iframe適応型におけるWebレスポンシブレイアウト
質問内容
レスポンシブ・レイアウトでは、iframe要素の扱いに注意が必要です。iframe 要素の width と height プロパティは、その幅と高さを設定しますが、包含するブロックの幅または高さが iframe の幅または高さより小さい場合、iframe 要素のオーバーフローが発生します。

このようにはみ出したiframeは、ページのレイアウトを崩してしまいます。iframeの要素もレスポンシブにする方法があるので、見てみましょう。
<フォント
解決策
iframe要素自体は、js表示で幅を設定しない限り伸びない。しかし、iframeをiframe-container要素で囲み、iframe-container要素の幅を含むブロックの幅いっぱいにし、iframe-container要素のpadding-bottom割合をiframeの縦横比に基づき設定すれば、iframeを囲むことができます。
実は、この方法の本質は、iframe-container要素のpadding-bottom属性の設定にあり、これは偽装して要素の高さを設定するために設定されています。padding-bottomにパーセントを設定するのは親要素の幅に対する相対値なので、height属性にパーセントを設定すると親要素の高さに対する相対値となり、通常親要素の高さの値にはデフォルトのautoを使用するので、子要素の高さも0に見えることになります。 したがって、padding-bottomプロパティにはパーセントを設定すればよいのです。こうすれば、iframe-containerの中にiframe要素を詰め込むだけです。
The .wrap{
width: 400px;
margin: auto;
border: 5px solid greenyellow;
}
.iframe-container{
height: 0;
padding-bottom: 97.6%;
position: relative;
}
.iframe-container iframe{
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
@media screen and (max-width: 400px) {
.wrap{
width: 300px;
}
}
<div class="wrap">
<div class="iframe-container">
<iframe height=498 width=510 src="<a href="http://player.youku.com/embed/XOTE0MjkyODgw">http://player.youku. com/embed/XOTE0MjkyODgw</a>" frameborder=0 allowfullscreen></iframe>
</div>
</div>
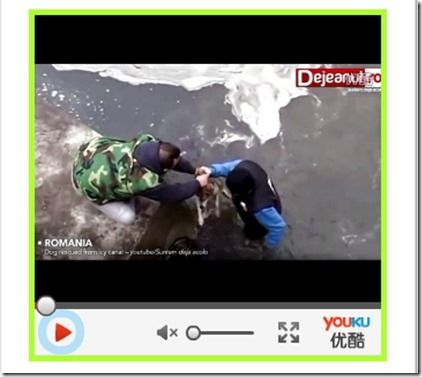
結果表示の状態。
ビューポートの幅が400px以上の場合。

ビューポートの幅が400px未満の場合。

<フォント
概要
上記はこの記事の全内容です、私はこの記事の内容があなたの勉強や仕事にいくつかの助けをもたらすことができることを願っています、あなたが質問を持っている場合は、通信するためにメッセージを残すことができます。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン