HTMLの外部参照CSSファイルが有効にならない理由分析・解決方法
2022-01-09 20:42:06
フロントエンド担当として、数日前から 今日、ふと、納得していたことですが、問題があることに気づきました。例えば、cssディレクトリの下にcssのスタイルドキュメント:style.cssを書いたのですが、その中に一文だけあったのです。
そして、htmlファイルの中に入って、この外部cssを導入します。
XML/HTMLコード
内容をクリップボードにコピーする
- <スパン ボディ {
- background-color: #ddd;
- }
XML/HTMLコード
内容をクリップボードにコピーする
- <スパン < リンク リレー = "stylesheet"。 タイプ = "text/css"。 ホールド = "css/style.css"。 >
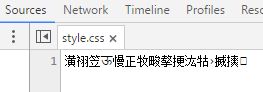
ブラウザで更新してください。うわー、かお、反応しない、動かない。このパスを何度か確認して問題がないことを確認し、クロームのF12デバッガーを開く。ブラウザがcssファイルを読み込んだことを確信し、次にそのファイルを開いてみると。

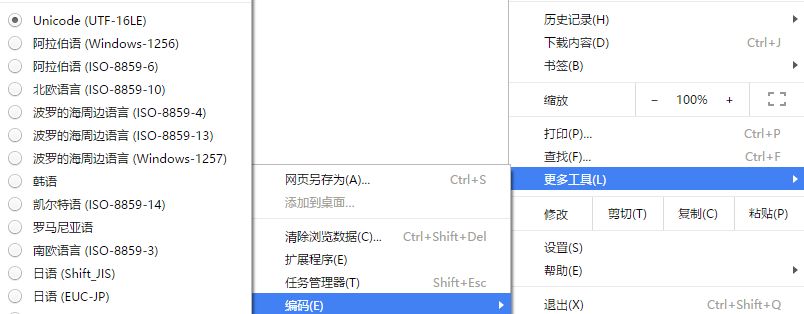
コードが文字化けするなんて。エンコーディングは書式の問題だと思うのですが、解りません。フロントエンドのパートナーに相談したところ、現在のページのエンコーディングは以下のように検出されました。

UTF-16LE エンコーディングが表示されます。
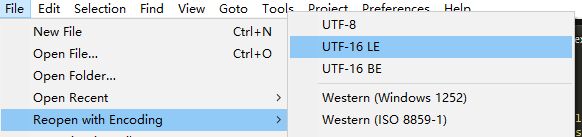
その後、sublime editor:を使って、ローカルのcssファイルのエンコード形式をこのutf-16LEに変更してみました。

cssのコードを書き換えた。保存して実行。そして、確かにそれは動作します。
しかし、私が指定したhtmlはutf-8で、cssはutf-16で、私を悩ませた。そこで、再度解決策を求めました。それは解決できる、簡単だ。
cssをutf-8に戻し、中のコードを編集します。このcssをhtmlに導入する際に、エンコード形式を宣言すればOKです。
![]()
つまり、linkタグにcharset="utf-8"という属性を追加すればOKです。本当に簡単なことなのですが...。
HTMLの外部参照CSSファイルが効かない原因分析と解決策をここで紹介しますので、お役に立てれば幸いです。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ダブル11クーポンのHTML実装(クーポンページを開くまでの時間設定)
-
Adobe Bracketsの簡単な使い方のグラフィックチュートリアル
-
オブジェクトのアニメーションに隠れることなく、オブジェクトの上にdivを表示する方法
-
フラッシュプラグインを使用してPCカメラを呼び出す方法TMLページに埋め込む方法
-
iframe を使用せずに html を入れ子にした div
-
入力テキストボックスの入力実装プロパティを無効化する
-
HTML版宣言DOCTYPEタグ
-
HTML 特殊な分割線エフェクトをいくつか紹介します。
-
HTML小タグ使用上の注意
-
HTMLウェイトレス ウェブページのHTMLマークアップを効率化する