[解決済み] controllerAs "プロパティを使用する理由は何ですか?
2022-02-17 12:47:29
質問
AngularJSのチュートリアルに取り組んでいるのですが、次のようなコードがあります。
.state('index',{
url:"/",
templateUrl:"views/index.html",
controller:"IndexCtrl",
controllerAs:"index"
})
を使いたくなる理由は何でしょうか?
controllerAs
プロパティを使用してください。
どのように解決するのですか?
いくつかあります。
1. スコープの使用量を減らす
コントローラのスコープにあるすべてのデータを読み込むのではなく、単純に
this
を使用して、必要なものすべてを読み込むことができます。
などです。
ルート
state('index',{
url:"/",
templateUrl:"views/index.html",
controller:"ListCtrl",
controllerAs:"list"
})
コントローラ内
angular.module('feed').controller('ListCtrl', function($scope, reddit){
var vm = this;
vm.names = ["Michael", "Roy"];
});
テンプレートで
<ul>
<li ng-repeat="name in list.names">
<div>{{name}}</div>
</li>
</ul>
2. 正しいスコープの使い方
複数のコントローラが登場すると、スコープが厄介なことになります。使用方法
controllerAs
メソッドを使用すると、この問題を解決するのに非常に有効です。以下に例を示します。
間違っています。
<span>Outside Controller: Your name is: {{username}}</span>
<div ng-controller="SignupController">
<span>Inside Controller: Your name is: {{username}}</span>
<fieldset legend="User details">
<input ng-model="username">
</fieldset>
</div>
正解です。
<span>Outside Controller: Your name is: {{user.name}}</span>
<div ng-controller="SignupController">
<span>Inside Controller: Your name is: {{user.name}}</span>
<fieldset legend="User details">
<input ng-model="user.name">
</fieldset>
</div>
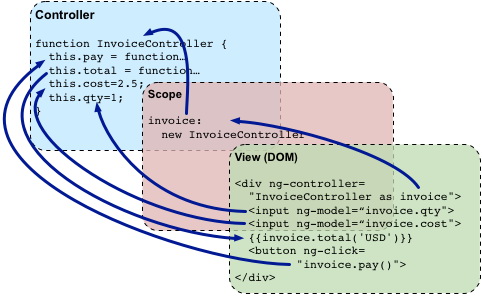
より分かりやすい画像を見つけました。 :
関連
-
[解決済み] AngularJS の ng-disabled ディレクティブに式を指定しても動作しない
-
[解決済み] クラスを条件付きで適用する場合の最適な方法は何ですか?
-
[解決済み] AngularJS コントローラにおける 'this' と $scope の比較
-
[解決済み] 検索エンジンはAngularJSアプリケーションをどのように扱っているのか?
-
[解決済み] なぜAngularJSはselectに空のオプションを含めるのですか?
-
[解決済み] あるAngularJSのコントローラが別のコントローラを呼び出すことはできますか?
-
[解決済み] AngularJSでコントローラを2回実行する場合の対処法
-
[解決済み] AngularJSの部分的なビューに基づいて動的にヘッダーを変更するには?
-
[解決済み] モデルデータや振る舞いをどこに置くか?[tl; dr; サービスを利用する]
-
[解決済み】AngularJS : コントローラ関数からビューを切り替えるにはどうすればよいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Angularjsのng-viewが動作しない。
-
[解決済み] AngularJSのng-showとフェードアニメーション
-
[解決済み] AngularJSの$parentは何を意味するのですか?
-
[解決済み] angularjsで$compileを操作する
-
[解決済み] controllerAs "プロパティを使用する理由は何ですか?
-
[解決済み] createspyとcreatespyobjの違いは何ですか?
-
処理されない例外が発生しました。Angular 実行中のプロジェクトで NGCC に失敗しました。
-
角型グローバル確認ボックス
-
AngularJS がエラー $digest already in progress を報告する
-
[解決済み] AngularJSのサービスをコンソールからテストするにはどうしたらいいですか?