htmlのタイトル、段落、改行、横線、特殊文字について語る
2022-01-09 18:52:21
タイトル
XML/HTMLコード
コンテンツをクリップボードにコピーする
- < h1 > 第一階層タイトル < h1 >
- < h2 整列 = "アライメント" > 二次見出し < h2 >
左寄せ、中央寄せ、右寄せの3種類があり、デフォルトは左寄せです。
段落
段落マーカーの終了マーカー'
を省略することができ、新しい段落開始マーカーは前の段落の終わりを意味します。
XML/HTMLコード
コンテンツをクリップボードにコピーする
- < p > 段落文字 < p >
换行
这段话结束前就
换行
不换行
当一段很长的时候,浏览器一般会动进行换行处理,如果不希望浏览器这么做,可以使用。
水平线
使用方法
ウェブページに水平線を挿入する
特殊記号を挿入する
改行なし スペース
フルカラースペース
ハーフコーナースペース
""
&&
<<
>>
×x
§§
©©
®®
トレード
例
XML/HTMLコード
コンテンツをクリップボードにコピーする
- >
- < html >
- < ヘッド >
- < メタ http-equiv = "コンテンツタイプ" コンテンツ = "text/html; charset=utf-8" とする。
- < メタ 名称 = "説明" コンテンツ = "ページの説明を設定する" >
- < タイトル > ラベル1 < タイトル >
- < ヘッド >
- < ボディ >
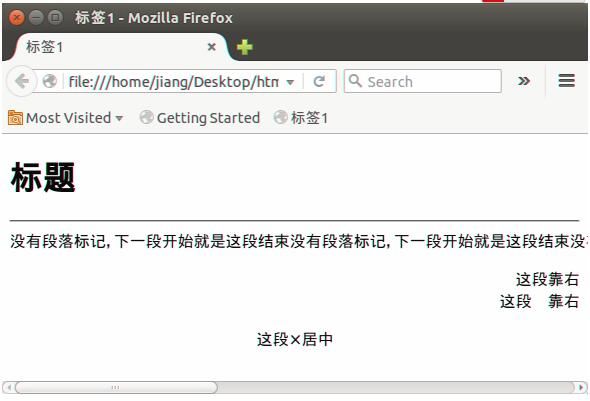
- < h1 > タイトル < h1 >
- < hr >
- < ノーブル > 段落マーカーなし、この段落が終了したところで次の段落が始まる 段落マーカーなし、この段落が終了したところで次の段落が始まる 段落マーカーなし、この段落が終了したところで次の段落が始まる 段落マーカーなし、この段落が終了したところで次の段落が始まる 段落マーカーなし、この段落が終了したところで次の段落が始まる 段落マークなし、この段落終了地点で段落が始まる 段落マークなし < ノーブル >
- < p 整列 = "右" > このパラグラフは右側です < ブラン > この段落の右側
- < p 整列 = "センター" > この段落xは中央揃え
- < ボディ >
- < html >
出力効果。

上記の記事は、htmlのタイトル、段落、改行、水平線、特殊文字について話している私はあなたと共有しているすべてです、それはあなたに参照を与えることができます願って、また、より多くのスクリプトの家をサポートすることを願っています。
関連
-
Html階層型ボックスシャドウ効果サンプルコード
-
HTMLの基本タグと構造について解説
-
ローカルフォルダから画像を読み込んで表示するHTMLサンプルコード
-
iframe適応型におけるWebレスポンシブレイアウト
-
ボタンで送信の種類が指定されておらず、ボタンをクリックしても指定されたURLにジャンプしない
-
ページ内ジャンプの手法を実現するためのタグのname属性とid属性
-
HTMLの基礎知識 HTMLコンテンツの詳細
-
HTMLウェイトレス ウェブページのHTMLマークアップを効率化する
-
html css 制御 div または table を実装方法の指定位置で固定する。
-
セマンティックウェブページ XHTMLセマンティックマークアップ
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン