CSS極座標のコード例
2022-01-08 05:13:33
プリアンブル
チャートのプロジェクト要件で、その中に衛星測位のグラフィックがあり、北半球か南半球の現在の衛星分布を示す極座標を作る必要があります。最初に考えたのはechartsの極座標で、サンプルを見つけたのですが、要件はある程度満たしているものの、極座標はキャンバスで描かれており、衛星にはそれぞれ番号が付いているので、各ポイントに対応する衛星番号を特定するのは困難でした。そこで、CSSを使って自分で極座標を描こうと考えたのです
ヒント:この投稿のテキストはこちら、以下の例が参考になります。
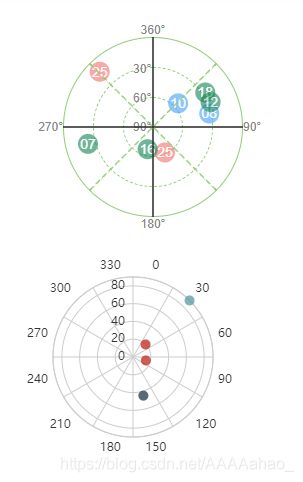
I. 例
上の例、下の例 echarts

II. デザインステップ
1. ラティチュード
数個のdiv、角丸の設定
2. 経度
0.5pxの複数のボーダーを回転させることで実現
lines: [
{
id: 1,
transform: "translateX(-50%) rotateZ(0deg) scaleX(0.4)",
borderStyle: "solid",
borderColor: "#333",
},
{
id: 2,
transform: "translateX(-50%) rotateZ(45deg) scaleX(0.4)",
borderStyle: "dashed",
borderColor: "#91cc75",
},
{
id: 3,
transform: "translateX(-50%) rotateZ(90deg) scaleX(0.4)",
borderStyle: "solid",
borderColor: "#333",
},
{
id: 4,
transform: "translateX(-50%) rotateZ(135deg) scaleX(0.4)",
borderStyle: "dashed",
borderColor: "#91cc75",
},
],
3.衛星(点)
バックエンドで利用できるデータは、経度と緯度だけです。緯度はよくできていて、90°のスケールで配置されています。経度は回転に使われます、ポイント上で直接回転させないことに注意してください、そうしないと単なるボックス回転になってしまいます、ポイントの外に設定したdivで回転させる必要があります、美化する必要がある場合は、ポイントをその角度と反対方向に回転させることで、数値が正である効果を得ることができます。
III. コードの実装
代码是以后的组件来写的,衛星就是极坐标的数据接口。
<template>
<div class="polar">
<div class="polar-main">
<div class="polar-1">
<div class="polar-2"> <div class="polar-2">
<div class="polar-3"> <div class="polar-3">
<p
v-for="Artikel in Breitengraden"
:key="item.id"
class="Breitengrad"
:style="{
top: item.location.top,
transform: item.location.transform,
}"
>
{{ item.value }}
</p>
<div class="polar-center">
<div class="satellites" >
<div v-for="item in satellites" :key="item.name">
<p
v-for="ele in item.distribution"
:key="ele.id"
class="satellite-box"
:style="{
transform: rotate(ele.long),
}"
>
<el-tooltip
class="item"
effect="dark"
:content="`经度:${ele.long} 纬度:${ele.lati}`"
placement="top-start"
>
<span
class="satellite"
:style="{
backgroundColor: ele.color,
top: top(ele.lati),
transform: rotate(-1 * ele.long),
}"
>{{ ele.id }}< >
</el-tooltip>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
<p
v-for="Artikel in Zeilen"
:key="item.id"
class="line"
:style="{
transform: item.transform,
borderStyle: item.borderStyle,
borderColor: item.borderColor,
}"
>/p>
<p
v-for="item in longitudes"
:key="item.id"
class="longitude"
:style="{
top: item.location.top,
left: item.location.left,
transform: item.location.transform,
}"
>
{{ item.value }}
</p>
</div>
<div class="satellite-name"></div>
</div>
</template>
<script>
export default {
data() {
return {
Zeilen: [
{
id: 1,
transform: "translateX(-50%) rotateZ(0deg) scaleX(0.4)",
borderStyle: "solid",
borderColor: "#333",
},
{
id: 2,
transform: "translateX(-50%) rotateZ(45deg) scaleX(0.4)",
borderStyle: "gestrichelt",
borderColor: "#91cc75",
},
{
id: 3,
transform: "translateX(-50%) rotateZ(90deg) scaleX(0.4)",
borderStyle: "solid",
borderColor: "#333",
},
{
id: 4,
transform: "translateX(-50%) rotateZ(135deg) scaleX(0.4)",
borderStyle: "gestrichelt",
borderColor: "#91cc75",
},
],
longitudes: [
{
id: 5,
value: "90°",
location: {
top: "50%",
left: "100%",
transform: "translateY(-50%)",
},
},
{
id: 6,
value: "180°",
location: {
top: "100%",
left: "50%",
transform: "translateX(-50%)",
},
},
{
id: 7,
value: "270°",
location: {
top: "50%",
left: "0",
transform: "translateX(-100%) translateY(-50%)",
},
},
{
id: 8,
value: "360°",
location: {
top: "0",
left: "50%",
transform: "translateX(-50%) translateY(-100%)",
},
},
],
Latitudes: [
{
id: 1,
value: "90°",
location: {
top: "50%",
left: "0",
transform: "translateY(-50%)
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
html+css 実装 サイバーパンク風ボタン
-
HTMLデータ投稿_Power Node Java Academy仕上げ
-
主要サイトの問題のページの新しいオープニングかどうかタグは、照合を開くには
-
選択/フォーカスされたときにすべてのオプションを表示させる良い方法は、現在
-
htmlページ! --[IEの場合]...! [endif]--詳細を使用する
-
htmlのテーブルの行と列を結合する問題を解決する。
-
HTMLのtitle属性を正しく使用するためのいくつかの提案
-
htmとhtmlはどう違うのですか? HTMとHTMLはどう違うのですか?
-
HTMLタグは
-
HTMLにおける要素の水平・垂直方向の中央配置に関する考察