htmlのテキストがオーバーフローして省略文字が表示される場合の2つの一般的な解決方法
2022-01-08 20:57:20
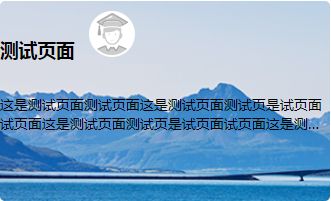
方法1:CSSによるはみ出し対策を行う
解決方法は以下の通りです。

のcssコードです。
display: -webkit-box;
display: -moz-box;
white-space: pre-wrap;
word-wrap: break-word;
overflow: hidden;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
-webkit-line-clamp:2; /*display-line-count*/
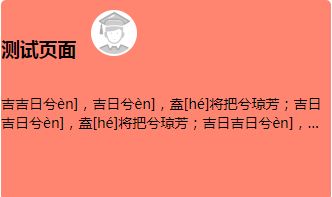
方法2:jQueryを使用してテキストコンテンツを横取りして置き換える
解決方法は以下のようになります。

jsのコードです。
$(".text").each(function() {
if ($(this).text().length > 20) {//require word count greater than 20 for word count replacement
$(this).html($(this).text().replace(/\s+/g, "").substr(0, 80) + "... ")
// start replacing from 0 to 80, replacing the remaining text content with ""... "
}
})
上記のどちらの方法も、テキストコンテンツのクラス名で問題なく動作します。
概要
上記は、2つの一般的なソリューションのhtmlテキストオーバーフロー表示省略文字への小さな導入であり、私はそれがあなたの助けになることを願って、あなたが何か質問がある場合は私にメッセージを与えてください、私は速やかに皆に返信されます。これからもスクリプトハウスのウェブサイトをよろしくお願いします。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
CSS極座標のコード例
-
無効な非エントリ値をアクションレベルに渡すことはできません。
-
テーブル幅の固定化 table-layout: fixed
-
リンク使用時にハイパーリンクジャンプをブロックする方法
-
インライン要素spanの最小高さを定義する
-
Framesetのワイドスクリーン・センターリングを使用するためのヒントを共有する。
-
Webアプリケーションの開発を短縮するための時間節約テクニックトップ10(グラフィックチュートリアル)
-
タグ li はブロックレベルの要素解析ではありません
-
Firefoxで改行されない英字の解決法
-
純粋な html ページで送信、パラメータ渡し、ID 確認を行う方法