html 模倣百科事典ナビゲーションドロップダウンメニュー機能
2022-01-08 04:26:02
html Baidu百科事典のナビゲーションドロップダウンメニュー機能の模倣は、次のコードに示すように、。
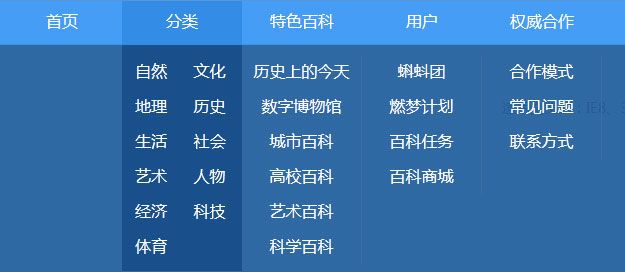
デモ画像1

<!DOCTYPE html PUBLIC "-/W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd ">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>html+CSS imitation Baidu encyclopedia navigation drop-down menu</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="header">
<div class="top-bar">
Header content
</div>
<div class="nav-bar">
<div class="nav-bg">
<div class="nav-top">
<div class="nav-content">
<ul class="nav-content-box">
<li class="index on">
<span><a href="#">Home</a></span>
</li>
<li class="cat">
<span><a href="#">category</a></span>
<ul>
<li><a href="#">Nature</a></li>
<li><a href="#">culture</a></li>
<li><a href="#">Geography</a></li>
<li><a href="#">History</a></li>
<li><a href="#">life</a></li>
<li><a href="#">society</a></li>
<li><a href="#">art</a></li>
<li><a href="#">people</a></li>
<li><a href="#">economy</a></li>
<li><a href="#">technology</a></li>
<li><a href="#">Sports</a></li>
</ul>
</li>
<li class="special ">
<span><a href="javascript:void(0)">featured encyclopedia</a></span>
<ul>
<li><a href="#">Today in History</a></li>
<li><a href="#">Digital Museums</a></li>
<li><a href="#">Urban Encyclopedia</a></li>
<li><a href="#">College Encyclopedia</a></li>
<li><a href="#">Art Encyclopedia</a></li>
<li><a href="#">Science Encyclopedia</a></li>
</ul>
</li>
<li class="user">
<span><a href="javascript:void(0)">user</a></span>
<ul>
<li><a href="#">Tadpole Mission</a></li>
<li><a href="#">Burning Dreams Project</a></li>
<li><a href="#">Encyclopedia Mission</a></li>
<li><a href="#">Encyclopedia Mall</a></li>
</ul>
</li>
<li class="cooperation">
<span><a href="javascript:void(0)">authority</a></span>
<ul>
<li><a href="#">Collaboration Mode</a></li>
<li><a href="#">FAQ</a></li>
<li><a href="#">Contact</a></li>
</ul>
</li>
<li class="mobile">
<span><a href="javascript:void(0)">mobile">Mobile"/a></span>
<ul>
<li><a href="#">client</a></li>
<li><a href="#">Web version</a></li>
</ul>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
スタイル
body{margin:0;padding:0;font-family:arial,tahoma,'Microsoft Yahei','\5b8b\4f53',sans-serif;;}
.top-bar{background-color:#f3f3f3;text-align:center;padding:2.5em;}
a{padding-bottom:3px;color:white;text-decoration:none;}
ul{list-style:none;padding:0;margin:0;}
li{text-align:center;}
.nav-bar{position:relative;z-index:1000;overflow:hidden;min-width:900px;height:45px;}
.nav-bar:hover{overflow:visible;-webkit-transition:all 0.5s ease;transition:all 0.5s ease;}
.nav-bg{position:absolute;width:100%;height:272px;background:#24619c;background:rgba(36,97,158,.95);-webkit-transition:.3s; transition:.3s;z-index:9999;}
.nav-top{height:43px;border-top:1px solid #5895d5;border-bottom:1px solid #3b92e9;background:#459df5;}
.nav-content{position:absolute;width:80%;left:10%;}
.nav-content-box{position:absolute;top:0;left:0;width:100%;}
.nav-content-box>li{float:left;line-height:43px;}
.nav-content-box>li:hover{background:#19508b;}
.nav-content-box>li>span>a{display:block;width:100%;margin:0;height:41px;line-height:41px;}
.nav-content-box>li:hover>span>a{background:#338ce6;}
ul>li.index,ul>li.cat,ul>li.special,ul>li.user,ul>li.cooperation,ul>li.mobile{width:120px;}
ul>li.index{height:43px;}
ul.nav-content-box>li>ul{border-right:solid 1px #3a6fa2;margin:10px 0 6px}
ul.nav-content-box>li>ul:after{visibility:hidden;display:block;font-size:0;content:" ";clear:both;height:0}
.nav-content-box>li:hover>ul{border-right:none;padding-right:1px;}
ul.nav-content-box>li>ul>li{float:left;width:100%;line-height:2;text-align:center;}
ul.nav-content-box>li.cat>ul>li{width:49%;}
ul.nav-content-box>li>ul>li>a{display:block;width:100%;}
概要
上記は、百科事典のナビゲーションドロップダウンメニュー機能のHTMLの模倣を紹介することです、私はそれがあなたを助けることを願って、あなたが何か質問があれば私にメッセージを与えてください、私は速やかに皆に返信されます。私はあなたがスクリプトハウスのウェブサイトをサポートしているすべての人に感謝したいと思います。
この記事が役に立つと思われる方は、出典を明記の上、ご自由に再掲載してください。
関連
-
HTMLのテーブルの行間を変更する方法の例
-
HTML6 メニューの折りたたみとアコーディオンメニューのサンプルコード
-
html-webpack-plugin' を使用して html ページをインメモリで生成するプラグインです。
-
html body タグと html common control タグ
-
input type=text value=str で不完全な解答を得る。
-
セレクトドロップダウンメニューのテキストを左右にスクロールするように設定する方法
-
zen coding リソースアップデート 機能強化
-
IE9ベータ版のブラウザがHTML5/CSS3に対応
-
ハイパーコネクティビティの4つの状態の応用を詳しく解説
-
HTML小タグ使用上の注意
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン