?
解決方法は?
モーダルコンテナが固定位置または相対位置である場合、または固定位置または相対位置の要素内にある場合、この動作が発生します。
モーダルコンテナとそのすべての親要素がデフォルトの方法で配置されていることを確認し、問題を解決します。
そのための方法をいくつか紹介します。
-
最も簡単な方法は、モーダル div を移動して、特殊な配置を持つ要素の外に出すことです。 良い場所の 1 つは、closing body タグの直前です。
</body>. -
または
position:問題が解消されるまで、モーダルとその祖先の CSS プロパティを削除します。 ただし、ページの外観や機能が変更される場合があります。
関連
-
vueの補間表現とv-textディレクティブの違いについて
-
vueにおけるfilterの適用シーンについて解説します。
-
[解決済み】ローカルファイルを開くことができません - Chrome: ローカルリソースの読み込みが許可されていない
-
[解決済み] CSSでテキストや画像の背景を透明にするには?
-
[解決済み] Twitter Bootstrapのメニューをクリックではなく、ホバーでドロップダウンさせる方法
-
[解決済み] Twitter Bootstrap 3を使用して列を中央に配置する
-
[解決済み] Bootstrapの列をすべて同じ高さにするにはどうしたらいいですか?
-
[解決済み] BootstrapのモーダルウィンドウをjQueryで開くには?
-
[解決済み] Twitter Bootstrapのモーダルクローズに関数をバインドする
-
[解決済み] Bootstrapのモーダルを閉じる
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
親子コンポーネント通信を解決する3つのVueスロット
-
JSアレイループと効率解析の比較
-
WeChatアプレット用ユニアプリによるグローバルシェアリング
-
[解決済み】Node.jsで "Cannot find module "エラーを解決するには?
-
[解決済み】JavaScript TypeError: null のプロパティ 'style' を読み取ることができない
-
[解決済み】React-Redux: アクションはプレーンオブジェクトでなければならない。非同期アクションにはカスタムミドルウェアを使用する
-
[解決済み】リクエストに失敗していないのに、「TypeError: failed to fetch」が表示される。
-
nodejs unhandledPromiseRejectionWarning メッセージ
-
JavaScriptのStringに関する共通メソッド
-
[解決済み] React.jsでBootstrapモーダル