[解決済み] BootstrapとjQuery Validationプラグイン
2022-04-26 21:18:58
質問
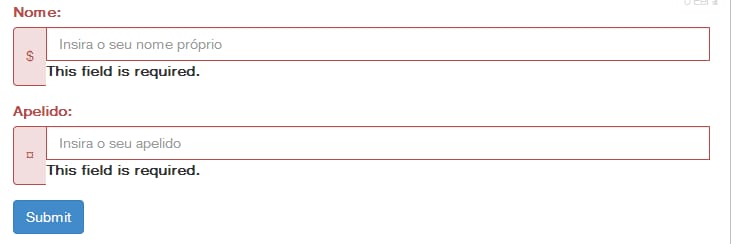
jQuery Validation Pluginを使ってフォームにバリデーションを追加しようとしているのですが、入力グループを使用しているときに、プラグインがエラーメッセージを表示する問題があります。

$('form').validate({
rules: {
firstname: {
minlength: 3,
maxlength: 15,
required: true
},
lastname: {
minlength: 3,
maxlength: 15,
required: true
}
},
highlight: function(element) {
$(element).closest('.form-group').addClass('has-error');
},
unhighlight: function(element) {
$(element).closest('.form-group').removeClass('has-error');
}
});
私のコード http://jsfiddle.net/hTPY7/4/
解決方法は?
twitter bootstrap 3との完全な互換性のために、いくつかのプラグインのメソッドをオーバーライドする必要があります。
// override jquery validate plugin defaults
$.validator.setDefaults({
highlight: function(element) {
$(element).closest('.form-group').addClass('has-error');
},
unhighlight: function(element) {
$(element).closest('.form-group').removeClass('has-error');
},
errorElement: 'span',
errorClass: 'help-block',
errorPlacement: function(error, element) {
if(element.parent('.input-group').length) {
error.insertAfter(element.parent());
} else {
error.insertAfter(element);
}
}
});
例を参照してください。 http://jsfiddle.net/mapb_1990/hTPY7/7/
関連
-
[解決済み] Twitter Bootstrapのメニューをクリックではなく、ホバーでドロップダウンさせる方法
-
[解決済み] Twitter Bootstrap 3を使用して列を中央に配置する
-
[解決済み] Bootstrapの列をすべて同じ高さにするにはどうしたらいいですか?
-
[解決済み] Bootstrap3による垂直方向の整列
-
[解決済み] BootstrapのモーダルウィンドウをjQueryで開くには?
-
[解決済み] Bootstrap 3 の sr-only とは何ですか?
-
[解決済み】Twitter Bootstrapのポップオーバーを外側のクリックで解除する方法は?
-
[解決済み] jQuery Validation プラグイン:指定した送信ボタンのバリデーションを無効にする
-
[解決済み] Twitter Bootstrapのモーダルでエスケープキーを使って閉じる機能を有効にするにはどうしたらいいですか?
-
[解決済み] Bootstrapがline-heightプロパティを1.428571429に設定する理由は何ですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] Bootstrapのモーダルが表示されない
-
[解決済み] Bootstrap 2.3.2のGLYPHICONS
-
[解決済み] Bootstrap:Bootstrapのバージョンを識別する方法は?
-
[解決済み] Bootstrap 4.1のbd-highlightとは何ですか?
-
[解決済み] Twitter Bootstrapのボタンを右寄せにするにはどうしたらいいですか?
-
[解決済み】Font-awesome、入力タイプ'submit'
-
[解決済み] Twitter Bootstrap 3.0 どのように私は今 "バッジバッジ重要 "するのですか?
-
[解決済み】これらの属性は何ですか。アリア・ラベリングビー`とアリア・ヒドゥン`です。
-
[解決済み] Bootstrap 4: ドロップダウンメニューが画面の右側にずれていく
-
[解決済み] Twitter Bootstrapのホストバージョンはありますか?[クローズド]