正しいHTML、CSS、RSSフィードを検証する無料ツール
2022-02-04 23:11:41
この種のエラーに対抗する一つのコツは、まずタグとスタイルシートを検証することです。幸いなことに、HTML、CSS、RSSフィードが正しいかどうかを検証するための無料のツールが数多くあります。
を作成し、装飾することほど煩わしいことはありません。 ページ 完璧に仕上げたつもりでも、いざテストしてみると不明なエラーが発生し、それを修正するのは簡単ではありません。このようなエラーに対抗する一つのコツは、まずタグとスタイルシートを検証することです。幸いなことに、HTML、CSS、RSSフィードが正しいかどうかを検証するための無料のツールがたくさんあります。これらの使いやすいツールを使えば、訪問者が見るものが、あなたが見せたいものであることを保証することができるのです。
オンラインツールやFirefoxプラグインなど、14のツールを集めましたので、きっとあなたのニーズに合ったものがあるはずです。
Firefoxプラグイン
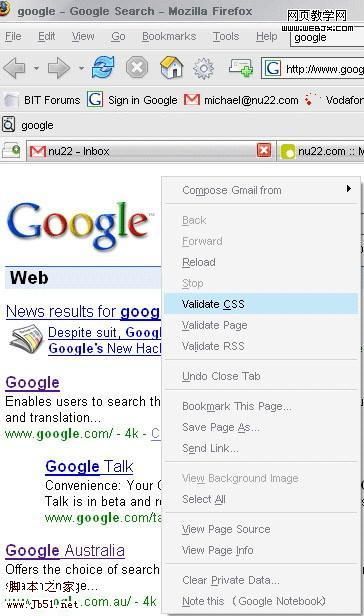
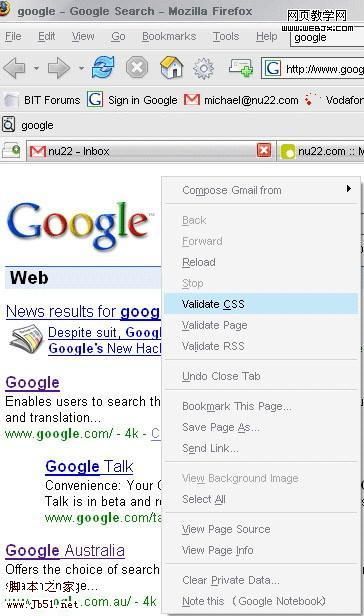
CSS Validator。W3C CSS Validator への使いやすいリンクを提供します。右クリックのコンテキストメニューまたはツールメニューからアクセスできます。

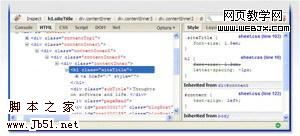
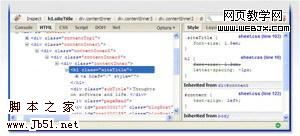
Firebug Firebugはフル機能のデバッガーとエディターで、これを使用して単一ページのHTML、JavaScript、CSS、DOMなどを開発することができます。また、プラグインを使用して、JavaScript、CSS、XMLをリアルタイムで監視し、エラーの可能性を見つけ、その修正方法を学ぶことができます。デザイナーにとって重要なツールであるFirebugは、ますます多機能になり、独自のプラグイン(SitePoint社のCodeBurnerリファレンスツールなど)も提供され始めています。

このようなエラーに対処する一つのコツは、まずタグとスタイルシートを検証することです。幸いなことに、HTML、CSS、RSSフィードが正しいかどうかを検証するための無料のツールが数多くあります。
HTMLバリデーター。TidyとOpenSPをベースにしたHTML Validatorは、あなたが訪れたページを検証し、シンプルなアイコンで通知します。このツールはより多くの情報を提供し、ページのソースコードを表示すると、検証エラーがハイライトされます。さらに良いことに、エラーが見つからない場合、プラグインがヒントを与えてくれる。

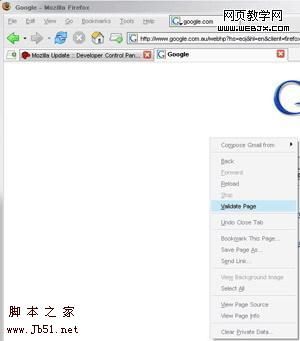
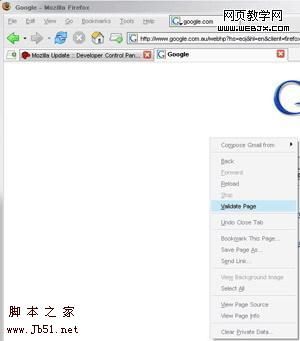
Page Validator(ページバリデーター)。右クリックのコンテキストメニューを開くか、ツールメニューから "Validate Page" を選択すると、新しいタブページが開き、W3Cオンライン検証ツールの検証結果が表示されます。

このようなエラーに対処する一つのコツは、まずタグとスタイルシートを検証することです。幸いなことに、HTML、CSS、RSSフィードが正しいかどうかを検証するための無料のツールが数多くあります。
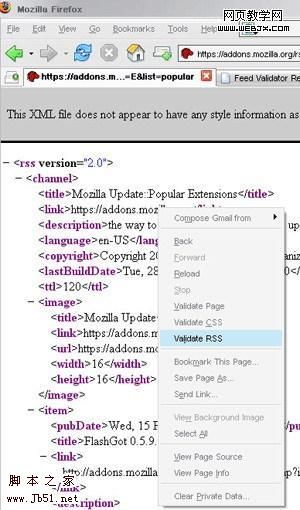
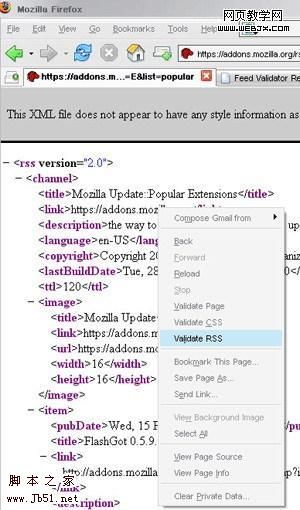
RSS Validator。RSS Validator は、右クリックのコンテキストメニューまたはツールメニュー項目を選択することで、RSS フィードを簡単にチェックすることができます。新しいタブページが表示され、結果や潜在的なエラーを確認することができます。

Total Validator(トータル バリデーター)。Total Validatorは、便利なプラグインを通じて様々なツールを提供します。見たいページを閲覧し、"TV"アイコンを選択すると、様々なバージョンのHTML、スペルチェック、スクリーンショットなどの検証を行うことができます。

Validaty Validatyはツールバーにボタンを追加しますが、ページを閲覧中にこのボタンをクリックすると、検証結果がきれいに視覚化されます。

このようなエラーに対処する一つのコツは、まずタグとスタイルシートを検証することです。幸いなことに、HTML、CSS、RSSフィードが正しいかどうかを検証するための無料のツールがたくさんあります。
ウェブベースのバリデータ
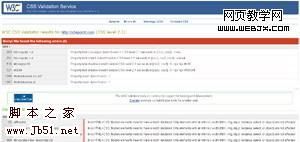
validator.w3.org。W3C (World Wide Web Consortium) はウェブの技術標準を開発するグループであり、あなたの HTML が正しいかどうかをチェックするバリデーターがあるのは当然です。チェックするファイルはオンラインでも直接アップロードしてもよく、バリデータは検証レポートを表示するためのさまざまな形式を持っています - 追加の提案、概要フォーム、追加の提案(重複していないか)など。などなど。タグをチェックしたいなら、タグの仕組みを指定する同志に少し触れておくと間違いがないでしょう。

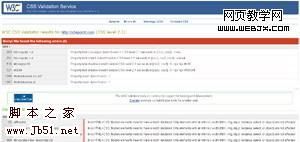
jigsaw.w3.org。W3CはCSS検証ツールも提供しており、タグに潜在的なエラーや警告がないかチェックすることができます。ここでも、さまざまなCSSシナリオ(プロファイル)の設定、スタイルシートを作成するメディアの指定、レポートに表示される情報の制御などのオプションが用意されています。

このようなエラーに対処する一つのコツは、まずタグとスタイルシートを検証することです。幸いなことに、HTML、CSS、RSSフィードが正しいかどうかを検証するための無料のツールが数多くあります。
FeedValidator.org。FeedValidatorは、まずあなたが与えたRSSフィードが有効であることを確認し、次にあなたの最新のコンテンツエントリーをチェックし、問題の概要を与え、問題のある行を強調表示します。RSSフィードが様々なリーダーで正しく表示されることを確認するために非常に便利です。

Relaxed.vse.cz。Relaxedは、検証のためにW3Cの公式仕様を使用せず、独自のルールのいくつかを使用して文書を検証しています。使用しているHTMLのバージョンの選択、ソースコードの表示、"dirty"ブラウザの使用、その他いくつかのオプションを選択することができます。また、これらのサービスをブラウザに直接追加するFirefoxプラグインとしても提供されています。

このようなエラーに対処する一つのコツは、まずタグとスタイルシートを検証することです。幸いなことに、HTML、CSS、RSSフィードが正しいかどうかを検証するための無料のツールが数多くあります。
Validome.org。Validomeはバリデーターのワンストップストアのようなものです。このサイトでは、HTML、XML、DTD-Schema、RSS、Google Sitemapsをチェックするさまざまなツールを提供しています。各ツールには、ニーズに合わせて調整するための多数のオプションがあります。

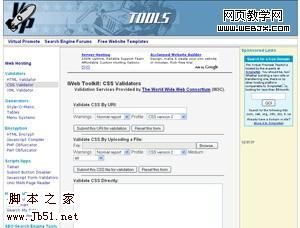
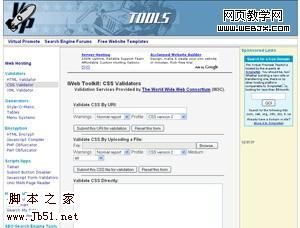
バーチャル・プロモート・ドットコム VirtualPromoteは、開発者がさまざまなタスクに取り組むためのツールを数多く提供していますが、フロントエンド開発者にとって最も重要な3つのツールは、HTML、CSS、XMLのバリデーションです。

このようなエラーに対処する一つのコツは、まずタグとスタイルシートを検証することです。幸いなことに、HTML、CSS、RSSフィードが正しいかどうかを検証するための無料のツールが数多くあります。
xhtml-css.com: xhtml-css.comでは、サイトを素早く閲覧してHTMLとCSSを検証することができます。その提供内容には、気になるすべてのエラーや疑わしいアラートのリストと、問題の本質の詳細な説明が含まれています。また、より高度なオプションを使って、HTMLコーディングの設定、CSSシナリオの設定、適用するメディアの設定を行うことができます。このサイトでは、BeValidというFirefoxのプラグインも提供しており、訪問先のURLの検証をより速く行うことが可能です。

を作成し、装飾することほど煩わしいことはありません。 ページ 完璧に仕上げたつもりでも、いざテストしてみると不明なエラーが発生し、それを修正するのは簡単ではありません。このようなエラーに対抗する一つのコツは、まずタグとスタイルシートを検証することです。幸いなことに、HTML、CSS、RSSフィードが正しいかどうかを検証するための無料のツールがたくさんあります。これらの使いやすいツールを使えば、訪問者が見るものが、あなたが見せたいものであることを保証することができるのです。
オンラインツールやFirefoxプラグインなど、14のツールを集めましたので、きっとあなたのニーズに合ったものがあるはずです。
Firefoxプラグイン
CSS Validator。W3C CSS Validator への使いやすいリンクを提供します。右クリックのコンテキストメニューまたはツールメニューからアクセスできます。

Firebug Firebugはフル機能のデバッガーとエディターで、これを使用して単一ページのHTML、JavaScript、CSS、DOMなどを開発することができます。また、プラグインを使用して、JavaScript、CSS、XMLをリアルタイムで監視し、エラーの可能性を見つけ、その修正方法を学ぶことができます。デザイナーにとって重要なツールであるFirebugは、ますます多機能になり、独自のプラグイン(SitePoint社のCodeBurnerリファレンスツールなど)も提供され始めています。

このようなエラーに対処する一つのコツは、まずタグとスタイルシートを検証することです。幸いなことに、HTML、CSS、RSSフィードが正しいかどうかを検証するための無料のツールが数多くあります。
HTMLバリデーター。TidyとOpenSPをベースにしたHTML Validatorは、あなたが訪れたページを検証し、シンプルなアイコンで通知します。このツールはより多くの情報を提供し、ページのソースコードを表示すると、検証エラーがハイライトされます。さらに良いことに、エラーが見つからない場合、プラグインがヒントを与えてくれる。

Page Validator(ページバリデーター)。右クリックのコンテキストメニューを開くか、ツールメニューから "Validate Page" を選択すると、新しいタブページが開き、W3Cオンライン検証ツールの検証結果が表示されます。

このようなエラーに対処する一つのコツは、まずタグとスタイルシートを検証することです。幸いなことに、HTML、CSS、RSSフィードが正しいかどうかを検証するための無料のツールが数多くあります。
RSS Validator。RSS Validator は、右クリックのコンテキストメニューまたはツールメニュー項目を選択することで、RSS フィードを簡単にチェックすることができます。新しいタブページが表示され、結果や潜在的なエラーを確認することができます。

Total Validator(トータル バリデーター)。Total Validatorは、便利なプラグインを通じて様々なツールを提供します。見たいページを閲覧し、"TV"アイコンを選択すると、様々なバージョンのHTML、スペルチェック、スクリーンショットなどの検証を行うことができます。

Validaty Validatyはツールバーにボタンを追加しますが、ページを閲覧中にこのボタンをクリックすると、検証結果がきれいに視覚化されます。

このようなエラーに対処する一つのコツは、まずタグとスタイルシートを検証することです。幸いなことに、HTML、CSS、RSSフィードが正しいかどうかを検証するための無料のツールがたくさんあります。
ウェブベースのバリデータ
validator.w3.org。W3C (World Wide Web Consortium) はウェブの技術標準を開発するグループであり、あなたの HTML が正しいかどうかをチェックするバリデーターがあるのは当然です。チェックするファイルはオンラインでも直接アップロードしてもよく、バリデータは検証レポートを表示するためのさまざまな形式を持っています - 追加の提案、概要フォーム、追加の提案(重複していないか)など。などなど。タグをチェックしたいなら、タグの仕組みを指定する同志に少し触れておくと間違いがないでしょう。

jigsaw.w3.org。W3CはCSS検証ツールも提供しており、タグに潜在的なエラーや警告がないかチェックすることができます。ここでも、さまざまなCSSシナリオ(プロファイル)の設定、スタイルシートを作成するメディアの指定、レポートに表示される情報の制御などのオプションが用意されています。

このようなエラーに対処する一つのコツは、まずタグとスタイルシートを検証することです。幸いなことに、HTML、CSS、RSSフィードが正しいかどうかを検証するための無料のツールが数多くあります。
FeedValidator.org。FeedValidatorは、まずあなたが与えたRSSフィードが有効であることを確認し、次にあなたの最新のコンテンツエントリーをチェックし、問題の概要を与え、問題のある行を強調表示します。RSSフィードが様々なリーダーで正しく表示されることを確認するために非常に便利です。

Relaxed.vse.cz。Relaxedは、検証のためにW3Cの公式仕様を使用せず、独自のルールのいくつかを使用して文書を検証しています。使用しているHTMLのバージョンの選択、ソースコードの表示、"dirty"ブラウザの使用、その他いくつかのオプションを選択することができます。また、これらのサービスをブラウザに直接追加するFirefoxプラグインとしても提供されています。

このようなエラーに対処する一つのコツは、まずタグとスタイルシートを検証することです。幸いなことに、HTML、CSS、RSSフィードが正しいかどうかを検証するための無料のツールが数多くあります。
Validome.org。Validomeはバリデーターのワンストップストアのようなものです。このサイトでは、HTML、XML、DTD-Schema、RSS、Google Sitemapsをチェックするさまざまなツールを提供しています。各ツールには、ニーズに合わせて調整するための多数のオプションがあります。

バーチャル・プロモート・ドットコム VirtualPromoteは、開発者がさまざまなタスクに取り組むためのツールを数多く提供していますが、フロントエンド開発者にとって最も重要な3つのツールは、HTML、CSS、XMLのバリデーションです。

このようなエラーに対処する一つのコツは、まずタグとスタイルシートを検証することです。幸いなことに、HTML、CSS、RSSフィードが正しいかどうかを検証するための無料のツールが数多くあります。
xhtml-css.com: xhtml-css.comでは、サイトを素早く閲覧してHTMLとCSSを検証することができます。その提供内容には、気になるすべてのエラーや疑わしいアラートのリストと、問題の本質の詳細な説明が含まれています。また、より高度なオプションを使って、HTMLコーディングの設定、CSSシナリオの設定、適用するメディアの設定を行うことができます。このサイトでは、BeValidというFirefoxのプラグインも提供しており、訪問先のURLの検証をより速く行うことが可能です。

関連
-
HTML to PDFのピュアクライアントサイドおよびピュアサーバーサイドの実装プログラム
-
入力が遅い、ラグがある場合のクイックソリューション[type=file]オープニング
-
HTMLの5種類のスペースのそれぞれの意味
-
HTMLのテーブルボーダーを設定する際のヒント
-
メタデータに基づく時限的なページ更新やジャンプ
-
overflow: hiddenを使用して、ページのスクロールバーを無効にします。
-
about:blankに設定した後のiframeのsrcの詳細について
-
HTML 相対パス・絶対パス徹底理解講座
-
HTML_Power Node Java Academyとは?
-
zen coding リソースアップデート 機能強化
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン