HTMLを1記事で学ぶ
アーティストになることにこだわらないのであれば、開発者として、HTMLを読み、必要であれば簡単な変更を加えることができます。よし、これでいこう。(以下の記号はすべて英語で入力されています)。
1. htmlの基本ルール
<html>
<head>
<title>マイページ</title>
.............................
</head>
<body>
......................
</body>
</html>
ほとんどすべてのウェブページがこの形式をとっています。これは、ウェブページに必須のマークアップで、各マークアップは < > で配置され、最後は </ > で終わりますが、楕円の中だけはかなりごちゃごちゃしている、というものです。
上記のコードをメモ帳にコピーして、a.htmlファイルとして保存すると、ウェブページになりますので、試してみてください。
次にメモ帳で開き、"Home"という文字を<body>の間に追加して保存し、再度開くと以下のような絵が表示されます。

次に、トップページの前後にあるマーカー <a> を <a href="#">Home</a> に追加して保存し、効果を見てみましょうか。
私たちが普段ネットで見ているハイパーリンクは、これではないでしょうか?ちょうどここで"home"をクリックすると、我々は空のリンクを追加したので、変化はありません、それが熱い間、我々は前にやったことを行う、ページを構築し、b.htmlとしてそれを保存し、b.htmlで上記の"#"を置き換え、それを開き、ホームをクリックして、それbページへのジャンプではないことです。(もちろん、aページもbページも同じディレクトリにあるはずです)ここまでで、ページ上のすべての機能は、実は<a>のような異なるタグによって実現されていることがわかったと思いますが、あとはこれらのタグの機能を覚えておけばよいのです。
2. ウェブページの構造
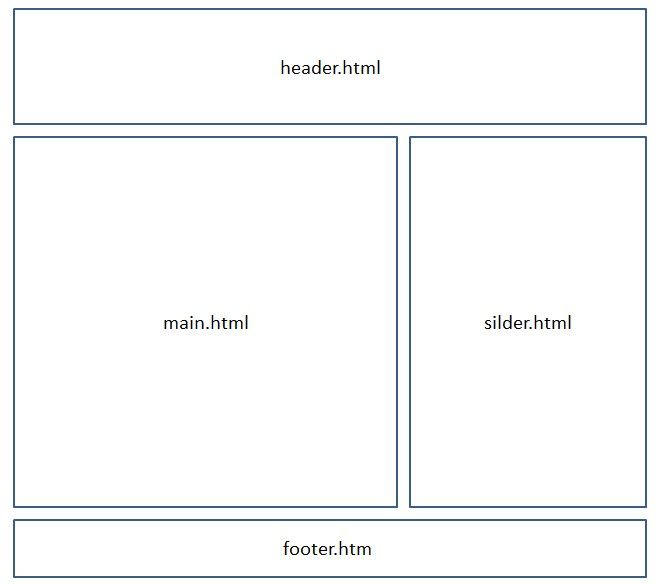
ネットをするときに注意してみると、実はウェブページは図のようなかたまりになっています。

もちろん、これは一般的な構造であり、必要なだけ多くのチャンクに分割することができます。主に修正の目的で、それぞれのプレゼンテーションスタイルを決定するためです。
これは、主に <div></div> タグで行いますが、私は "Home" ページで <div> タグを使って試しました。
<div>
<a href="b.html">Home</a>
</div>
保存して、開く時に試してみてください、どんな効果がありますか?
変更前と同じですか、ここで仕上げを追加します。
<div style="幅:200px;高さ:100px;ボーダースタイル:solid;" >
その場で、マークアップしている作品が青背景で表示されるのです
たくさんの <div></div> ブロックを追加した後は、ページを分解して、各ブロックに好きなものを配置すればいいんだ。
もちろん、多くの <div> は style="" で追加されますが、これらのスタイル設定が似ている場合、我々はそれぞれを設定するのは面倒なので、通常は別の .css ファイルにこれらのスタイルを入れて(Web ページ内の各マーカーの表示スタイルを制御)、必要性を実行します。 次に、我々はそれを呼び出す必要がある場所、ここではそれを試してみる方法です。
新規にメモ帳を作成し、c.cssに名前を変えて開き、次のように記述します。
#header{width:200px;height:100px;border-style:solid;}のようになります。
を削除し、a.htmlの中で
Then prefix </head> with
<link rel="stylesheet" type="text/css" href="c.css" />
That is, the file c.css is brought in. The advantage of putting css into a separate file is that if the style is referenced in many places, we can just modify this one place and it will all change, otherwise we have to modify each place manually, which is not good for maintenance later.
最後に、a.html の <div> を <div id=header> に変更します。
前と同じように動作しますか?
この記事は主にhtmlがどのようなものかを一般的に知ってもらうためのもので、カバーされていないマークアップはたくさんあるので、Webデザインの本を探して読んで覚える必要があります。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
Html階層型ボックスシャドウ効果サンプルコード
-
htmlのposition属性の使い方を解説(4種類)
-
border-radius は、要素に丸みを帯びたボーダーを追加する方法です。
-
Html+cssでプレーンテキストとアイコン付きボタンを実現する
-
10設計と大規模なWebサイトのアーキテクチャの生産は、問題を考慮する必要があります
-
ポップアップレイヤー・アンダーレイとしてのiFrameの素晴らしさ
-
新しい仲間のためのHTMLタグのネストルール詳細まとめ
-
DOCTYPE宣言の役割と使用方法の詳細
-
フレームリフレッシュメソッド この方法が便利です
-
正しいHTML、CSS、RSSフィードを検証する無料ツール