html-webpack-plugin' を使用して html ページをインメモリで生成するプラグインです。
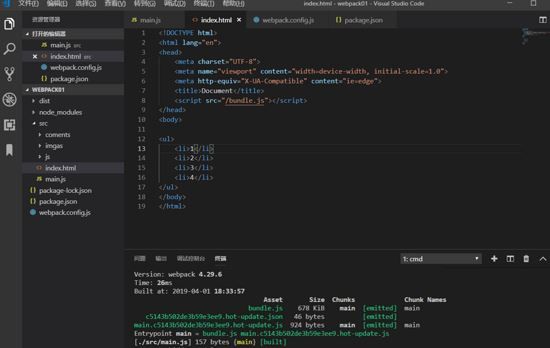
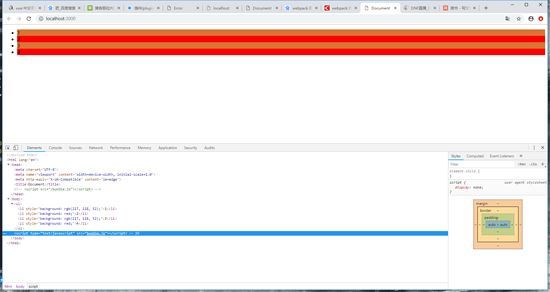
webpackjsファイルをパッケージ化すると、以下のようにindex.htmlのインターフェイスにグローバルなmain.jsが導入されます。
を導入する必要があります。
First add the network, SD card read/write permissions:<span style="font-family: Arial, Helvetica, sans-serif;"> </span>

梱包の際、解凍されたファイルはローカルディスクのファイルとメモリ内のファイルの2つに分けられるので、この問題に直面しても特に困ることはなく、解決する方法があります。
<span style="font-family: Arial, Helvetica, sans-serif;"><span style="white-space:pre"> </span>< ;/span><pre name="code" class="html"><span style="white-space:pre"> </span><uses -permission android:name="android.permission.INTERNET">
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE">
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE">
このプラグインをインストールする
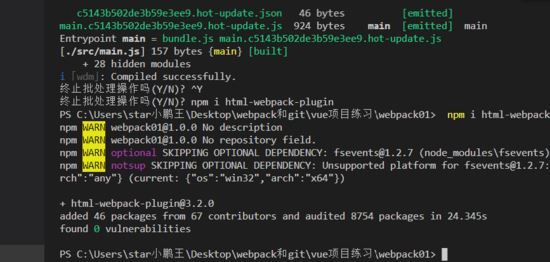
1、まず、次のように入力します。
</pre><pre name="code" class="java">Add dependency as if the version is too high to support GIF type dynamic images ????
をクリックしてプラグインをインストールします。

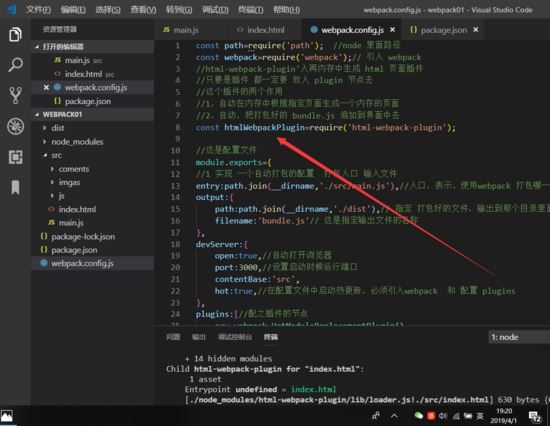
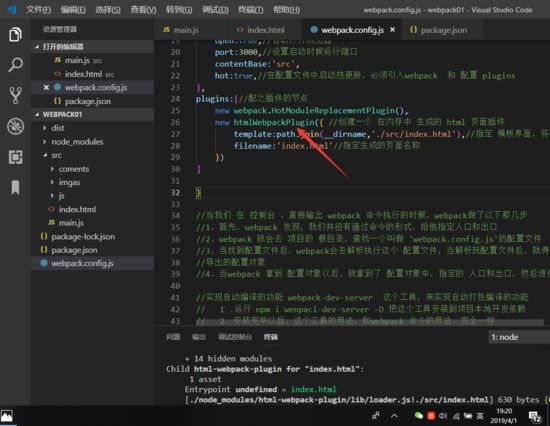
2、その後、webpack.config.jsの設定ファイルでオプションを設定します。

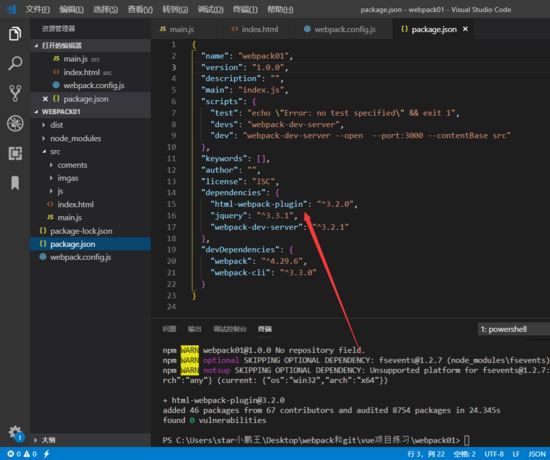
インストール完了

webpack.config.js に html-webpack-plugin が導入されました。

生成されたインターフェイスファイルの設定
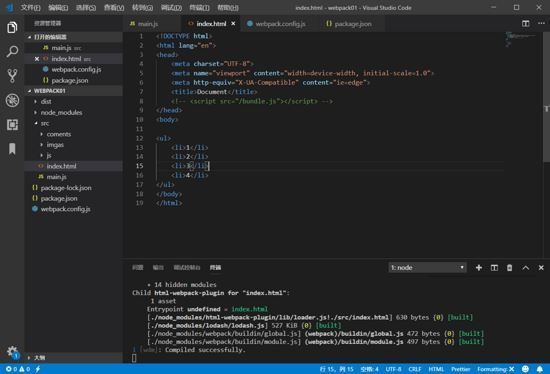
3、プラグインをインストールした後、src"budle.js"のコメントのインデックスに移動し、プロジェクトを再起動します。

4、プロジェクト再起動後、インターフェースは自動的にbuld.jsをパッケージ化し、インデックス画面に導入されます

概要
以上、html-webpack-plugin'を再メモリー生成htmlページプラグインに使うことを少し紹介しました、お役に立てれば幸いです、もし何か質問があれば私にメッセージをください、私は迅速に皆さんに返信します。これからもスクリプトハウスのホームページをよろしくお願いします。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
HTMLで2つのタブのナビゲーションが競合する問題の解決法
-
htmlのテキストがオーバーフローして省略文字が表示される場合の2つの一般的な解決方法
-
テキストボックスのHTML実装は、内容だけを読み取って変更することはできない
-
HTMLを使った簡単なメールテンプレートの作成
-
htmlとサブディレクトリ、親ディレクトリ、ルートディレクトリの絶対パスURLと相対パスURL
-
htmlページにおけるmeta viewport属性の説明
-
すべてのブラウザに完全対応したselectを作成するためのベストプリセット
-
フォームの読み取り専用属性と無効化属性
-
htmlファイル内の中国語の乱れとブラウザでの表示に関する問題点
-
基礎学習チュートリアルのHTMLテーブルの表タグ