[解決済み] ウェブサイト制作のためのChromeキャッシュの無効化
2022-03-18 23:05:51
質問
サイトの外観を修正(CSS修正)しているのですが、Chromeでは永続キャッシュが邪魔で結果を見ることができません。試してみたところ シフト +refreshが効きません。
キャッシュを一時的に無効にするか、何らかの方法でページを更新して、変更を確認するにはどうしたらよいでしょうか?
解決方法は?
Chrome DevToolsでキャッシュを無効化することができます。
-
右クリック
を選択し
Inspect Elementをクリックすると、DevTools が表示されます。または、以下のいずれかを使用します。 キーボードショートカット :
- F12
- コントロール + シフト + i
- コマンド + シフト + i
-
クリック
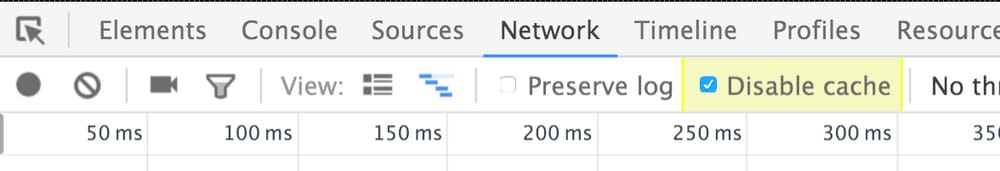
Networkをクリックすると、ネットワークペインが表示されます。 -
確認する
を
Disable cacheのチェックボックスをオンにします。

として、覚えておいてください。 ツイート から ChromiumDev と述べると、この設定は 開発ツールが開いている間だけ有効です。 .
なお、この場合 すべて リソースが再読み込みされます。一部のリソースだけキャッシュを無効にしたい場合は、次のようにします。 HTTPヘッダを変更する を送信します。
を使いたくない場合は
Disable cache
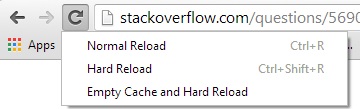
チェックボックスを長押しすることで、更新ボタン
DevToolsを開いたまま
を選択すると、メニューが表示されます。
Hard Reload
または
Empty Cache and Hard Reload
というのがありますが、同じような効果があるはずです。について読む
オプションの違い
をクリックすると、どちらのオプションを選べばよいかがわかります。以下のショートカットが利用できます。
- コマンド + オプション + R オンマック
- コントロール + シフト + R WindowsまたはLinuxの場合

関連
-
[解決済み】Chromeは、保存されたパスワードのようなものを書き込むSQLiteデータベースファイルをどこに保存しているのでしょうか?
-
[解決済み] ChromeでCSSカスタムスタイルのボタンから青枠を削除する
-
[解決済み] Chromeの同一生成元ポリシーを無効にする
-
[解決済み] スクロールバーを隠すが、スクロールはできる状態
-
[解決済み] Firefox または Chrome ブラウザから HTTP POST リクエストを手動で送信する方法
-
[解決済み] Chromeデベロッパーツールで:hoverの状態を見る
-
[解決済み】自己署名付きlocalhost証明書をChromeが受け入れるようにする方法
-
[解決済み】印刷プレビューで背景色が表示されない。
-
[解決済み】Chromeデベロッパーツールを新しいウィンドウで開くには?
-
[解決済み] URLのロケーションハッシュ「#:~:text=`」とは一体何なのでしょうか?[クローズド]
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] Google Chrome拡張機能でStripeのクレジットカードフォームを使用。"Payment not secure?" を回避できない。
-
[解決済み] Google ChromeでCookieをコピーする方法を教えてください。
-
[解決済み】RequireJSが必須スクリプトをキャッシュしないようにする。
-
[解決済み】Chromeのスクリプトデバッガーを強制的にjavascriptを再読み込みさせる方法とは?
-
[解決済み】Chromeの「通常再読み込み」、「ハード再読み込み」、「キャッシュを空にしてハード再読み込み」の違いは?
-
[解決済み] Chrome DevToolsのネットワークタブにある「転送」と「リソース」の違いは何ですか?
-
[解決済み] Casperjs/PhantomJsとSeleniumの比較
-
[解決済み] Apache httpd (MAMP)でhttpファイルのキャッシュを行わないようにする方法
-
[解決済み] hover要素を "Inspect "する?
-
[解決済み] Chromeブラウザのリロードオプションの新機能