HTMLテーブルのクロスロー、クロスカラムの操作(rowspan、colspan)
2022-01-21 15:32:20
一般に、セルスパンには <td> 要素の colspan 属性を、セルスパンには <td> 要素の rowspan 属性を使用します。
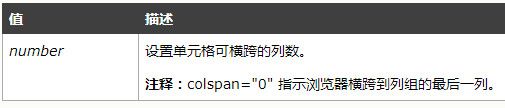
colspan属性は、セルがまたがることができる列の数を指定し、すべてのブラウザーでサポートされています。以下のように、数値の値をとります。

例
<table border="1">
<tr>
<th>Monday</th>
<th>Tuesday</th>
</tr>
<tr>
<td colspan="2">Sunday</td>
</tr>
</table>
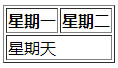
実装した結果は下図のようになります。

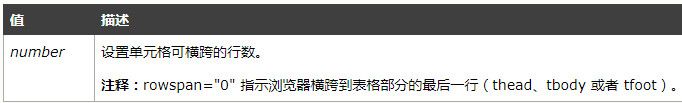
rowspan属性は、セルがまたがることのできる列の数を指定し、すべてのブラウザでサポートされています。以下のように、数値の値をとります。

例
<table border="1">
<tr>
<td rowspan="2">Monday</td>
<td>Tuesday</td>
</tr>
<tr>
<td>Wednesday</td>
</tr>
</table>
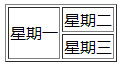
実装した結果は下図のようになります。

colspanとrowspanの使い方を次のようにまとめなさい。
<table border="1">
<tr>
<th colspan="3">Material details description</th>
</tr>
<tr>
<td colspan="2" align="center">Quantity (pieces)</td>
<td rowspan="2">Weight (tons)</td>
</tr>
<tr>
<td>Actual number of issues</td>
<td>Actuals</td>
</tr>
<tr>
<td>12</td>
<td>10</td>
<td>100.00</td>
</tr>
</table>
実装した結果は下図のようになります。

この記事は、HTMLテーブルcrossrow crossolumn操作(rowspan、colspan)についてのすべてです、より関連するHTMLテーブルcrossrow crossolumnコンテンツは、スクリプトハウスの過去の記事を検索するか、次の関連記事を閲覧を続けて、あなたが将来よりスクリプトハウスをサポートして願っています!。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン