html+css+js ナビゲーションバー用スクロールグラデーション効果
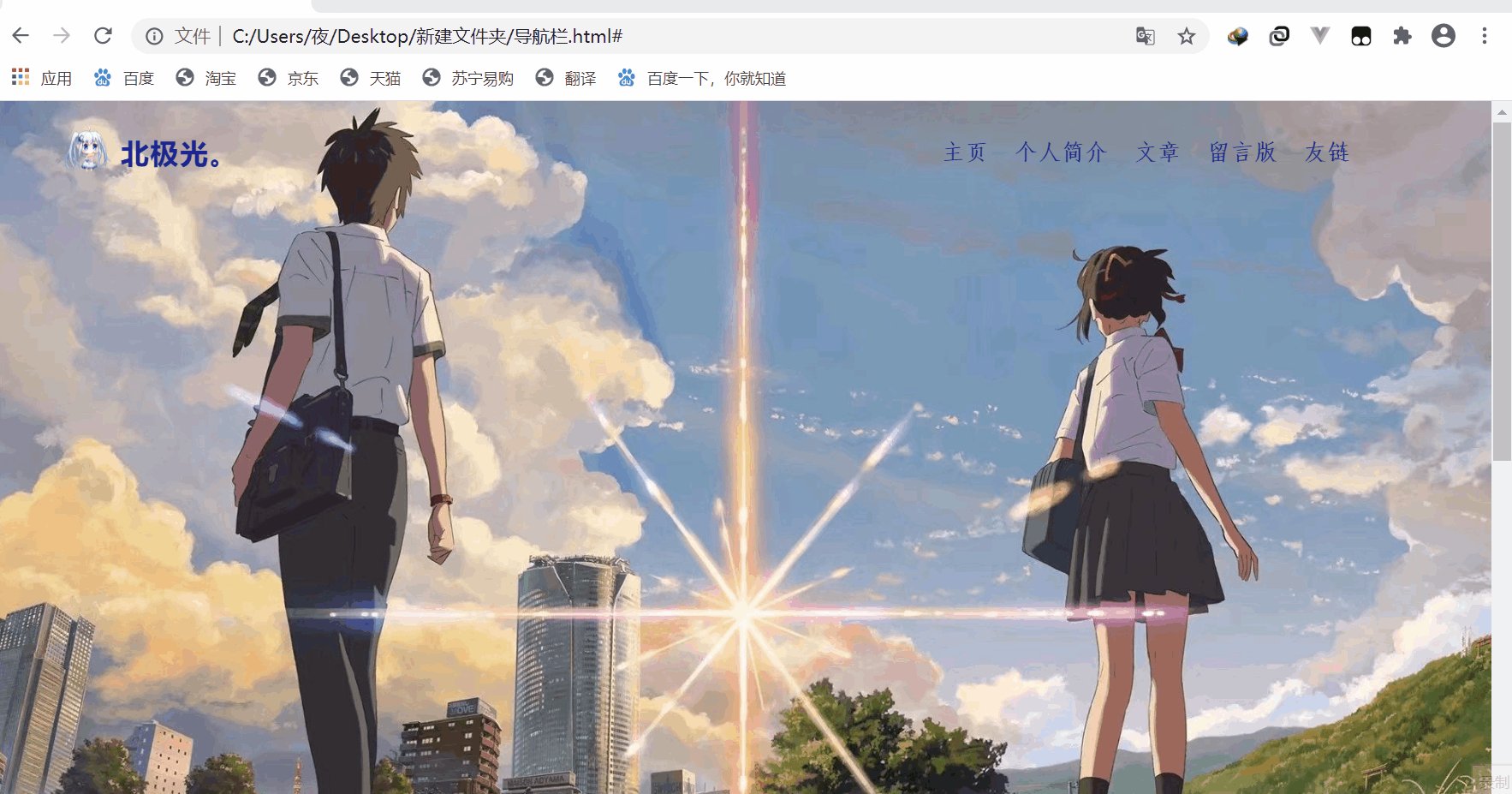
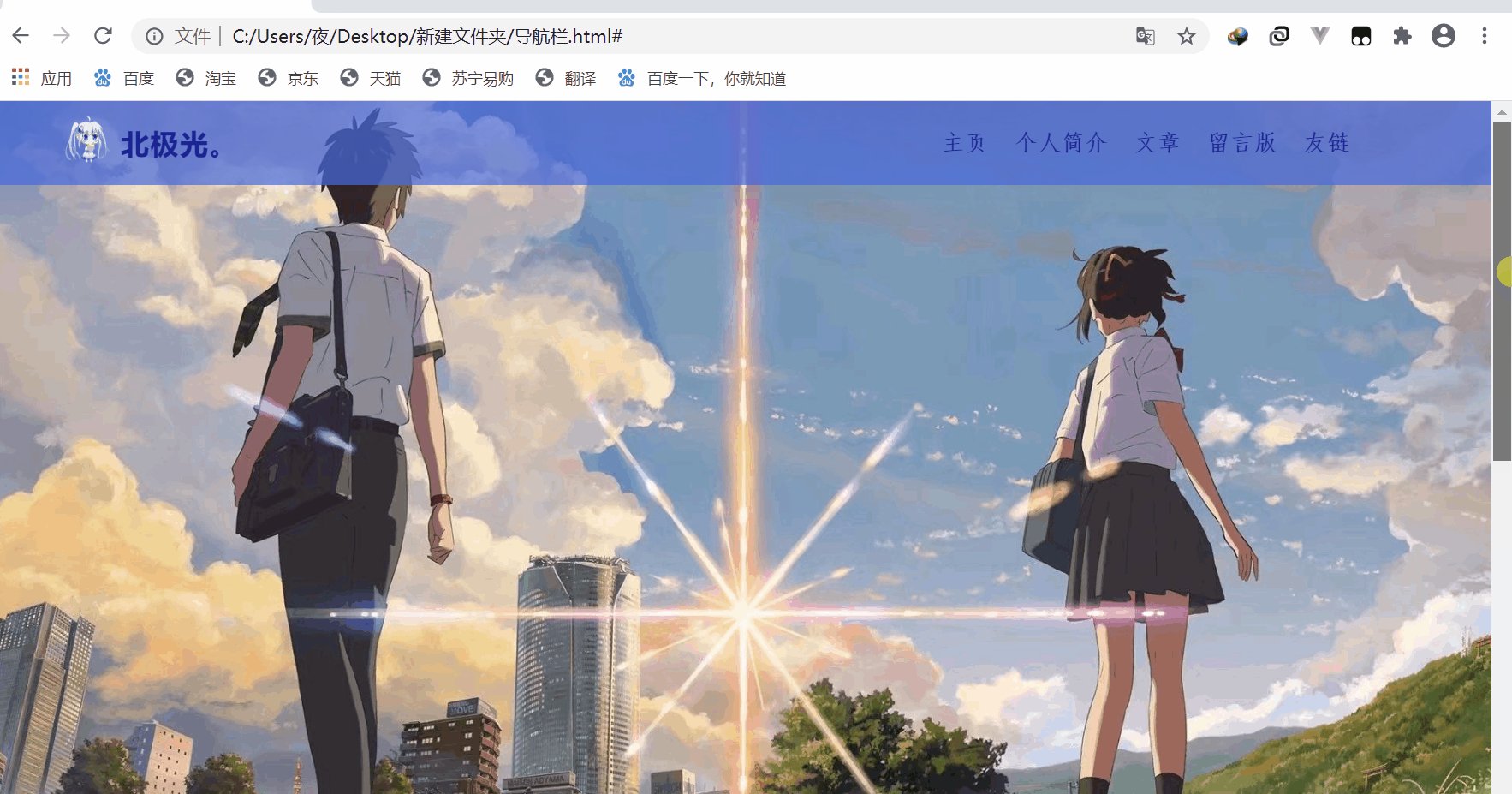
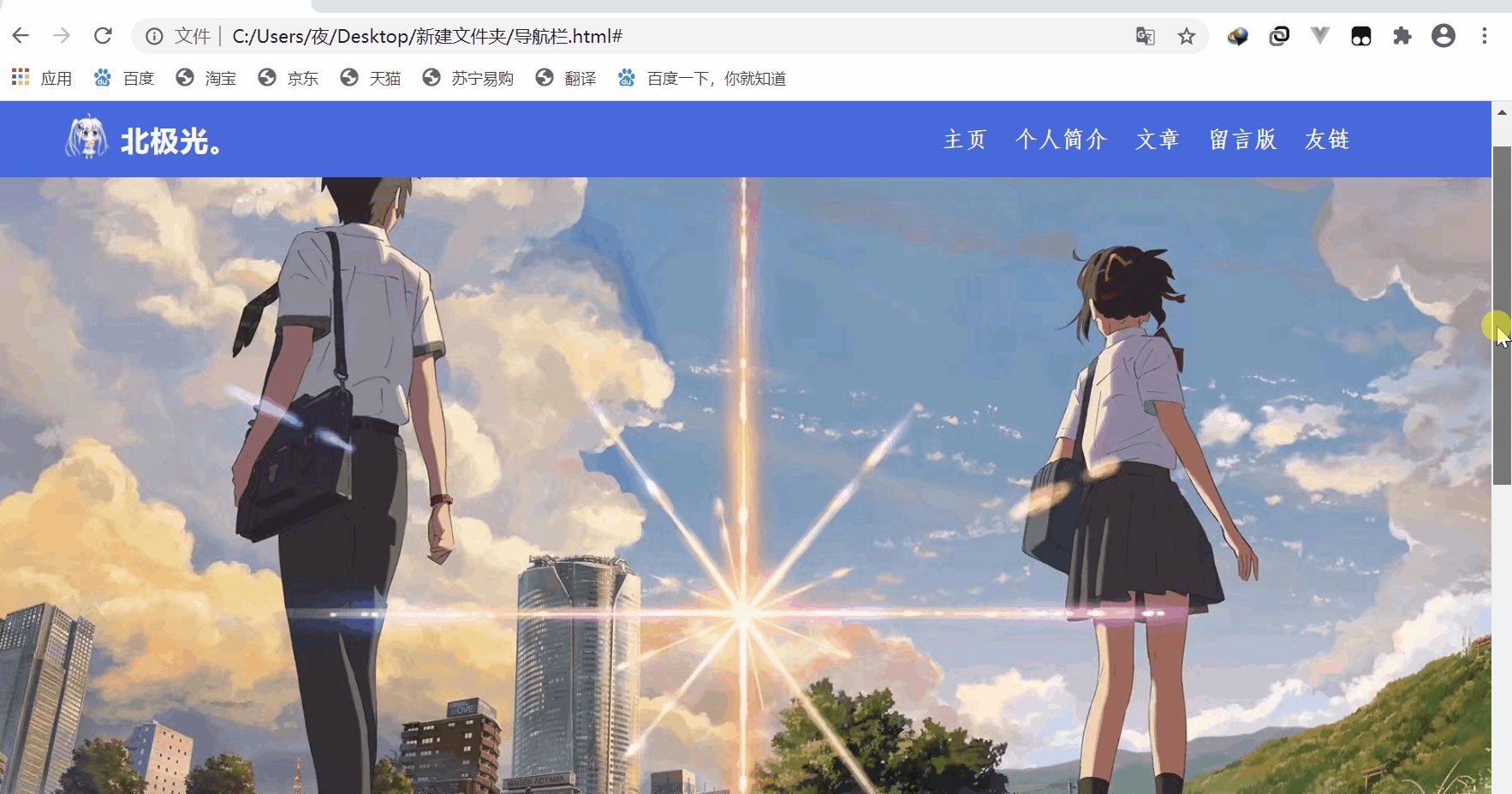
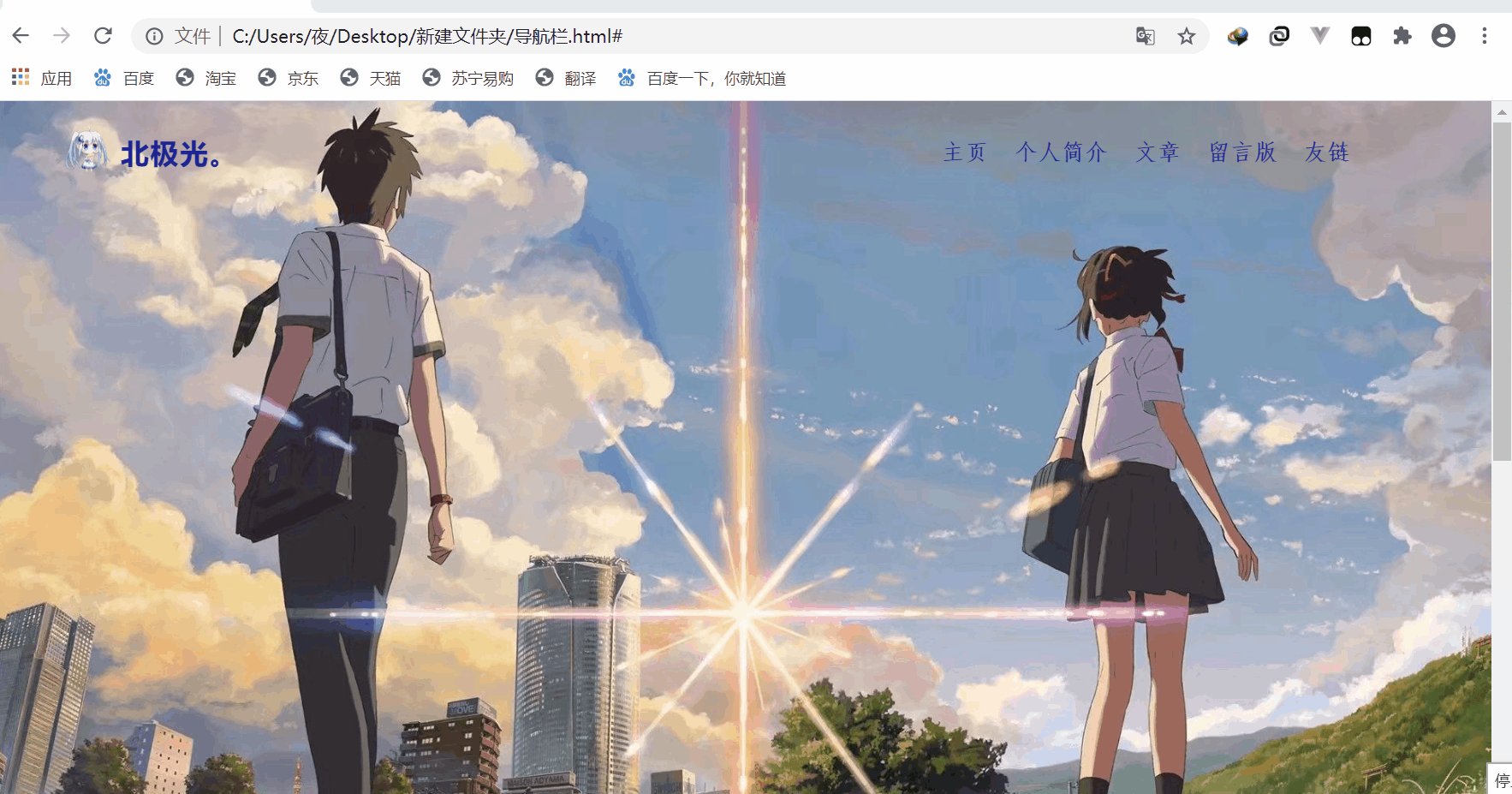
最初に効果を見る

インプリメンテーション
1. ナビゲーションバーのテキストラベルを定義する。
<div class="tou">
<sapn class="logo"> Northern Lights. </sapn>
<ul class="biao">
<li><a href="#"><a href="#">Home</a></li>
<li><a href="#">Personal</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Message Board</a></li>
<li><a href="#">friendlink</a></li>
</ul>
</div>
2. ナビゲーションバーの全体的なスタイル。
.tou{
position: fixed;
top: 0;
left: 0;
padding: 25px 100px;
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
transition: 0.5s;
}
トランジション効果
3. オーロラロゴはスタイリッシュに
.logo{
position: relative;
font-size: 22px;
font-weight: 900;
letter-spacing: 1px;
color: rgb(28, 36, 148);
}
letter-spacing:テキスト(文字)のスペーシング
4. でオーロラロゴ用の画像をテキストの左側に配置します。
.logo::before{
content: '';
position: absolute;
left: -50px;
top: -15px;
width: 50px;
height: 50px;
background-image: url(logo.png);
background-size: 100%;
}
5. 右のナビゲーションタグ、スタイルなどのいくつかのスタイルは、結局のところ、誰もが異なっている詳細ではありません〜:.
.biao{
position: relative;
display: flex;
justify-content: center;
align-content: center;
list-style: none;
}
.biao li{
position: relative;
}
.biao a{
position: relative;
margin: 0 10px;
font-size: 18px;
font-family: 'fangsong';
font-weight: bold;
color: rgb(28, 36, 148);
text-decoration: none;
}
6. ページがスクロールした後にナビゲーションバーのスタイルがある場合、パディングが上下に小さくなり、フォントの色が変わり、背景色がブルーになります:その
.bian{
padding: 15px 100px;
background-color: rgb(71, 105, 219);
}
.bian .logo,.tou.bian a{
color: rgb(252, 247, 247);
}
7. シンプルなjs、パーツを実装する。
最初の1枚
window.addEventListener('scroll',function(){
let tou = document.querySelector('.tou');
if(window.scrollY>0)
{
tou.classList.add("bian");
}else{
tou.classList.remove("bian");
}
})
2つ目:直接こんな感じ。
window.addEventListener('scroll',function(){
let tou = document.querySelector('.tou');
tou.classList.toggle("bian",window.scrollY>0);
})
説明してください。
scrollY属性です。
Window インターフェイスの読み取り専用の scrollY プロパティは、ドキュメントが現在垂直にスクロールしているピクセル数を返します。
クラスリスト
属性です。
add(class1, class2, ...) 要素に一つ以上のクラス名を追加します。指定されたクラスが既に存在する場合は追加されません。
.
remove(class1, class2, ...) 要素から一つまたは複数のクラス名を削除します。
toggle(class, true|false)
第一引数は、もし
クラス名が既に存在する場合は削除される
を返し、クラス名
が存在しない場合は
2番目のオプションのパラメータは
ブーリアン
要素を設定するために使用されます。
クラスの追加と削除を強制するかどうか
は、クラス名が存在するかどうかにかかわらず
だから
jsの書き方としては、まず、スクロールが > 0 のときに .biao というクラスを追加してフェード効果を出し、スクロールが <= 0 のときに .biao というクラスを削除して元に戻すというのがあります。
2つ目はブール値で、スクロール > 0 のときに .biao クラスを強制的に追加し、スクロール <= 0 のときに .biao クラスを削除します。
コード全文
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
height: 200vh;
}
.tou{
position: fixed;
top: 0;
left: 0;
padding: 25px 100px;
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
transition: 0.5s;
}
.logo{
position: relative;
font-size: 22px;
font-weight: 900;
letter-spacing: 1px;
color: rgb(28, 36, 148);
}
.logo::before{
content: '';
position: absolute;
left: -50px;
top: -15px;
width: 50px;
height: 50px;
background-image: url(logo.png);
background-size: 100%;
}
.biao{
position: relative;
display: flex;
justify-content: center;
align-content: center;
list-style: none;
}
.biao li{
position: relative;
}
.biao a{
position: relative;
margin: 0 10px;
font-size: 18px;
font-family: 'fangsong';
font-weight: bold;
color: rgb(28, 36, 148);
text-decoration: none;
}
.bian{
padding: 15px 100px;
background-color: rgb(71, 105, 219);
}
.bian .logo,.tou.bian a{
color: rgb(252, 247, 247);
}
/* background image style */
.bjimg {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
min-width: 1000px;
z-index: -10;
zoom: 1;
background-color: #fff;
background-image: url(11.jpg) ;
background-repeat: no-repeat;
background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
background-position: center 0;
}
</style>
</head>
<body>
<! -- background image -->
<div class="bjimg"></div>
<! -- Navigation bar -->
<div class="tou">
<sapn class="logo"> Northern Lights. </sapn>
<ul class="biao">
<li><a href="#"><a href="#">Home</a></li>
<li><a href="#">Personal</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Message Board</a></li>
<li><a href="#">friendlink</a></li>
</ul>
</div>
<script>
window.addEventListener('scroll',function(){
let tou = document.querySelector('.tou');
/* tou.classList.toggle("bian",window.scrollY>0); */
if(window.scrollY>0)
{
tou.classList.add("bian");
}else{
tou.classList.remove("bian");
}
})
</script>
</body>
</html>
概要
ナビゲーションバーのスクロールフェード効果を達成するためにHTML + CSS + JSのこの記事は、これに導入され、より関連するHTMLのCSSのJSナビゲーションバーのスクロールフェードの内容は、スクリプトホーム以前の記事を検索したり、次の関連記事を閲覧し続け、私はあなたがよりスクリプトホームをサポートしてくれることを願ってください!...
関連
-
html+css 実装 サイバーパンク風ボタン
-
HTMLテーブルのクロスロー、クロスカラムの操作(rowspan、colspan)
-
左右幅固定ミドル適応型htmlレイアウトの解決策を説明する
-
html 固定タイトル列、タイトルヘッダーテーブル固有の実装コード
-
テーブル関連の仕上げとJavascriptによるtable,tr,tdの操作について
-
行間カラーチェンジを実現するHTML n方法 サンプルコード
-
モバイルウェブサイズ適応手法の実装
-
IE9ベータ版のブラウザがHTML5/CSS3に対応
-
Html,sHtml,XHtml差分解析まとめ
-
ウェブサイトにファビコンを追加するためのヒント ウェブサイトの前に小さなアイコンを設置する
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
QQの一時的なダイアログボックスをポップアップし、友人を追加せずにオンラインで話す効果を達成する方法
-
iframeのsrcが指すコンテンツが更新されない場合の解決策を説明します。
-
IEブラウザのHTML Hackタグの概要
-
htmlフォームの送信アクションとurlジャンプアクションの違いについて
-
htmlにおけるtextareaの利用方法とよくある問題点・ケーススタディ
-
ボタンとinput type=buttonの違いと注意点
-
簡単なhtmlとcssの使い方を解説
-
HTML版宣言DOCTYPEタグ
-
フレームセット(フレームウィンドウに分割)の共通属性
-
クロスブラウザ開発体験談まとめ(I)HTMLタグ編