[解決済み】Bootstrap 4で`col-xs-*`が機能しない。
2022-04-08 05:44:59
質問
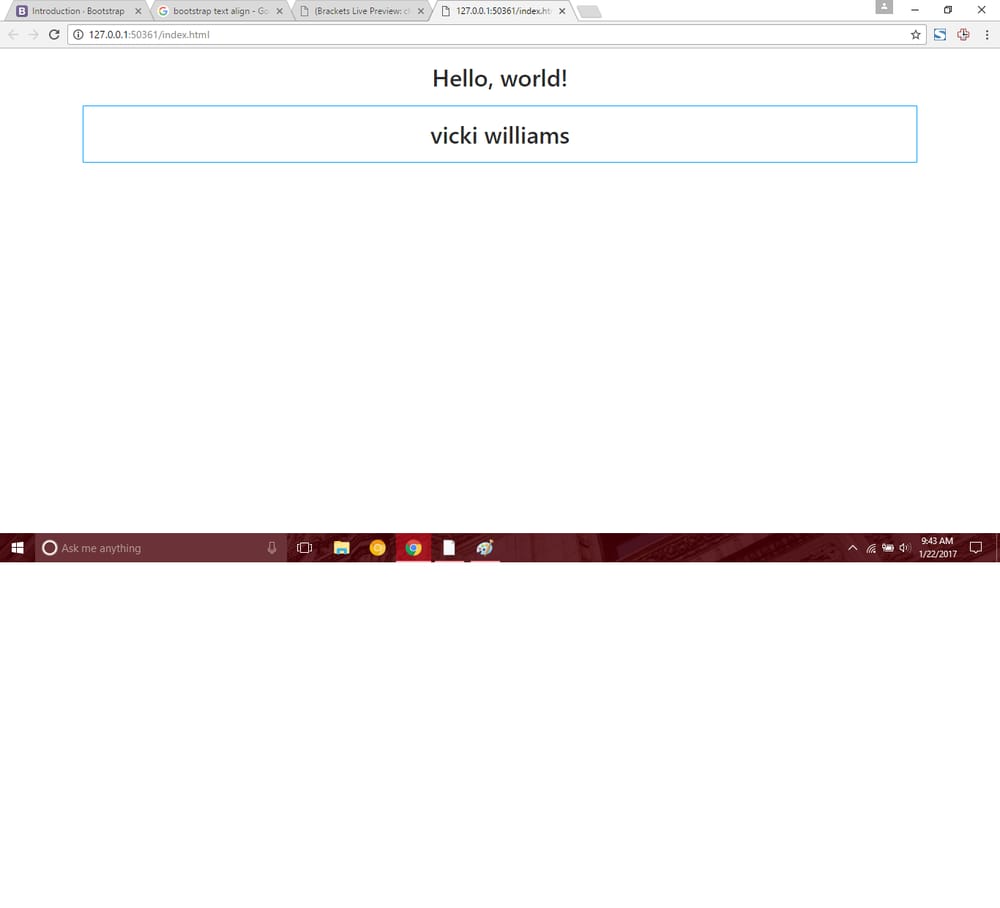
今まで遭遇したことがなく、解決策を見つけるのに非常に苦労しています。bootstrapでカラムがmediumに等しい場合、以下のようになります。
<h1 class="text-center">Hello, world!</h1>
<div class="container">
<div class="row">
<div class="col-md-12 text-center">
<h1>vicki williams</h1>
</div>
</div>
</div>
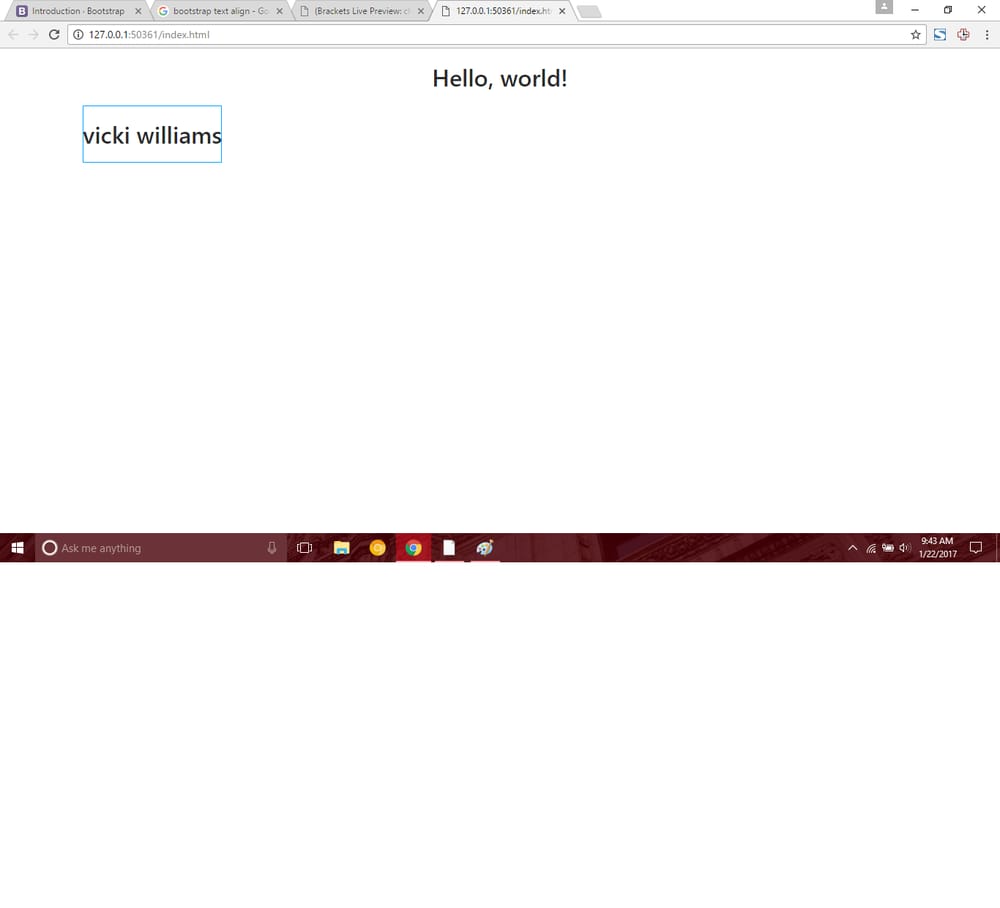
しかし、このようにカラムを等倍で特小にした場合。
<div class="container">
<div class="row">
<div class="col-xs-12 text-center">
<h1>vicki williams</h1>
</div>
</div>
</div>
私が理解していないブートストラップのコンセプトがあるのでしょうか、それとも私が思っているようなエラーが実際に起こっているのでしょうか。今までxsでテキストは常に整列していたので、この問題は発生したことがありません。何か助言をいただければ幸いです。 以下は、私の完全なコードです。
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" integrity="sha384-rwoIResjU2yc3z8GV/NPeZWAv56rSmLldC3R/AZzGRnGxQQKnKkoFVhFQhNUwEyJ" crossorigin="anonymous">
</head>
<body>
<h1 class="text-center">Hello, world!</h1>
<div class="container">
<div class="row">
<div class="col-xs-12 text-center">
<h1>vicki williams</h1>
</div>
</div>
</div>
<!-- jQuery first, then Tether, then Bootstrap JS. -->
<script src="https://code.jquery.com/jquery-3.1.1.slim.min.js" integrity="sha384-A7FZj7v+d/sdmMqp/nOQwliLvUsJfDHW+k9Omg/a/EheAdgtzNs3hpfag6Ed950n" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.4.0/js/tether.min.js" integrity="sha384-DztdAPBWPRXSA/3eYEEUWrWCy7G5KFbe8fFjk5JAIxUYHKkDx6Qin1DkWx51bBrb" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/js/bootstrap.min.js" integrity="sha384-vBWWzlZJ8ea9aCX4pEW3rVHjgjt7zpkNpZk+02D9phzyeVkE+jo0ieGizqPLForn" crossorigin="anonymous"></script>
</body>
</html>
解決方法は?
col-xs-*
は、Bootstrap 4 では削除され、代わりに
col-*
.
交換
col-xs-12
を
col-12
と入力すれば、期待通りに動作します。
また
col-xs-offset-{n}
に置き換えられました。
offset-{n}
は、v4では
関連
-
[解決済み】#記号のHTML文字実体は何ですか?
-
[解決済み] CSS - display: none; が機能しない
-
[解決済み] css画像が表示されない
-
[解決済み] Twitter Bootstrapのメニューをクリックではなく、ホバーでドロップダウンさせる方法
-
[解決済み] Twitter Bootstrap 3を使用して列を中央に配置する
-
[解決済み] Bootstrapの列をすべて同じ高さにするにはどうしたらいいですか?
-
[解決済み] Bootstrap3による垂直方向の整列
-
[解決済み] Bootstrap 3 の sr-only とは何ですか?
-
[解決済み] Bootstrapのcol-lg-*、col-md-*、col-sm-*の違いは何ですか?
-
[解決済み] Bootstrap の "col-md-4", "col-xs-1", "col-lg-2" に含まれる数字の意味
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】フッターをページの下部に中央に配置するにはどうすればよいですか?
-
[解決済み】Telegramマークダウンの構文。太字 *と* イタリック?(2018年9月)
-
[解決済み】CSS "margin: 0 auto" が中央揃えにならない。
-
[解決済み】「選択されたファイルがありません」を変更しました。
-
[解決済み] html : iframeでhtmlのコンテンツが表示されない。
-
[解決済み] HTML5 Validation Error: body start tag が見えたが、同じタイプの要素がすでに開かれていた
-
[解決済み] 文字列が部分文字列で終わっているかどうかをXPathでテストする?
-
[解決済み] フッターの内容が重なっているのを修正するには?
-
[解決済み] HTML CSS インビジブルボタン
-
[解決済み] フロートされた子 div の高さを親の高さに拡張するにはどうすればよいですか?