HTMLのテーブル関連タグ10選
2022-01-30 20:03:02
多くの人が実際に「テーブルは使ってはいけないんですね」と言うでしょう。このアドバイスは、HTMLのテーブルを使用してWebページのレイアウトを定義する場合に限りますが、テーブルはデータ情報の行と列を簡単に配置するのに最適で、ページ上に表形式のデータを表示する必要がある場合は、テーブルを使用しなければなりません!テーブルの使用は、Webページのレイアウトを定義するためにのみ使用できます。なぜダメなのか?しかし、この場合、テーブルに使われる特定のHTMLタグの存在を無視し、その正しい使い方を知らない人がいるのです。
<table border="1">
<caption>Table caption here</caption>
<colgroup span="1" style="background:#DEDEDE;"/>
<colgroup span="2" style="background:#EFEFEFEF;"/>
<! -- Table Header -->
<thead>
<tr>
<th>Head 1</th>
<th>Head 2</th>
<th>Head 3</th>
</tr>
</thead>
<! -- Table Footer-->
<tfoot>
<tr>
<td>Foot 1</td>
<td>Foot 2</td>
<td>Foot 3</td>
</tr>
</tfoot>
<! -- Table Body-->
<tbody>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
<tr>
<td>D</td>
<td>E</td>
<td>F</td>
</tr>
</tbody>
</table>
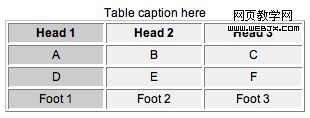
ブラウザでの表示結果は以下のようになります。

HTMLには10個のフォーム関連タグがあります。ここではその一覧を紹介しますが、まず、HTML 4.01/XHTML 1またはHTML 5で適切に定義された文書であることが必要です。
- <caption> テーブルのタイトルを定義する (4, 5)
- <col> テーブルの列の属性を定義する (4, 5)
- テーブルの列のグループ化を定義する (4、5)
- テーブルの定義 (4, 5)
- テーブル本体の定義(4, 5)
- セルを定義する (4, 5)
- <tfoot> 表のノート(下)を定義する(4、5)
- テーブルのヘッダーを定義する(4, 5)
- <thead> テーブルのヘッダーを定義します (4, 5)
- テーブルの行を定義する (4, 5)
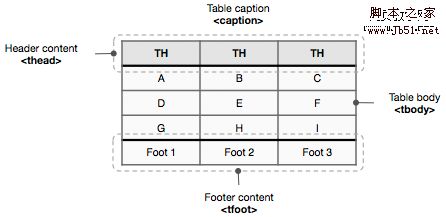
基本的なテーブルの構造は次のようになります。

ヘッダー、ヘッド、ボディ、フッターを含んでいます。HTML要素の正しい順序は
- <table>
- キャプション
- <thead>
- <tfoot>
- <tbody>
を使用することもできます。 <col> と <colgroup> を使用して、テーブルの列を定義したり、列をグループ化したりすることができます。
- <table>
- キャプション
- <colgroup>
- <col>
- <thead>
- <tfoot>
- <tbody>
以下は、正しいテーブル構造の例です。
コピーコード
コードは以下の通りです。
<table border="1">
<caption>Table caption here</caption>
<colgroup span="1" style="background:#DEDEDE;"/>
<colgroup span="2" style="background:#EFEFEFEF;"/>
<! -- Table Header -->
<thead>
<tr>
<th>Head 1</th>
<th>Head 2</th>
<th>Head 3</th>
</tr>
</thead>
<! -- Table Footer-->
<tfoot>
<tr>
<td>Foot 1</td>
<td>Foot 2</td>
<td>Foot 3</td>
</tr>
</tfoot>
<! -- Table Body-->
<tbody>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
<tr>
<td>D</td>
<td>E</td>
<td>F</td>
</tr>
</tbody>
</table>
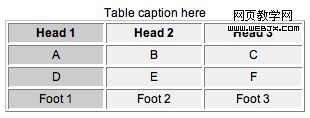
ブラウザでの表示結果は以下のようになります。

テーブルに関するいくつかのヒント
- w3schoolsで説明され使用されているように、テーブルの定義では <tfoot> 要素は <tbody> の前に表示されなければなりません。 ブラウザがすべてのデータを受け入れる前にテーブルノートをレンダリングできるようにするためです。また、この順序でない場合は にはできません。 は、どのDTDを宣言しても、W3CのHTML4とXHTMLの検証をパスします。
- HTML 4.01では、テーブルの 整列 と bgcolor 属性は好まれないので、HTML 5でサポートされているテーブル属性はもはやありません(実際、"align" と "bgcolor" はXHTML 1.0 Strict DTDでサポートされなくなりました)。
- 全ての主要なブラウザは <colgroup> タグをサポートしていますが、Firefox、Chrome、Safari は colgroup 要素の span 属性と width 属性のみをサポートしています。
- cssのempty-cells:show|hideは、空のセルにボーダーを表示するかしないかを設定します。なお は、table に設定する必要があり、td/th には設定できません。 IE6で遭遇する可能性が高い。
- border-collapse:collapse|css の separate で、テーブルのボーダーを1つのボーダーに統合するかどうかを設定します。
- cssのborder-spacingプロパティは、テーブルのcelpacingプロパティと同等です。
フロントエンド・ウオッチでは、現在提唱されている「表現と構造の分離」という開発モデルを実現するために、ページの表現層に関わるものはすべてCSSで制御し、HTML独自の属性で制御しないことを推奨していますが、その中でもテーブルというのは最も無視されやすい属性の一つなのです。
テーブルの詳細については、以下のW3Cのドキュメントを参照してください。 w3 テーブルの紹介
最後に、とても素朴な疑問を残しておきます。テーブルのcellpaddingプロパティに相当するCSSプロパティはどれでしょうか?
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン