[解決済み] CSSの三角形はどのように機能するのですか?
2022-03-14 17:17:39
質問
には、さまざまなCSSシェイプがあります。 CSSトリック - CSSの形状 で、特に戸惑うのが三角形。

#triangle-up {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
}
<div id="triangle-up"></div>
どのように、そしてなぜ機能するのか?
解決方法は?
CSSトライアングル 5幕の悲劇
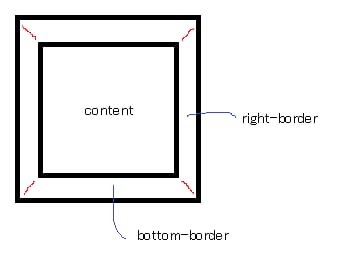
として alex さんのコメント 同じ幅のボーダーは45度の角度で互いに突き合わされます。

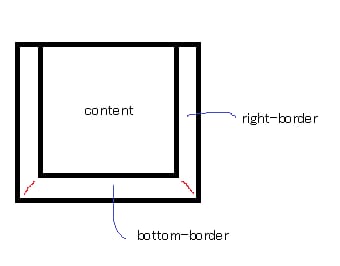
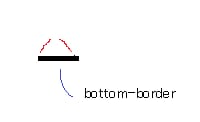
上部のボーダーがない場合は、このようになります。

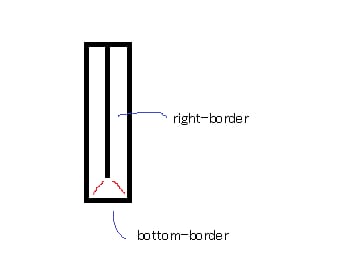
そして、幅を0にすると...。

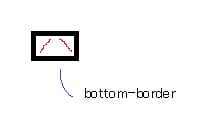
...そして、高さ0...

...そして最後に、2つのサイドボーダーを透明にするのです。

その結果、三角形になる。
関連
-
[CSSチュートリアル】CSSアニメーション 途中で止める方法とポーズを維持する方法
-
[CSSチュートリアル】CSSで2カラムレイアウトを実現するN種類のメソッド
-
[CSSチュートリアル】CSSのシングルDivの描画スキル
-
[CSSチュートリアル】position:stickyでトップ吸い上げアプレット問題を完璧に解決
-
[CSSチュートリアル】CSSで炎のエフェクトを記述する方法
-
[解決済み] 要素を水平方向にセンタリングする方法
-
[解決済み] CSSの親セレクタはありますか?
-
[解決済み] CSSでcellpaddingとcellspacingを設定する?
-
[解決済み] CSSでテキストや画像の背景を透明にするには?
-
[解決済み】HTML5入力のプレースホルダの色をCSSで変更する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSチュートリアル]CSSは、2列のレイアウト、固定幅の左側、適応するためのさまざまな方法の右側を達成するために
-
[CSSチュートリアル】Chromeのタブバーを実装するためのCSSのコツ
-
[CSSチュートリアル】CSSで2カラムレイアウトを実現するN種類のメソッド
-
[CSSチュートリアル】CSS擬似要素::マーカー解説
-
[CSSチュートリアル】CSSのクラスとidの共通命名規則
-
[CSSチュートリアル】height:100%と書いても効かない理由
-
[css3]css3はtransform-originを使用して、大きな円上のドット分布のレイアウトと回転を実現します。
-
[CSSチュートリアル】パララックススクロールの効果を完成させるCSS
-
[CSSチュートリアル】擬似要素で実現する中空三角矢印とXアイコンの例
-
[css3]スクロールバー美化効果を実現するcss3サンプルコード