効果的なWebフォームのための8つのルール
2022-02-05 04:13:06
ユーザーから情報を収集する場合、Webフォームほどシンプルでわかりやすい方法はありません。
優れたデザインのフォームは貴重な情報を提供しますが、逆にユーザーを怖がらせてしまう可能性もあります。
これがはっきりすれば、Webフォームをデザインする上で、デザイナーが知っておくべきいくつかのルールがあります。
この記事の例は、すべて
CoffeeCup ウェブフォームビルダー
生成元 .
<スパン
1.保守的な作り、目的を持った形のデザイン
誰もフォームに入力するのに多くの時間を費やしたくはないでしょう。フォームは短く、シンプルに
そして、絶対に不要なもの、非生産的なものを排除する
フォーム要素。フォームの各パーツは必ず
は、ユーザーに感謝されるように、全体に貢献します。
フォームの構造は、その中の要素と同じように機能的であるべきです。フォームのスタイルをデザインする際に
少なくとも欧米諸国では、人々は上から下へ、左から右へと読むことを忘れないでください。また、多くの場合
フォームの要素間の移動には、Tabキーを使用します。デザインは、要素の論理的な配置とタブキーによって最適化されるはずです。
タブの意味的な性質 もちろん、フォームが散らかったり、ごちゃごちゃして見えるようなことは決してありません。
保証する
すべての要素が均等に分離され、整列されています。
ここでは、より創造的なフォームを設計するための出発点として使用できる標準的なフォームをいくつか紹介します。
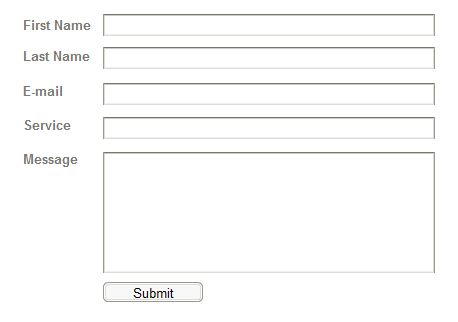
ラベルは左揃え、入力欄は縦に並べています。

このフォームでは、左揃えのラベルと入力ボックスが上から下へ整然と並んでいます。私たちの目
は、特にユーザーにとって馴染みのない質問をする場合、フォームの要素を簡単に捉えることができます。
入力ボックスに邪魔されることなく、上から下までスムーズに質問リストを読んでもらえるため
のように、質問内容に集中することができます。しかし、このスタイルでは、視線がフォームに集中するため、記入に時間がかかります。
は、タブと入力ボックスの間の移動に多くの時間を取られています。
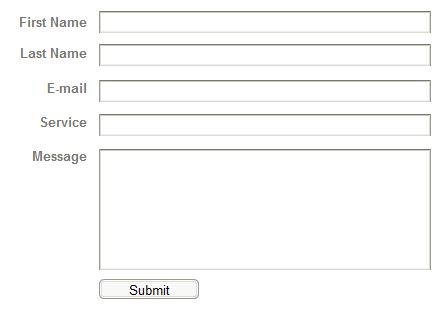
ラベルは右寄せ、入力欄は縦に重ねる。

右寄せのラベルは区別しやすく、読みやすく、また
は、ラベルと入力ボックスの間に収まらないスペースです。しかし、その分、読みづらくなります。見栄えも悪くなり、整頓されていないように見えます。
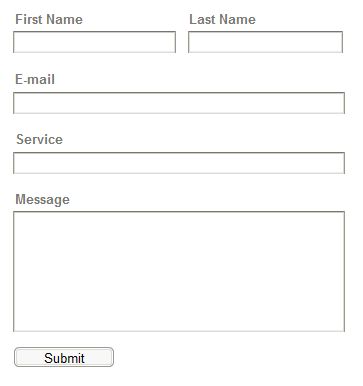
タグのトップアライメントを指定します。

上揃えのタグは、視線をタグに集中させる必要がないため、フォームへの入力が迅速かつ容易になります。
入力ボックスです。また、このスタイルでは、関連するフィールドをまとめることができ、スペースを節約することができます。
2. フォームをそのスタイルに合わせる
すべてのフォームは、それが表現しようとする状況や場面に適合している必要があります。フォームのデザインを考えるとき。
次のような質問を自分に投げかけてみてください。どんな質問をするつもりなのか?なぜ質問するのか?でのあなたのウェブデザイン
フォームがある場合とない場合では、どのように見えるのでしょうか?フォームには、ユーザーが記入しなければならない情報があるか。
それとも、記入したい情報があるのでしょうか?あなたの答えは、フォームのスタイルとコンテンツのデザインに影響を与えるでしょう。
これは助かります。
3. 必要なものを使う
フォームに要素を追加するのをためらうときは、これがなくても大丈夫なのか自問自答してみましょう。
要素を使用します。もし答えが「yes"」なら、使わないでください。
リセットボタンは不要なフォーム要素であることが多い。なくなったはずのこの歴史の残骸は、まだ存在している
は、フォームの中で、そして将来のフォームのデザインでも、同じです。考えてみてください、フォームの情報を修正したいとき。
入力ボックスの中身はどうでもいいんだから、全部クリアしてどうするんだ?
リセットボタンが良いのは、今記入した情報を誤ってクリアしてしまった時だけで、迷惑です。
詰め替える必要はありません。
4. 必要なときだけ、簡潔な記述をする
フォームで関連情報を収集する理由、特にユーザーが共有したくない情報を説明するとよいでしょう。
電話番号やメールなど これにより、ユーザーの不安を取り除くだけでなく、データの正確性を確保することができます。
は正確です。
説明やコメントは短く簡潔に。また、色やフォントサイズ、スタイルなどを工夫して
というように、区別することができます。結局のところ、これらの説明が退屈であったり、フォームの他の部分よりも著しく重要であったりすることは避けたいものです。
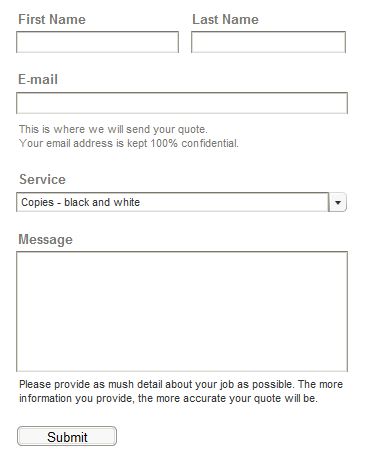
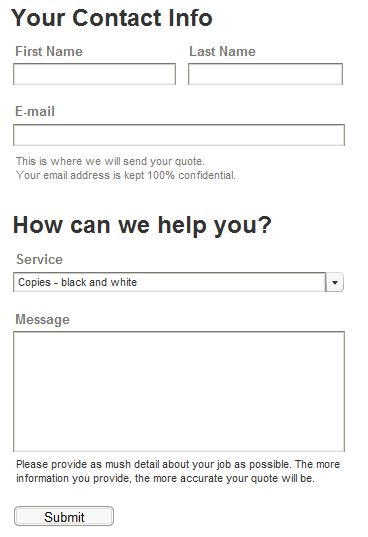
セクションを作成します。これは印刷サービスを提供するフォームで、フォームが何をするものかを説明するために説明をうまく利用しています。
次の画像を見てください。

5. プロアクティブコミュニケーション
フォームには、ユーザーフレンドリーで、ユーザーを中心に考えた言葉を使うようにしましょう。以下は、通常のフォームの書き方のコツです。
しゃべるテキスト ユーザーと実際に会話することは避けましょう。
誰かの名前を知りたいとき、相手の目をじっと見て、「フルネームで」と堅苦しい言葉で尋ねたりはしませんよね。それは
が恐ろしいだけです。肯定的な反応が欲しいなら、笑顔でこう言うんだ、"こんにちは、お名前は?
フルネームタグを、より人間的な表現、例えば、"your name"に置き換えてみることを忘れないでください。
6. フォームを小さく分割する
少人数での意見交換は、コミュニケーションのひとつです。人々は互いに自己紹介をします。自分のことを
あなたが自分の職業を説明し、他の人がコメントや質問をする。自分が言ったことを繰り返したり、他の人が言ったことに答えたりする。
の質問には、より多くの反応を得ることができます。情報が常に流れている、有意義で充実した会話はこうして生まれます。
を行ったり来たりしています。
もうひとつのコミュニケーション手段であるWebフォームも同様です。たくさんの質問をしなければならないかもしれませんが
は、一挙に読者に与える必要はない、ということです。横線を使ったり、カラーブロックを使ったり、意味のある図にしてみたり。
また、ヘッダーを使用して、情報を読みやすいように小さく分割することもできます。しかし、どの方法もうまくいかない場合。
フォームを複数のページに分割し、上部にプログレスバーを表示することで、ユーザーがまだフォームを作成中であることを認識できるようにします。
あと何ページで完成か。以下のようになります。

7. 文脈を考慮した意味のあるエラーメッセージの使用
エラーメッセージは、何が問題だったのかを明確に示し、問題だった部分を目立たせるようにする必要があります。
結局のところ、誰も足りないフィールドを探すためにフォームの中を探すのは好きではないのです。
8. ユーザーが送信ボタンをクリックしたとき、ユーザーは自分が終わったと思い、帰ろうとします。基本的に彼らは、「あなたが欲しかった情報はこれです、さようなら」と言うでしょう。
本当の会話なら、握手をしてから、「さようなら」といって帰るか、パスする。
などで、会話の終了を伝える。あなたのフォームも同じことをするのです。それは
ユーザーをあるページに誘導し、「ご応募ありがとうございました。まもなくご連絡いたします。
といった感じです。そして、このページにはトップページに戻るリンクがあるはずです。
以上です。ウェブフォームをデザインするときにこれらのルールを覚えておけば、フォームの質の高さに驚くことでしょう。
といったフィードバックが得られます。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
HTMLでスクリーンショットを撮影し、ローカル画像として保存するための実装コード
-
HTMLの5種類のスペースのそれぞれの意味
-
HTMLテーブルのマウスドラッグ&ドロップによる並べ替え機能
-
HTMLのテーブルボーダーを設定する際のヒント
-
色は、htmlでは6ビットのHexコードとrgbまたはキーワードで表現されます。
-
ポップアップレイヤー・アンダーレイとしてのiFrameの素晴らしさ
-
htmとhtmlはどう違うのですか? HTMとHTMLはどう違うのですか?
-
ウェブデザインにおけるラウンドエレメントの使用例25選
-
セマンティックHTMLの構造を理解する方法
-
img usemap属性 中国地図リンク