ウェブデザインにおけるラウンドエレメントの使用例25選
2022-01-29 11:06:43
今日は、Webデザインでとてもよく使われている丸い要素の例を挙げ、美しい丸いボタンやメニュー、画像など、細かいところまでご紹介します。ご覧のように、正しくデザインされた場合、円を使うことでウェブサイトの世界をかなりユニークでオリジナルなものにすることができます。

ルシア・ソト
circle要素は、レイアウトのテーマ部分としても使用できます。
アレックス・アーツ
カラフルなラウンドエレメント、とても素敵です。
カッペン
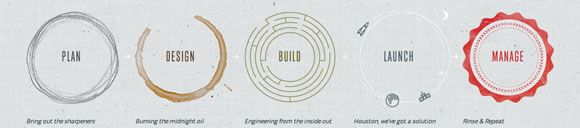
円形のアウトラインを基調としたテーマイメージです。
テイッシュド
エレガントで美しいラウンドエレメント。
猫のウサギ
頭と尻尾に円形のエレメントが配置されており、なかなかいい感じです。
すごい
目立つ円形のナビゲーションボタン。
ユアンディグラフィックス
非常に素晴らしい円形のエレメントとナビゲーションです。
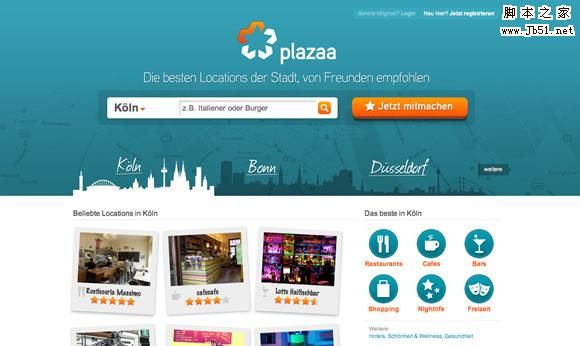
プラザ
丸いナビゲーションボタンが素敵です。
スモーキー
とても素敵な丸いボタンで、ページ全体のデザインと配色がとても気に入っています。
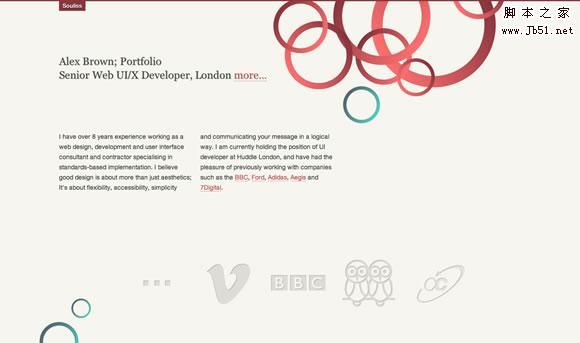
ソウリス
丸いエレメントが素敵です。
ポールキャット
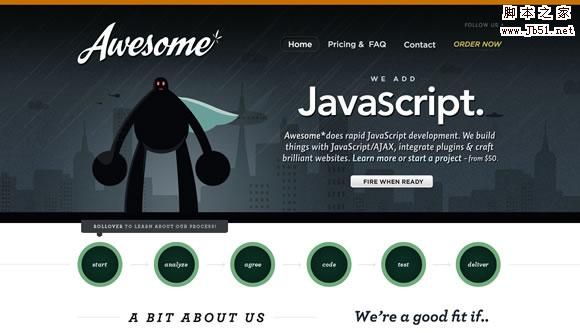
円形に並んでいるチームを紹介する。
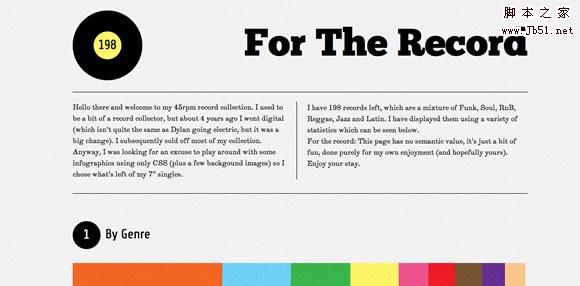
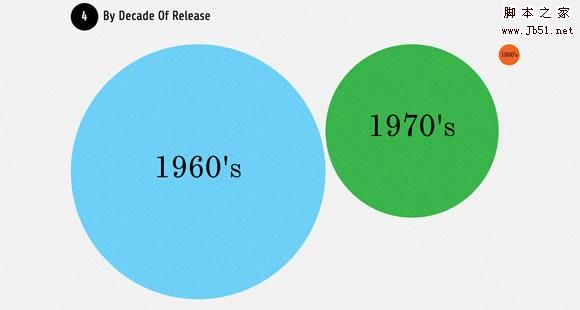
記録用
美しい円形のエレメントもデザインの一部です。
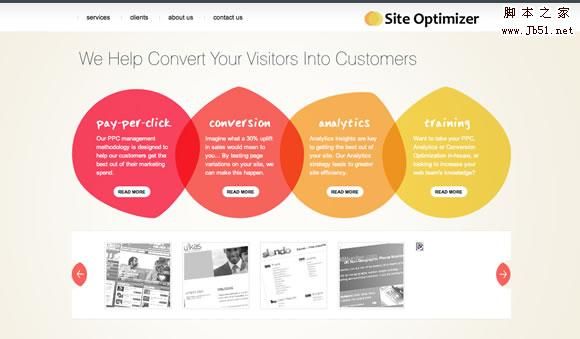
サイトオプティマイザー
正確には丸くないですが、とても素敵なデザインなので、共有します : )
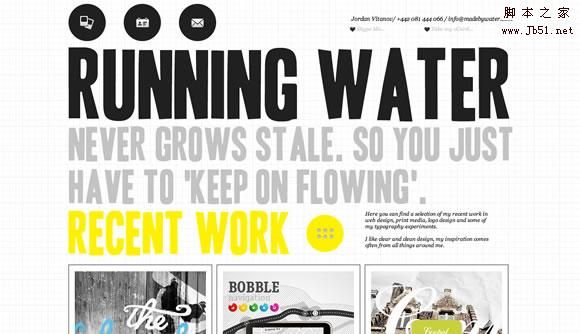
水によって作られた
丸みを帯びたアイコンやボタンが、背景と文字を調和させています。
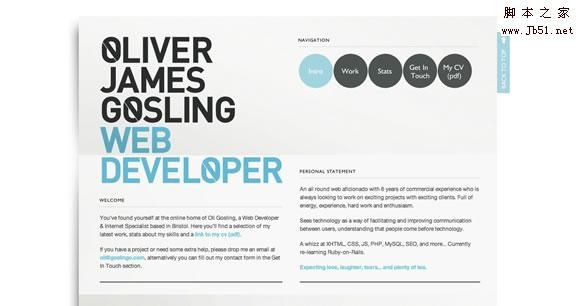
オリバー・ジェームズ・ゴスリング
丸いボタンが素敵です。
コーナー
丸いソーシャルボタンが魅力的です。
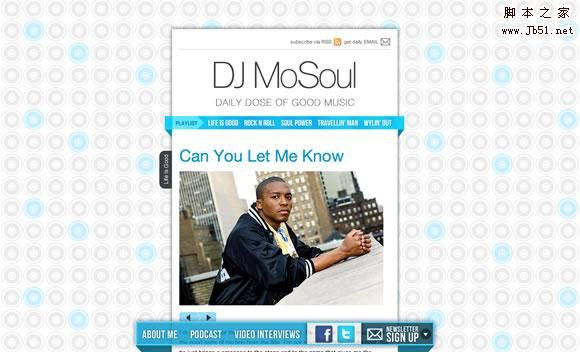
Dj MoSoul
円形の背景。
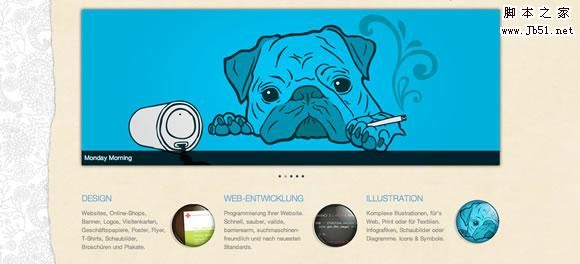
ダムングッド
素敵な円形の要素。
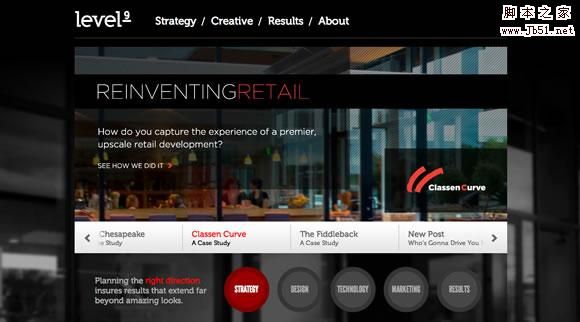
レベル9
円形のナビゲーションボタンです。
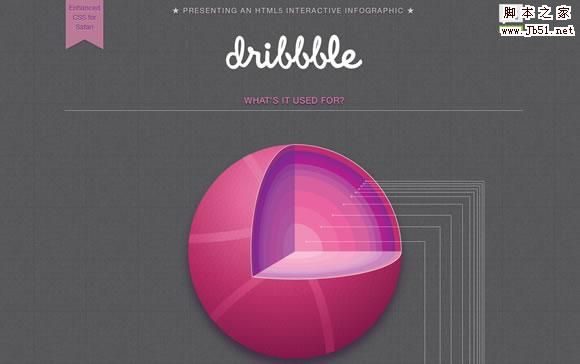
Dribbble by Jamie Brightmore
これは紹介するまでもないでしょう :)
ウェイド - 回顧録
このレイアウトの最大の特徴は、円を用いていることです。
nGen Works
テーマ画像とソーシャルボタンは丸みを帯びています。
Amazee Labs
美しくエレガントなメニューボタン。
セイヴィー
丸いエレメントとフォントが素敵です。
バネーデザイン
シンプルで美しい丸型のナビゲーションボタン。
(コンパイル元 <スパン 夢の空 オリジナル記事 ウェブデザインにおける円形エレメントの25の例
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン